 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Analyse der Beziehung zwischen Ansichtsfenster und zugehörigen Attributen (Bild)
Analyse der Beziehung zwischen Ansichtsfenster und zugehörigen Attributen (Bild)
Analyse der Beziehung zwischen Ansichtsfenster und zugehörigen Attributen (Bild)
Was dieser Artikel Ihnen bringt, ist die Analyse (Bild) der Beziehung zwischen Ansichtsfenster und verwandten Attributen. Ich hoffe, dass er für Sie hilfreich ist.
Es gibt nicht viel zu sagen, kommen wir zum Punkt
Wer ein allgemeines Verständnis von Ansichtsfenstern hat, sollte wissen, dass es drei Arten von Ansichtsfenstern gibt
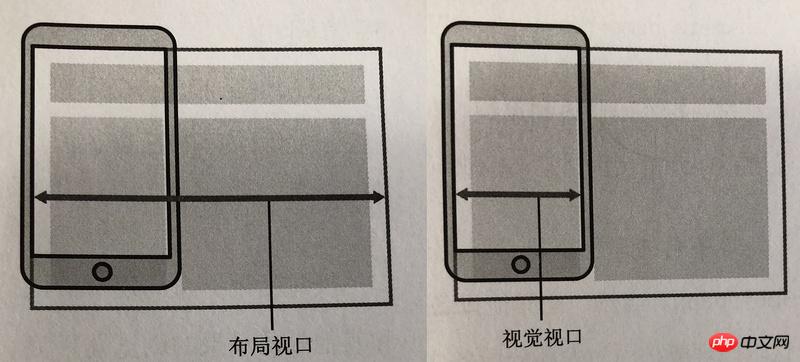
Layout-Ansichtsfenster
visuelles Ansichtsfenster
ideales Ansichtsfenster
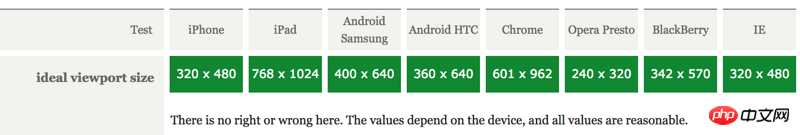
entsprechend Es gibt 5 verwandte Eigenschaften
width: Legen Sie die Breite des Layout-Ansichtsfensters auf einen bestimmten Wert fest.
initial-scale: Legen Sie die Initialisierung der Seite fest. Die Zoomstufe und Breite des Layout-Ansichtsfensters.
Minimaler Maßstab: Stellen Sie den minimalen Zoomfaktor ein
Maximaler Maßstab: Legen Sie den maximalen Zoomfaktor fest
Benutzerskalierbar: Ob Benutzer am Zoomen gehindert werden sollen

Warum es kein ideales Fenster gibt: Weil das Ideales Fenster ist der Browser. Es ist normal, dass das von Ihnen definierte ideale Fenster auf verschiedenen Browsergeräten inkonsistent ist.

Layout-Ansichtsbereich
Die übliche Breite für mobile Geräte liegt zwischen 240 und 640 Pixel, bei vielen Desktop-Websites beträgt die Breite jedoch alle über 800 Pixel. Eine Seitenleiste von 35 % sieht auf einem Desktop normal aus, ist aber auf einem Mobiltelefon sehr schmal. Um dieses Problem zu lösen. Viele Hersteller mobiler Browser legen die Breite des Ansichtsfensters viel breiter als die Bildschirmgröße fest und reichen von 768 bis 1024, die übliche Breite beträgt jedoch 980 Pixel.
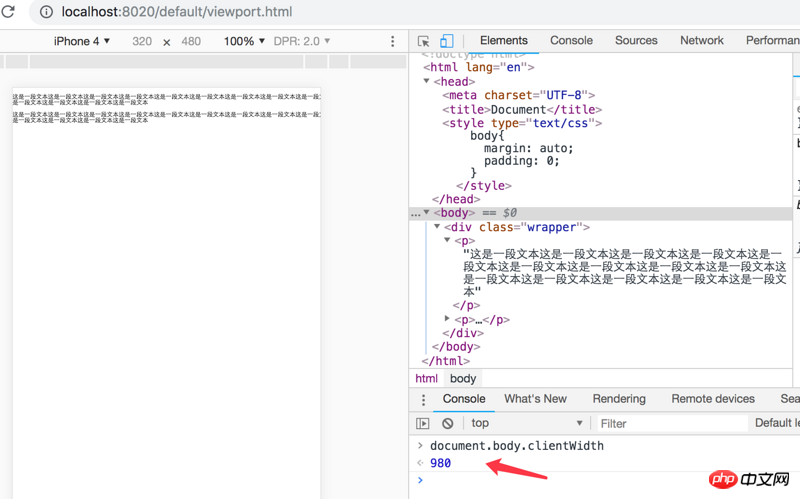
Das Bild unten zeigt die Breite, die dem mobilen Endgerät entspricht, wenn kein Viewport-Meta hinzugefügt wird (es ist auch 980 auf dem iPhone 8p)

