
Dieser Artikel enthält eine detaillierte Erklärung von CSS Float (mit Beispielen). Freunde in Not können sich darauf beziehen.
div+css-Layout ist die Kernkompetenz von Front-End-Entwicklern und macht einen großen Teil ihrer Arbeit aus. Ein gutes Frontend-Layout ist die Grundlage für das Schreiben und die Interaktion mit JavaScript, was die Bedeutung des Layouts zeigt. Heute werden wir über den Eckpfeiler des CSS-Layouts sprechen – Float. Man kann sagen, dass es ohne Floating kein Layout gäbe.
1. Die Entstehung von Float
Von den Anfängen bis zu seinem Wachstum hat das Internet viele Konzepte und Technologien aus dem Druck- und Schriftsatz übernommen war der elektronische Austausch von Dokumenten untereinander.
Die spätere Erfindung des Tabellenlayouts wurde auch von Druckexperten durchgeführt, der Schatten des Druckens ist natürlich noch zu sehen mit der Entstehung des Schriftsatzes mit Bildern und Texten zurechtkommen.
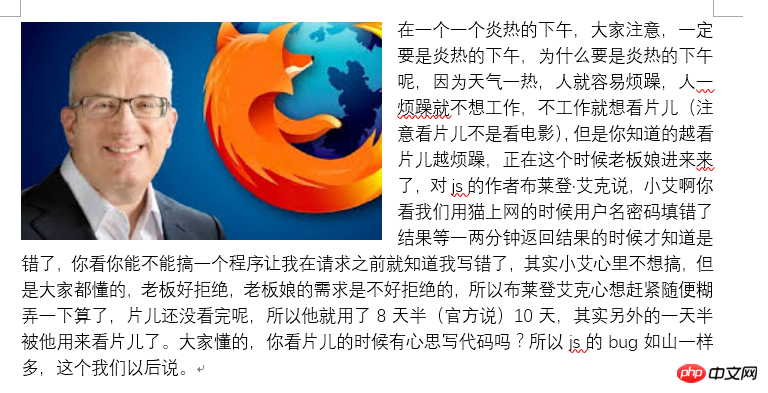
Das folgende gängige Layout des traditionellen Druckens und Satzes – Textumbruch – ist eines der häufigsten Anwendungsszenarien von Float.

Mal sehen, wie man es umsetzt,
nbsp;html>
<meta>
<meta>
<meta>
<title>JS暗黑编年史</title>
<style>
img{
float:left;
}
</style>
<p>
<img src="/static/imghw/default1.png" data-src="https://jetorz.github.io/assets/Brendan-Eich.jpg" class="lazy" alt="Detaillierte Erklärung von CSS Float (mit Beispielen)" >
在一个一个炎热的下午,大家注意,一定要是炎热的下午,为什么要是炎热的下午呢,因为天气一热,人就容易烦躁,人一烦躁就不想工作,不工作就想看片儿(注意看片儿不是看电影),但是你知道的越看片儿越烦躁,正在这个时候老板娘进来来了,对js的作者布莱登·艾克说,小艾啊你看我们用猫上网的时候用户名密码填错了结果等一两分钟返回结果的时候才知道是错了,你看你能不能搞一个程序让我在请求之前就知道我写错了,其实小艾心里不想搞,但是大家都懂的,老板好拒绝,老板娘的需求是不好拒绝的,所以布莱登艾克心想赶紧随便糊弄一下算了,片儿还没看完呢,所以他就用了8天半(官方说)10天,其实另外的一天半被他用来看片儿了。大家懂的,你看片儿的时候有心思写代码吗?所以js的bug如山一样多,这个我们以后说。
</p>
2. Die klassische Float-Szene
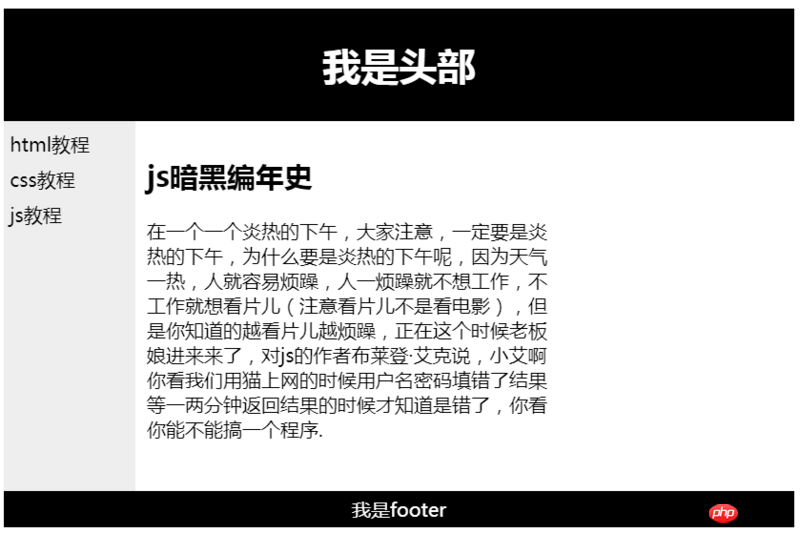
Zusätzlich Zu den oben genannten Klassikern gibt es neben der Verwendung auch mehrere komplexere und allgemeinere Szenarien. Das erste ist das Layout der gesamten Website.

