 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
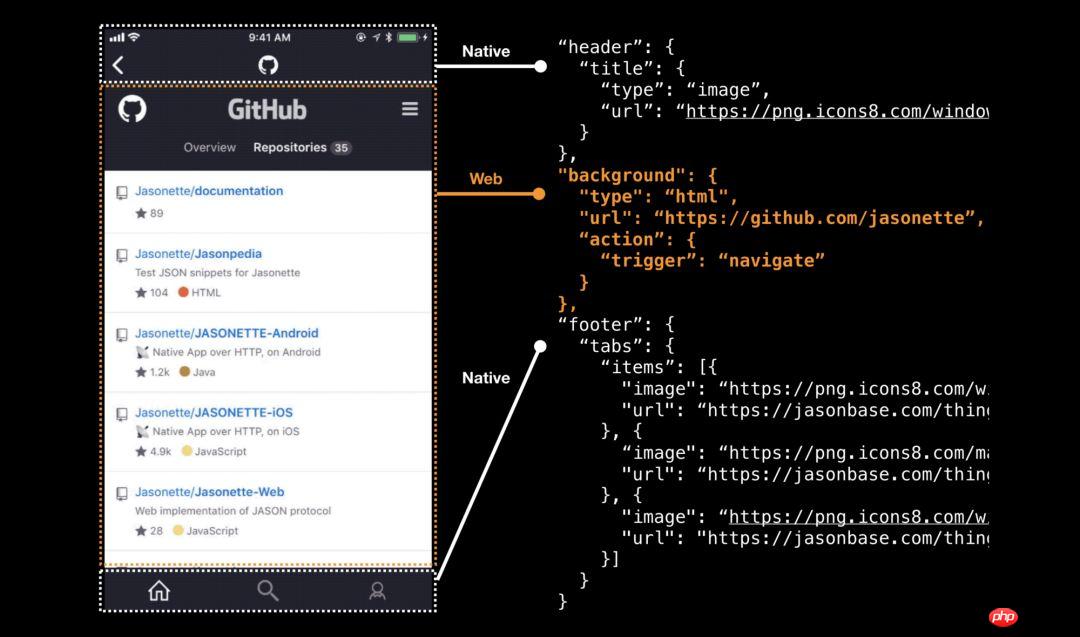
 JSON realisiert sieben Codezeilen, um die Website in eine mobile Anwendung zu verwandeln
JSON realisiert sieben Codezeilen, um die Website in eine mobile Anwendung zu verwandeln
JSON realisiert sieben Codezeilen, um die Website in eine mobile Anwendung zu verwandeln
In diesem Artikel erfahren Sie, wie Sie mit Jasonette Webansichten und native Komponenten integrieren, um eine echte „Hybrid“-Anwendung zu erstellen und Ihre Website in eine mobile Anwendung zu verwandeln. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.

Wenn ich Ihnen sagen würde, dass Sie nur die oben genannten 7 Zeilen orangefarbenen JSON-Code benötigen, um eine Website in eine mobile Anwendung zu verwandeln, würden Sie es glauben? Es ist absolut nicht erforderlich, die Website mithilfe einer Framework-API neu zu schreiben, um das gleiche Verhalten wie bei einer mobilen App zu erzielen. Wenn Sie bereits über eine bestehende Website verfügen, können Sie diese als native App „verpacken“, indem Sie einfach auf die URL verweisen.
Auf dieser Basis müssen Sie den JSON-Codeinhalt nur geringfügig anpassen und können direkt auf alle nativen APIs, nativen UI-Komponenten und nativen Ansichtsübergänge (View Transition) zugreifen.
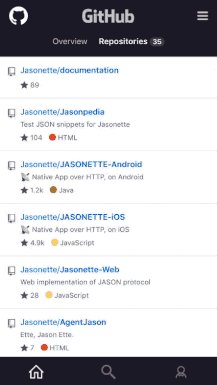
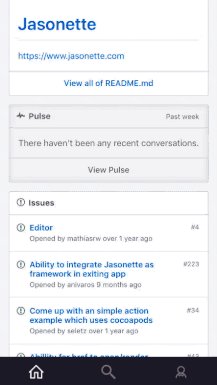
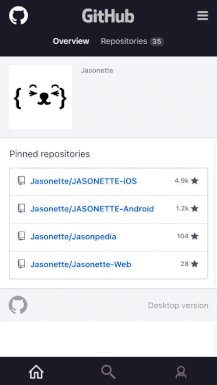
Der einfachste Beispieleffekt ist wie folgt:

Wie Sie sehen können, habe ich eine GitHub.com-Webseite eingebettet , aber der Rest des Layouts auf der Benutzeroberfläche besteht aus nativen UI-Komponenten, wie z. B. der Navigationsleiste und der Registerkartenleiste unten. Und wir müssen keine API verwenden, um die Website neu zu schreiben, sondern können automatisch den nativen Umschalteffekt erzielen.
