 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So verwenden Sie reines CSS, um eine Umschaltsteuerung im Flugzeug-Bullaugen-Stil zu implementieren
So verwenden Sie reines CSS, um eine Umschaltsteuerung im Flugzeug-Bullaugen-Stil zu implementieren
So verwenden Sie reines CSS, um eine Umschaltsteuerung im Flugzeug-Bullaugen-Stil zu implementieren
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS zur Implementierung einer Umschaltsteuerung im Flugzeug-Bullaugen-Stil. Ich hoffe, dass er für Sie hilfreich ist.
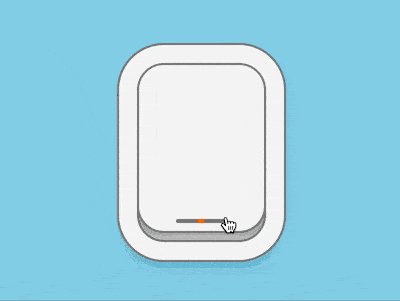
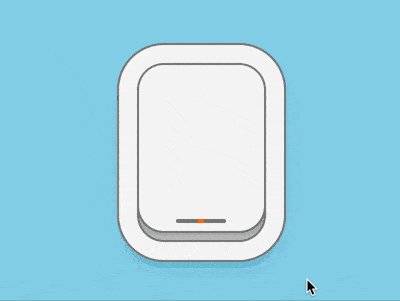
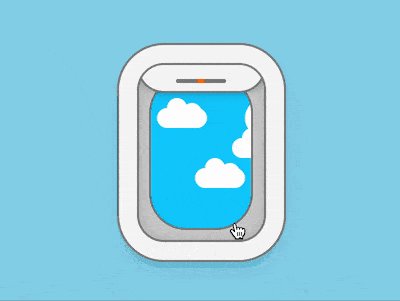
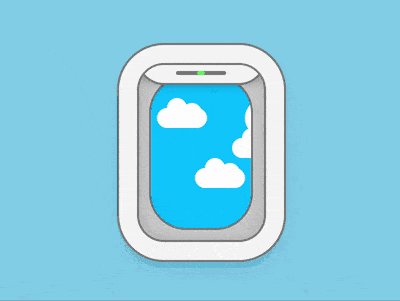
Effektvorschau

Quellcode-Download
https://github.com/comehope/front- end-daily-challenges
Codeinterpretation
definiert Dom, .windows Container stellt Bullauge dar und sein untergeordnetes Element .curtain stellt Vorhang dar:
<figure> <div></div> </figure>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}Legen Sie die Größe der Bullaugen fest. Da die Schriftgröße später verwendet wird, wird die Schriftgröße mit einer Variablen definiert:
:root {
--font-size: 10px;
}
.window {
position: relative;
box-sizing: border-box;
width: 25em;
height: 35em;
font-size: var(--font-size);
background-color: #d9d9d9;
}Zeichnen Sie einen dicken Fensterrahmen mit Schatten:
.window {
border-radius: 5em;
box-shadow:
inset 0 0 8em rgba(0, 0, 0, 0.2),
0 0 0 0.4em #808080,
0 0 0 4em whitesmoke,
0 0 0 4.4em #808080,
0 2em 4em 4em rgba(0, 0, 0, 0.1);
}Stellen Sie den Vorhangstil ein, der die gleiche Größe wie das Fenster hat, aber nicht nach unten gezogen wird:
.window .curtain {
position: absolute;
width: inherit;
height: inherit;
border-radius: 5em;
box-shadow:
0 0 0 0.5em #808080,
0 0 3em rgba(0, 0, 0, 0.4);
background-color: whitesmoke;
left: 0;
top: -5%;
}Zeichnen Sie mithilfe von Pseudoelementen Anzeigelampen auf die Vorhänge, die rot aufleuchten, wenn die Vorhänge geschlossen sind :
.window .curtain::before {
content: '';
position: absolute;
width: 40%;
height: 0.8em;
background-color: #808080;
left: 30%;
bottom: 1.6em;
border-radius: 0.4em;
}
.window .curtain::after {
content: '';
position: absolute;
width: 1.6em;
height: 0.8em;
background-image: radial-gradient(orange, orangered);
bottom: 1.6em;
border-radius: 0.4em;
left: calc((100% - 1.6em) / 2);
} Das Obige gilt, wenn das Bullauge geschlossen ist. Als nächstes zeichnen Sie den Effekt, wenn das Bullauge geöffnet ist.
Fügen Sie zuerst ein checkbox im Dom hinzu. Wenn es checked ist, bedeutet dies, dass das Bullauge geöffnet ist:
<figure> <div></div> </figure>
Verstecken Sie checkbox, um das Element unsichtbar zu machen Unten kann weiterhin interagiert werden. Stellen Sie die Größe auf die Größe des Bullauges ein und die Ebene befindet sich über dem Bullauge. Der Effekt besteht darin, dass Sie tatsächlich auf opacity(0) klicken: checkbox
.toggle {
position: absolute;
filter: opacity(0);
width: 25em;
height: 35em;
font-size: var(--font-size);
cursor: pointer;
z-index: 2;
} Um nach oben zu gehen und die Anzeigelampe grün leuchtet: .curtain
.window .curtain {
transition: 0.5s ease-in-out;
}
.toggle:checked ~ .window .curtain {
top: -90%;
}
.toggle:checked ~ .window .curtain::after {
background-image: radial-gradient(lightgreen, limegreen);
}.window {
overflow: hidden;
}Fügen Sie das
-Element hinzu, das Wolken im Dom darstellt, und die 5 .clouds-Unterelemente stellen jeweils eine weiße Wolke dar: <span></span>
<input> <figure> <div></div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </figure>
.window .clouds {
position: relative;
width: 20em;
height: 30em;
background-color: deepskyblue;
box-shadow: 0 0 0 0.4em #808080;
left: calc((100% - 20em) / 2);
top: calc((100% - 30em) / 2);
border-radius: 7em;
}.clouds span {
position: absolute;
width: 10em;
height: 4em;
background-color: white;
top: 20%;
border-radius: 4em;
}.clouds span::before,
.clouds span::after {
content: '';
position: absolute;
width: 4em;
height: 4em;
background-color: white;
border-radius: 50%;
}
.clouds span::before {
top: -2em;
left: 2em;
}
.clouds span::after {
top: -1em;
right: 1em;
}.clouds span {
animation: move 4s linear infinite;
}
@keyframes move {
from {
left: -150%;
}
to {
left: 150%;
}
}.clouds span:nth-child(2) {
top: 40%;
animation-delay: -1s;
}
.clouds span:nth-child(3) {
top: 60%;
animation-delay: -0.5s;
}
.clouds span:nth-child(4) {
top: 20%;
transform: scale(2);
animation-delay: -1.5s;
}
.clouds span:nth-child(5) {
top: 70%;
transform: scale(1.5);
animation-delay: -3s;
}.window .clouds {
overflow: hidden;
}Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um eine Umschaltsteuerung im Flugzeug-Bullaugen-Stil zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.