Der Code lautet wie folgt:
nbsp;html>
<style>
#header {
background-color: black;
color: white;
text-align: center;
padding: 5px;
}
#nav {
line-height: 30px;
background-color: #eeeeee;
height: 300px;
width: 100px;
float: left;
padding: 5px;
}
#section {
width: 350px;
float: left;
padding: 10px;
}
#footer {
background-color: black;
color: white;
clear: both;
text-align: center;
padding: 5px;
}
</style>
<div>
<h1>我是头部</h1>
</div>
<div>
html教程<br>
css教程<br>
js教程<br>
</div>
<div>
<h2>js暗黑编年史</h2>
<p>
在一个一个炎热的下午,大家注意,一定要是炎热的下午,为什么要是炎热的下午呢,因为天气一热,人就容易烦躁,人一烦躁就不想工作,不工作就想看片儿(注意看片儿不是看电影),但是你知道的越看片儿越烦躁,正在这个时候老板娘进来来了,对js的作者布莱登·艾克说,小艾啊你看我们用猫上网的时候用户名密码填错了结果等一两分钟返回结果的时候才知道是错了,你看你能不能搞一个程序.
</p>
</div>
<div>
我是footer
</div>
Es gibt auch Taobao-ähnliche Produktlayouts, die ebenfalls üblich sind,

Der Implementierungscode lautet wie folgt:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#div2{
background: red;
margin-right: 10px;
height: 300px;
}
#div3{
padding: 5px;
}
#div2,#div3{
float: left;
width:300px;
}
</style>
<div>
<div>
</div>
<div>
<h3>我是标题</h3>
<p>我是一段描述的文字我是一段描述的文字我是一段描述的文字我是一段描述的文字</p>
</div>
</div>
3. Häufige Probleme mit Float
1. Die Breite reicht nicht aus und es wird nach unten gedrückt
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
Lösung:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
border:5px solid yellow;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
box-sizing: border-box;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
box-sizing: border-box;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
Wie im Bild gezeigt, werden Sie feststellen, dass die Höhe des äußeren Teils nicht gestreckt ist Ich möchte den Grund hier nicht erklären. Was ist der BFC und der Dokumentenfluss?
Programmieren ist wie Fahrradfahren lernen, und Sie wissen auch, dass die Pedale zum Treten da sind, der Sattel zum Sitzen und der Lenker zum Lenken Es ist nicht nötig, von Anfang an zu lernen:
Das entsprechende 30-Gang-Mountainbike besteht aus einem 3-teiligen Kettenblatt und einem 10-teiligen Schwungrad kann 30 Übersetzungsverhältnisse ändern, das heißt Übersetzungsverhältnis. Die detaillierte Erklärung lautet: Es gibt drei Kettenblätter auf der Vorderseite und 10 Schwungräder auf der Rückseite. Bei 9 Schwungrädern auf der Rückseite ergibt sich die Geschwindigkeitsübersetzung multipliziert mit der Anzahl der vorderen Kettenblätter Anzahl der Hinterräder. Unter normalen Umständen gibt es vorne drei Scheiben und der Hauptunterschied ist das kleine Schwungrad hinten. Die üblichen Geschwindigkeiten sind 18, 21, 24, 27 und 30.
Schließlich kann man nicht einfach anfangen, Fahrradfahren zu lernen und darüber nachdenken, in Zukunft ein Akina-Mountainbike-Gott zu werden.
Selbst wenn Sie diese lernen, wird es Ihnen nicht helfen, Fahrradfahren zu lernen. Genauso wie selbst wenn Sie die Höhe kennen, liegt es daran, dass BFC nicht ausgelöst wird. Selbst wenn Sie den Dokumentenfluss und den regulären Fluss kennen , wissen Sie, float. Der Standardwert ist none. Wie hilfreich ist es für Ihr reibungsloses Layout?
Ich leugne nicht den Wert dieses Wissens, aber ich versuche, Ihnen zu helfen, Ihre Prioritäten zu verstehen. Wenn Sie nicht einmal das einfachste Float-Layout schreiben können, welchen Sinn hat es dann, es zu studieren? Merken Sie sich zuerst das typische Layout, lernen Sie es und verwenden Sie es vertraut und sprechen Sie dann über andere Dinge. Weiter zur zweiten Frage:
2. Es ist nicht hoch genug, nur ein Satz, merken Sie sich das einfach
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
border:5px solid yellow;
overflow: hidden;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
box-sizing: border-box;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
box-sizing: border-box;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
Eigentlich ist es nur ein Satz,
overflow: hidden;
Denken Sie einfach daran Du wirst es zuerst verstehen, wenn du erwachsen bist.
Was die dritte Frage betrifft:
Offensichtlich ist die Position der Fußzeile falsch. Die Elemente hinter dem Float folgen automatisch und versuchen, so weit oben wie möglich zu sein so weit wie möglich verlassen. Das Problem ist, dass die Fußzeile offensichtlich nicht bereit ist, den Elementen auf der rechten Seite zu folgen, er sollte unten stehen. Wie geht das? Klarer Schwimmer.
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap {
width: 1000px;
margin: 0 auto;
border: 5px solid yellow;
overflow: hidden;
}
div {
border: 5px solid #000;
}
.main {
border: 0;
}
#left {
width: 200px;
background: red;
height: 400px;
float: left;
box-sizing: border-box;
}
#right {
width: 800px;
background: green;
height: 200px;
float: left;
box-sizing: border-box;
}
.clearFix:after {
content: '';
display: block;
clear: both;
}
.clearFix {
zoom: 1;
}
</style>
<div>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
<div>我是帅气的footer</div>
</div>
Beachten Sie, dass hier links und rechts eine Div-Schicht gewickelt wird, und dann die Klasse
.clearFix:after {
content: '';
display: block;
clear: both;
}
.clearFix {
zoom: 1;
}Es macht nichts, wenn Sie nicht wissen, wie man es verwendet, nur Denken Sie daran, es zuerst zu verwenden. Das Auswendiglernen von Codes ist wie Fahrradfahren. Wenn Sie viel fahren, wissen Sie natürlich, wie man damit fährt, und können schnell damit beginnen.
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung von CSS Float (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!