Bevor Sie die spezifische Methode vorstellen, fragen Sie sich vielleicht: „Es sieht cool aus, aber welche Bedeutung hat diese Technologie neben der Anzeige von Webseiten innerhalb des nativen Anwendungsframeworks?
Fragen Sie großartig!“ Darum geht es in diesem Artikel. Wir müssen lediglich eine nahtlose bidirektionale Kommunikation zwischen der Webansicht und der Anwendung herstellen, damit die übergeordnete Anwendung jede JavaScript-Funktion innerhalb der Webansicht auslösen kann und die Webansicht dann aufrufen kann native API. Zum Beispiel:
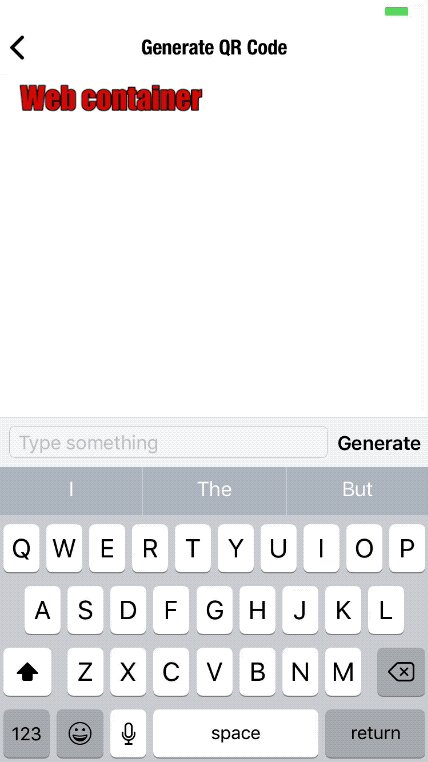
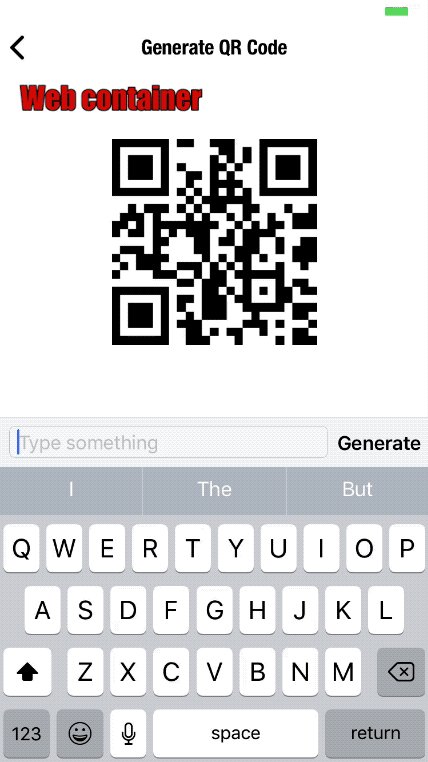
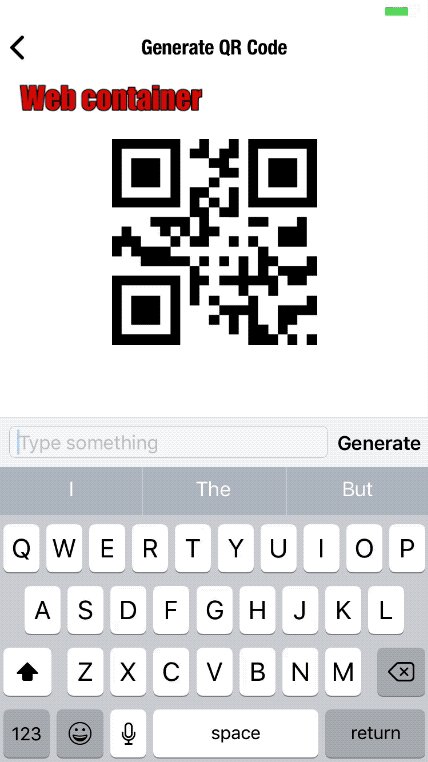
 Bitte beachten Sie, dass diese Ansicht Folgendes enthält: 🎜>Native Navigationsleiste und integrierte Umschaltfunktion
Bitte beachten Sie, dass diese Ansicht Folgendes enthält: 🎜>Native Navigationsleiste und integrierte Umschaltfunktion
- Fügen Sie unten eine native Texteingabekomponente ein
- All dies kann durch eine geringfügige Anpassung der Eigenschaften des JSON-Codes erreicht werden.
