Einführung in HTML-Listen zum HTML-Lernen (Codebeispiele)
Dieser Artikel bietet Ihnen anhand einfacher Codebeispiele eine Einführung in HTML-Listen zum HTML-Lernen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
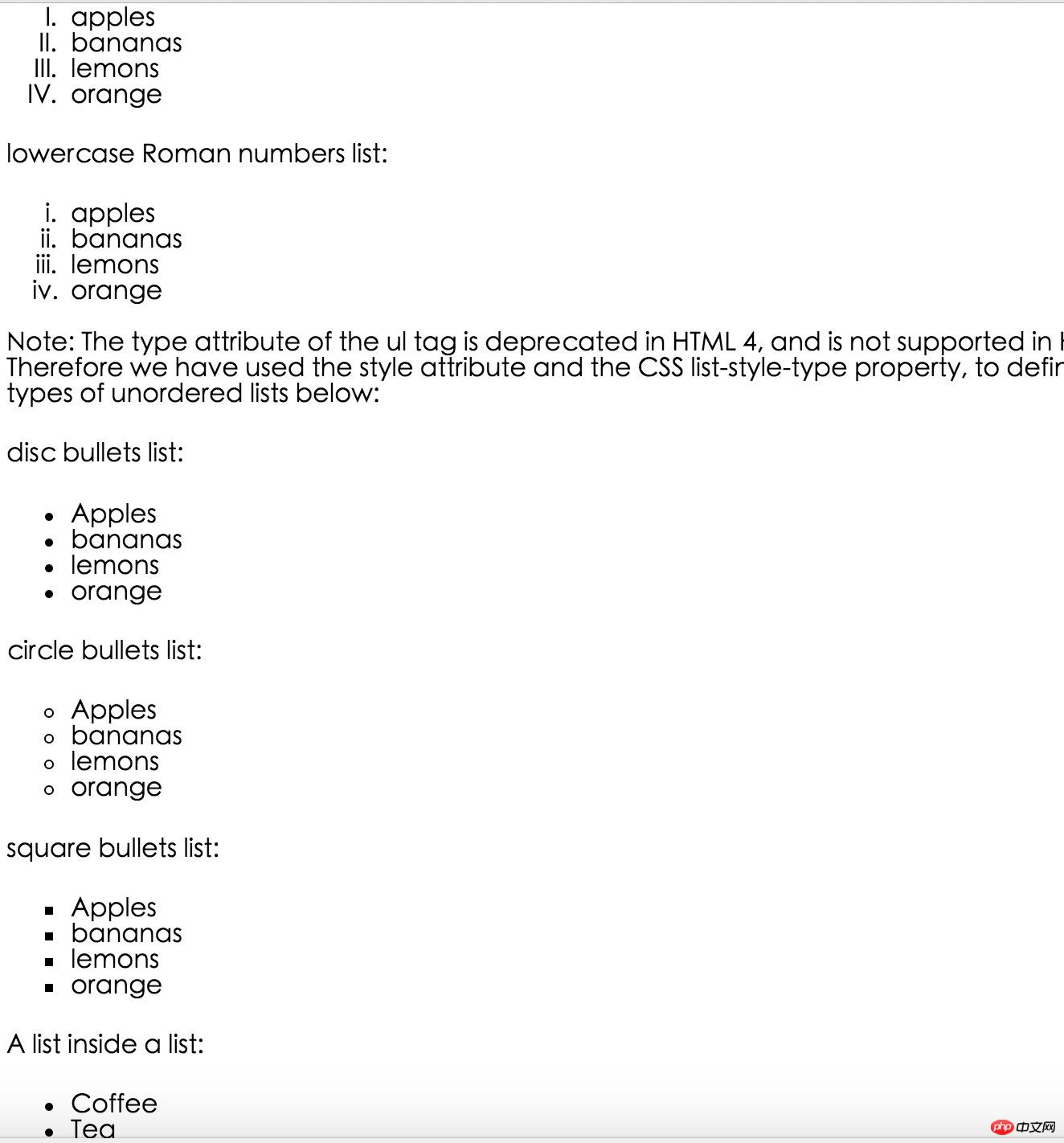
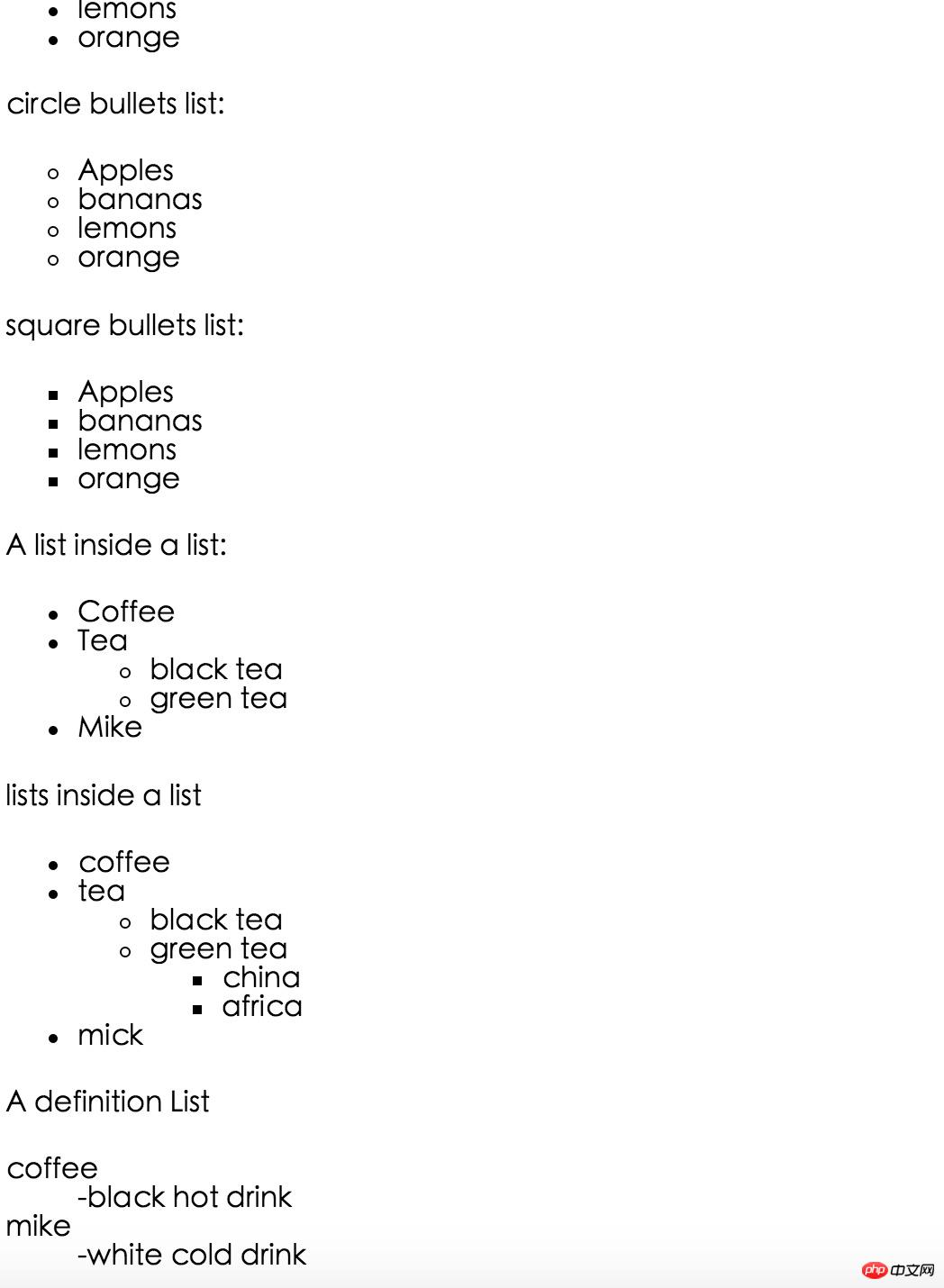
1. Rendern.


Zwei, Code.
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>html 列表</title></head><body> <!--无序列表--> <h4>An Unordered list</h4> <ul> <li>Cofferr</li> <li>tea</li> <li>Mide</li> </ul> <!--有序列表--> <ol start="50"> <li>Cooffee</li> <li>Tea</li> <li>Mike</li> </ol> <!--自定义列表--> <dl> <dt>Coffer</dt> <dd>--black hot drink</dd> <dt>mike</dt> <dd>--white cold drink</dd> </dl> <!--不同类型的有序列表--> <h4>Numbered list:</h4> <ol> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>letters list:</h4> <ol type="A"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>Lowercase letters list:</h4> <ol type="a"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>Roman numbers list:</h4> <ol type="I"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>lowercase Roman numbers list:</h4> <ol type="i"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <!--不同类型的无序列表--> <p><b>Note:</b> The type attribute of the ul tag is deprecated in HTML 4, and is not supported in HTML5. Therefore we have used the style attribute and the CSS list-style-type property, to define different types of unordered lists below:</p> <h4>disc bullets list:</h4> <ul style="list-style-type:disc"> <li>Apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ul> <h4>circle bullets list:</h4> <ul style="list-style-type:circle"> <li>Apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ul> <h4>square bullets list:</h4> <ul style="list-style-type:square"> <li>Apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ul> <!--嵌套列表--> <h4>A list inside a list:</h4> <ul> <li>Coffee</li> <li>Tea</li> <ul> <li>black tea</li> <li>green tea</li> </ul> <li>Mike</li> </ul> <!--嵌套列表2--> <h4>lists inside a list</h4> <ul> <li>coffee</li> <li>tea <ul> <li>black tea</li> <li>green tea <ul> <li>china</li> <li>africa</li> </ul> </li> </ul> </li> <li>mick</li> </ul> <!--自定义列表--> <h4>A definition List</h4> <dl> <dt>coffee</dt> <dd>-black hot drink</dd> <dt>mike</dt> <dd>-white cold drink</dd> </body> </html>
Referenz: „Rookie Tutorial“
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter HTML-Video-Tutorial, HTML5-Video-Tutorial, Bootstrap-Video-Tutorial!
Das obige ist der detaillierte Inhalt vonEinführung in HTML-Listen zum HTML-Lernen (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