Wenn der Browser auf eine Website trifft, die nicht für Mobilgeräte optimiert ist, verkleinert der Browser die Website so weit wie möglich, sodass der Benutzer die gesamte Website sehen kann.
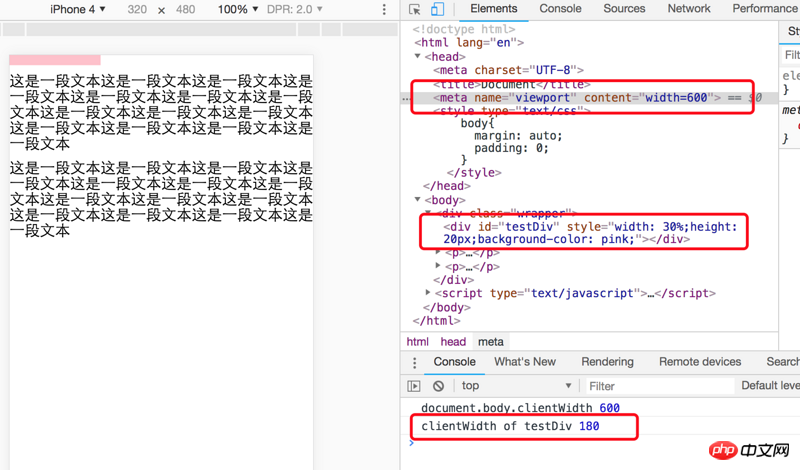
Die Breite im Ansichtsfenster-Meta wird verwendet, um das Layout-Ansichtsfenster festzulegen. Zusätzlich zur allgemeinen Gerätebreite kann sie auch auf einen festen Wert eingestellt werden, z. B. 600.
CSS-Layout wird basierend auf dem Layout-Ansichtsfenster berechnet und durch dieses eingeschränkt.
Wie unten gezeigt, basiert die Breite des rosa Balkens auf 600 * 30 % = 180

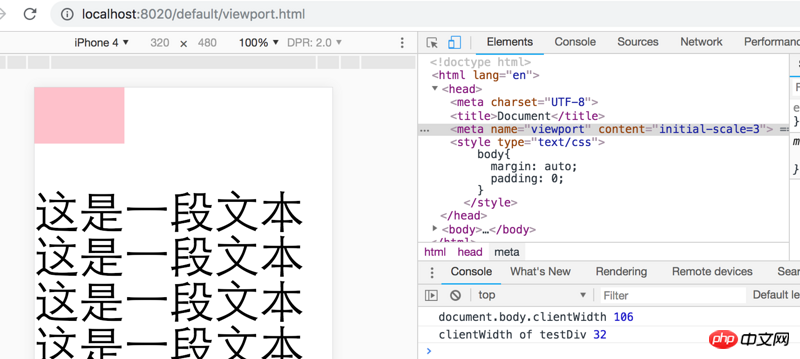
initial- Scale wird auch zum Festlegen des Layout-Ansichtsfensters verwendet, das sich vom minimalen und maximalen Maßstab unterscheidet.
Breite des Layout-Ansichtsfensters = ideale Breite des Ansichtsfensters/Anfangsmaßstab, daher beträgt die Breite des Layout-Ansichtsfensters im Bild unten 106

Visueller Viewport
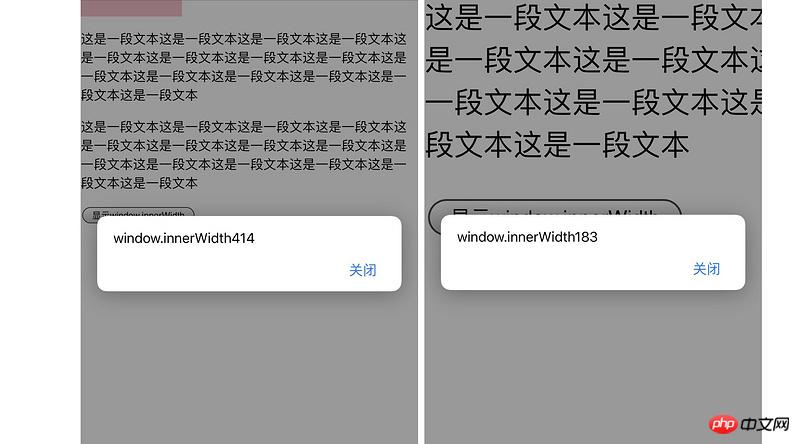
Der visuelle Viewport bezieht sich auf den Bereich der Website, den der Benutzer betrachtet. Benutzer können das visuelle Fenster durch Zoomen bedienen, ohne Auswirkungen auf das Layoutfenster zu haben
Unter normalen Umständen ist das visuelle Fenster für Entwickler nicht wichtig, aber wenn es wirklich benötigt wird, kann das Fenster wichtig sein verwendet. innerWidth/Height kann den aktuellen optisch ansprechenden Wert erhalten (es wird Probleme mit Android Webkit2 und Proxy-Browsern geben)

Ideales Ansichtsfenster
Als es um das Layoutfenster ging, wurde erwähnt, dass die Standardbreite des Layoutfensters im Allgemeinen etwa 980 beträgt, um sich an die Breite der Desktop-Webseite anzupassen. Dies ist jedoch keine ideale Breite auf der mobilen Seite, also im Browser Hersteller haben das ideale Viewport-Konzept eingeführt.
Das ideale Ansichtsfenster ist das Idealste für das Gerät. Die Größe des Layout-Ansichtsfensters hat die ideale Breite zum Durchsuchen und Lesen.
Der ideale Ansichtsbereich wird vom Browser definiert und ist nicht die Aufgabe des Geräts oder Betriebssystems. Daher können verschiedene Browser auf demselben Gerät unterschiedliche ideale Anpassungsbreiten haben.
Die ideale Breite des Ansichtsfensters ändert sich, wenn sich das Gerät ändert (Ausnahme ist das frühe Safari, das mit „initial-scale=1“ gelöst werden kann. Ich habe es gerade mit dem iPhone 8p ausprobiert und das ideale Ansichtsfenster ändert sich danach automatisch Drehen des Geräts)
Mit den folgenden beiden Methoden kann die Breite des Layoutfensters auf die Breite des idealen Fensters eingestellt werden. Die erste Methode ändert sich jedoch nicht, nachdem das Gerät im frühen Safari gedreht wurde, und die zweite Methode wird unter IE 10 eine falsche Breite haben, daher ist der dritte Typ das perfekte Mata-Ansichtsfenster
<meta> <meta> <meta>
Alle Skalierungen basieren auf der idealen Breite des AnsichtsfenstersMaximaler und minimaler Maßstab werden basierend darauf bestimmt auf dem idealen Fenster, und die Breite des Layoutfensters spielt keine Rolle.
Im Bild unten beträgt die ideale Breite des Ansichtsfensters 320 Pixel und das Layout-Ansichtsfenster ist auf 160 Pixel eingestellt. Der Screenshot zeigt, wie ich maximal hineingezoomt habe und die Breite des entsprechenden visuellen Fensters 32 Pixel beträgt (die Breite von 2 Rosa), was die ideale Breite des Ansichtsfensters / 10-fache Breite ist
Das obige ist der detaillierte Inhalt vonAnalyse der Beziehung zwischen Ansichtsfenster und zugehörigen Attributen (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.