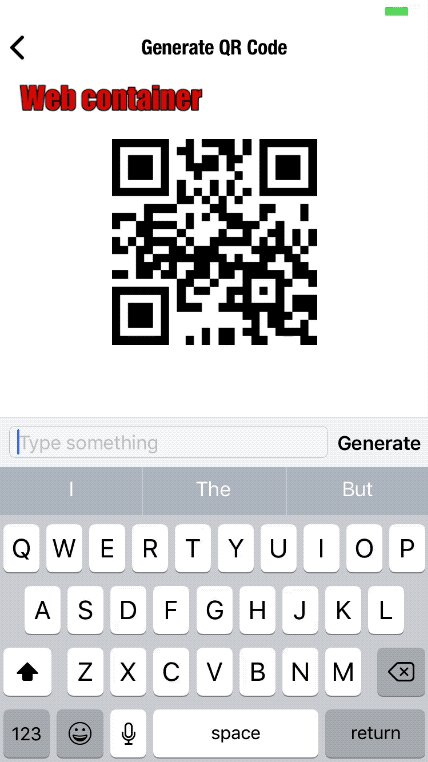
- Bitte beachten Sie abschließend, dass sich der eingegebene QR-Code entsprechend ändert, wenn Sie im Texteingabebereich unterschiedliche Inhalte eingeben Text kann die JavaScript-Funktion innerhalb der QR-Code-Generator-Webanwendung auslösen, um das QR-Code-Bild neu zu generieren. Es gibt derzeit kein QR-Code-Bild, das das Problem der „nahtlosen Integration von Web“ grundlegend lösen soll Ansichten und native Anwendungen“, weil diese Frameworks auf einen vollständig nativen oder vollständig HTML5-Ansatz ausgerichtet sind
Warum die Integration von Web-Engines mit nativen Komponenten oft ein besserer Ansatz ist
- Noch wichtiger: Wie kann man mit dieser Technologie schnell eigene Anwendungen erstellen? 🎜> Warum HTML in nativen Anwendungen verwenden?
- Bevor wir fortfahren, schauen wir uns zunächst an, ob es gut oder schlecht ist und wann es angemessen ist, diese Methode zu verwenden:
1. Verwenden nativer Webfunktionen
Wäre es nicht besser, ein kostenloses Tool zu verwenden, ohne zusätzlichen Code zu installieren 2. Vermeiden Sie übermäßig große Binärdateien
Einige Funktionen erfordern möglicherweise Die Hilfe riesiger Bibliotheken von Drittanbietern, und Sie möchten solche Funktionen möglicherweise schnell nutzen.
Um beispielsweise den QR-Code-Bildgenerator nativ einzubinden, müssen Sie möglicherweise einige Bibliotheken von Drittanbietern installieren. Dadurch wird die Größe der Binärdatei erhöht. Wenn Sie jedoch die Webansichts-Engine verwenden und die JavaScript-Bibliothek über ein einfaches

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Was ist der Unterschied zwischen MySQL5.7 und MySQL8.0?
Feb 19, 2024 am 11:21 AM
Was ist der Unterschied zwischen MySQL5.7 und MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 und MySQL8.0 sind zwei verschiedene MySQL-Datenbankversionen. Es gibt einige Hauptunterschiede zwischen ihnen: Leistungsverbesserungen: MySQL8.0 weist im Vergleich zu MySQL5.7 einige Leistungsverbesserungen auf. Dazu gehören bessere Abfrageoptimierer, eine effizientere Erstellung von Abfrageausführungsplänen, bessere Indizierungsalgorithmen und parallele Abfragen usw. Diese Verbesserungen können die Abfrageleistung und die Gesamtsystemleistung verbessern. JSON-Unterstützung: MySQL 8.0 führt native Unterstützung für den JSON-Datentyp ein, einschließlich Speicherung, Abfrage und Indizierung von JSON-Daten. Dies macht die Verarbeitung und Bearbeitung von JSON-Daten in MySQL bequemer und effizienter. Transaktionsfunktionen: MySQL8.0 führt einige neue Transaktionsfunktionen ein, z. B. atomic
 Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Zu den Leistungsoptimierungsmethoden für die Konvertierung von PHP-Arrays in JSON gehören: Verwendung von JSON-Erweiterungen und der Funktion json_encode(); Verwendung von Puffern zur Verbesserung der Leistung der Schleifencodierung; JSON-Codierungsbibliothek.
 Tutorial zur Pandas-Nutzung: Schnellstart zum Lesen von JSON-Dateien
Jan 13, 2024 am 10:15 AM
Tutorial zur Pandas-Nutzung: Schnellstart zum Lesen von JSON-Dateien
Jan 13, 2024 am 10:15 AM
Schnellstart: Pandas-Methode zum Lesen von JSON-Dateien, spezifische Codebeispiele sind erforderlich. Einführung: Im Bereich Datenanalyse und Datenwissenschaft ist Pandas eine der wichtigsten Python-Bibliotheken. Es bietet umfangreiche Funktionen und flexible Datenstrukturen und kann verschiedene Daten problemlos verarbeiten und analysieren. In praktischen Anwendungen stoßen wir häufig auf Situationen, in denen wir JSON-Dateien lesen müssen. In diesem Artikel wird erläutert, wie Sie mit Pandas JSON-Dateien lesen und spezifische Codebeispiele anhängen. 1. Installation von Pandas
 Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Anmerkungen in der Jackson-Bibliothek steuern die JSON-Serialisierung und -Deserialisierung: Serialisierung: @JsonIgnore: Ignorieren Sie die Eigenschaft @JsonProperty: Geben Sie den Namen an @JsonGetter: Verwenden Sie die get-Methode @JsonSetter: Verwenden Sie die set-Methode Deserialisierung: @JsonIgnoreProperties: Ignorieren Sie die Eigenschaft @ JsonProperty: Geben Sie den Namen @JsonCreator an: Verwenden Sie den Konstruktor @JsonDeserialize: Benutzerdefinierte Logik
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen
 Vertiefendes Verständnis von PHP: Implementierungsmethode zur Konvertierung von JSON Unicode in Chinesisch
Mar 05, 2024 pm 02:48 PM
Vertiefendes Verständnis von PHP: Implementierungsmethode zur Konvertierung von JSON Unicode in Chinesisch
Mar 05, 2024 pm 02:48 PM
Vertiefendes Verständnis von PHP: Implementierungsmethode zum Konvertieren von JSONUnicode in Chinesisch Während der Entwicklung stoßen wir häufig auf Situationen, in denen wir JSON-Daten verarbeiten müssen, und die Unicode-Codierung in JSON verursacht in einigen Szenarien einige Probleme, insbesondere wenn Unicode konvertiert werden muss Bei der Kodierung wird in chinesische Zeichen konvertiert. In PHP gibt es einige Methoden, die uns bei der Umsetzung dieses Konvertierungsprozesses helfen können. Im Folgenden wird eine allgemeine Methode vorgestellt und es werden spezifische Codebeispiele bereitgestellt. Lassen Sie uns zunächst das Un in JSON verstehen
 Was bedeutet Web?
Jan 09, 2024 pm 04:50 PM
Was bedeutet Web?
Jan 09, 2024 pm 04:50 PM
Das Web ist ein globales Weitverkehrsnetz, auch World Wide Web genannt, eine Anwendungsform des Internets. Das Web ist ein auf Hypertext und Hypermedia basierendes Informationssystem, das es Benutzern ermöglicht, durch Hyperlinks zwischen verschiedenen Webseiten zu wechseln und Informationen abzurufen. Die Grundlage des Webs ist das Internet, das einheitliche und standardisierte Protokolle und Sprachen verwendet, um den Datenaustausch und Informationsaustausch zwischen verschiedenen Computern zu ermöglichen.
 Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
PHP gehört zum Backend in der Webentwicklung. PHP ist eine serverseitige Skriptsprache, die hauptsächlich zur Verarbeitung serverseitiger Logik und zur Generierung dynamischer Webinhalte verwendet wird. Im Vergleich zur Front-End-Technologie wird PHP eher für Back-End-Vorgänge wie die Interaktion mit Datenbanken, die Verarbeitung von Benutzeranfragen und die Generierung von Seiteninhalten verwendet. Anschließend wird anhand konkreter Codebeispiele die Anwendung von PHP in der Backend-Entwicklung veranschaulicht. Schauen wir uns zunächst ein einfaches PHP-Codebeispiel zum Herstellen einer Verbindung zu einer Datenbank und zum Abfragen von Daten an:



