
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Effekt eines Mobiltelefonadressbuchs zu erzielen. Ich hoffe, dass er für Sie hilfreich ist.
Adressbuchlisten sehen wir oft auf Mobiltelefonen. Diese Art von Layout hat im Allgemeinen zwei wesentliche Auswirkungen

Anfangsbuchstabenobergrenze
Schnelle Positionierung
Lassen Sie es uns unten umsetzen
Seitenstruktur
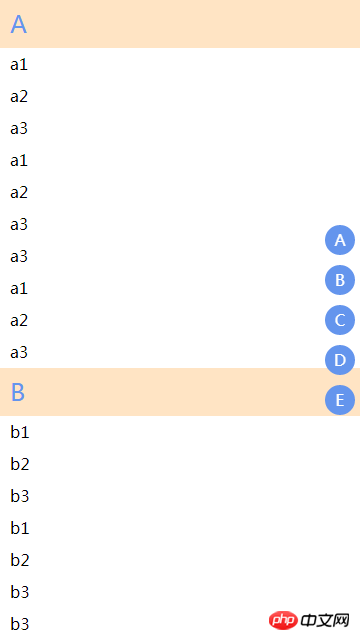
Die Seitenstruktur hier ist sehr einfach, nur zwei Listen
<div> <!--联系人列表--> <div> <dl>A <dt>a1</dt> <dt>a2</dt> <dl>B <dt>b1</dt> <dt>b2</dt> ... </dl> </dl> </div> <!--导航列表--> <div> <a>A</a> <a>B</a> </div> </div>
und dann einige Stile hinzufügen
html,body{
margin: 0;
height: 100%;
padding: 0;
}
dl,dd{
margin: 0;
}
.con{
position: relative;
height: 100%;
overflow-x: hidden;
}
.index{
position: absolute;
right: 0;
top: 0;
bottom: 0;
display: flex;
flex-direction: column;
justify-content: center;
}
.index a{
display: block;
width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
border-radius: 50%;
background: cornflowerblue;
text-decoration: none;
color: #fff;
outline: 0;
margin: 5px;
}
.contacts{
height: 100%;
background: #fff;
overflow: auto;
line-height: 2em;
}
.contacts dt{
background: bisque;
font-size: 1.5rem;
color:cornflowerblue;
height: 2em;
line-height: 2em;
padding: 0 10px;
}
.contacts dd{
padding: 0 10px;
display: block;
cursor: pointer;
}damit Sie das Layout sehen können
Den Deckeneffekt erzielen
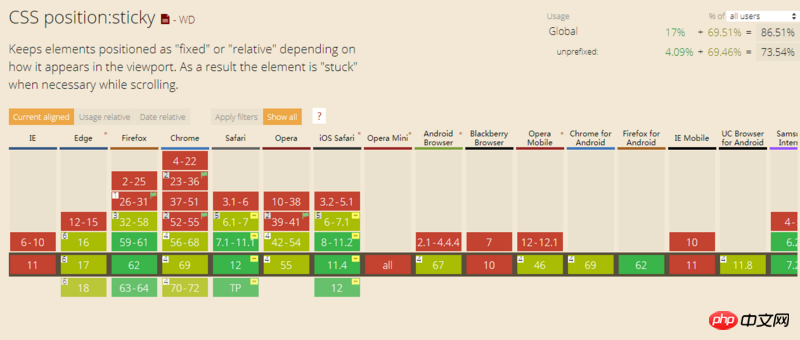
Der Deckeneffekt ist eigentlich sehr einfach, verwenden Sie einfach das neue Attribut in CSSposition:sticky
Die Kompatibilität ist ziemlich gut, zumindest kann man es bedenkenlos auf dem mobilen Endgerät verwenden

Position hinzufügen: klebrig
.contacts dt{
/*添加如下属性*/
position: sticky;
top: 0;
}Erzielt einen schnellen Positionierungseffekt
Wenn Sie kein js verwenden, können Sie Ankerpunktmethode. Die spezifische Methode zum Erreichen der Positionierunghref ist
<a></a> ... ... <div></div>
Wenn die gesamte Seite scrollbar ist, springt die Seite schnell zur Seite, solange Sie auf
klickenElement a id=AFügen Sie nun einige
herf
<div> <!--联系人列表--> <div> <dl>A <dt>a1</dt> <dt>a2</dt> <dl>B <dt>b1</dt> <dt>b2</dt> ... </dl> </dl> </div> <!--导航列表--> <div> <a>A</a> <a>B</a> </div> </div>
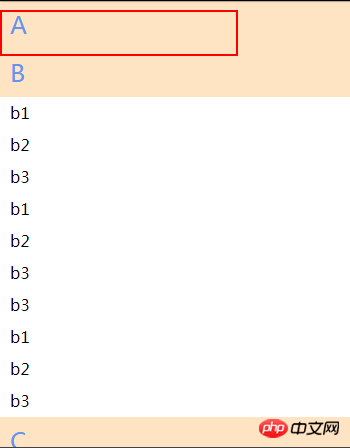
id zu unserer Seite hinzu. Klicken Sie auf die Navigationsschaltfläche auf der rechten Seite und die Seite kann schnell positioniert werden usw. Es scheint, dass es immer noch einige Probleme gibt. Beim Zurückspringen habe ich festgestellt, dass die Liste unten nicht vollständig erweitert wurde, obwohl das
-Tag angezeigt wurde 🎜> ist nicht herausgekommenAAA
Was ist das Problem?  Nach vielen Studien habe ich herausgefunden, dass position:sticky verantwortlich ist!
Nach vielen Studien habe ich herausgefunden, dass position:sticky verantwortlich ist!
Bei der Positionierung nach oben verwenden wir href, um es auf der ersten sichtbaren Position des Elements zu positionieren. Obwohl das Element zu diesem Zeitpunkt komprimiert ist, wird es nicht angezeigt hat ein solches Problem verursacht
Wenn Sie ein Problem finden, müssen Sie es lösen
Schnelle Reparatur des PositionierungseffektsEigentlich das, was wir wollen Die Position ist in Ordnung. Es ist das erste Listenelement unter , aber es kann nicht dieses Element sein, denn wenn es ein Element der ersten Generation ist, wird es beim Springen vom -Tag darüber abgedeckt.
Also fügen wir zwischen den beiden ein weiteres Tag zur Positionierung ein AAWie folgt hinzugefügt:
<div> <dl>A <dl> <dt>a1</dt> <dt>a2</dt> <dl>B <dl></dl> <dt>b1</dt> <dt>b2</dt> ... </dl> </dl> </dl> </div>
Wenn Sie es direkt hier platzieren, nimmt es auf jeden Fall Platz ein, also verschieben wir es nach oben und stellen es dann auf unsichtbar, sodass das Element gerade die ursprüngliche Beschriftungsposition abdeckt
Wie folgt
.contacts .stikcy-fix{
position: static;
visibility: hidden;
margin-top: -2em;
}Sehen Sie mal, ist es ein perfekter Sprung?
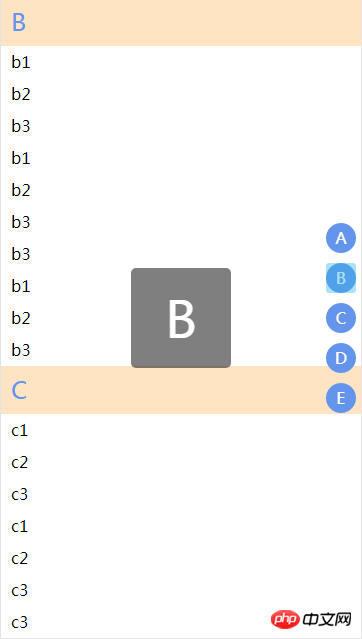
Weitere DetailsWenn wir den Index rechts auswählen, erscheint normalerweise ein Großbuchstabe in der Mitte der Seite
Dies ist auch relativ einfach mit CSS zu implementieren. Verwenden Sie einfach den content:attr() des Pseudoelements, das ich auch im vorherigen Artikel erwähnt habe (Verwendung von reinem CSS, um das zu erreichen). Sterneffekt) Die spezifische Implementierung ist wie folgt
Die spezifische Implementierung ist wie folgt
.index a:active:after{
content: attr(data-type);
position: fixed;
left: 50%;
top: 50%;
width: 100px;
height: 100px;
border-radius: 5px;
text-align: center;
line-height: 100px;
font-size: 50px;
transform: translate(-50%,-50%);
background: rgba(0,0,0,.5);
}Attribut für
<!--导航列表--> <div> <a>A</a> <a>B</a> </div>
content: attr(data-type)Zweitens geben In tatsächlichen Projekten müssen wir aUm diese Listen zu generierendata-typeAngenommen, die von uns benötigten Daten sind wie folgt
var data = [
{
'type':'A',
'user':[
{
name:'a1'
},
{
name:'a2'
},
{
name:'a3'
},
{
name:'a1'
},
{
name:'a2'
},
{
name:'a3'
},
{
name:'a3'
},
{
name:'a1'
},
{
name:'a2'
},
{
name:'a3'
},
]
},
{
'type':'B',
'user':[
{
name:'b1'
},
{
name:'b2'
},
{
name:'b3'
},
{
name:'b1'
},
{
name:'b2'
},
{
name:'b3'
},
{
name:'b3'
},
{
name:'b1'
},
{
name:'b2'
},
{
name:'b3'
},
]
},
{
'type':'C',
'user':[
{
name:'c1'
},
{
name:'c2'
},
{
name:'c3'
},
{
name:'c1'
},
{
name:'c2'
},
{
name:'c3'
},
{
name:'c3'
},
{
name:'c1'
},
{
name:'c2'
},
{
name:'c3'
},
]
},
{
'type':'D',
'user':[
{
name:'d1'
},
{
name:'d2'
},
{
name:'d3'
},
{
name:'d1'
},
{
name:'d2'
},
{
name:'d3'
},
{
name:'d3'
},
{
name:'d1'
},
{
name:'d2'
},
{
name:'d3'
},
]
},
{
'type':'E',
'user':[
{
name:'e1'
},
{
name:'e2'
},
{
name:'e3'
},
{
name:'e1'
},
{
name:'e2'
},
{
name:'e3'
},
{
name:'e3'
},
{
name:'e1'
},
{
name:'e2'
},
{
name:'e3'
},
]
}
]jsDaten in diesem Format können vom Backend zurückgegeben werden, oder direkt vom Frontend transformiertDann durchlaufen Sie einfach die Daten
var indexs = document.getElementById('index');
var contacts = document.getElementById('contacts');
var index_html = '';
var contacts_html = '';
data.forEach(el=>{
contacts_html += 'Einige Mängel
Obwohl die Liste durch Ankerpunkte schnell positioniert werden kann, wird die Adressleiste des Browsers mit #A markiert. Zweitens sieht es nicht gut aus, wenn die Standardrückgabe des Browsers verwendet wird , alle diese Markierungen werden durchlaufen, was nicht sehr praktisch ist. Beim Scrollen der Liste kann die aktuelle Kategorie des Indexes auf der rechten Seite nicht hervorgehoben werden. Gleichzeitig unterstützt der Index auf der rechten Seite kein Verschieben zur schnellen Positionierung.
Diese detaillierten Probleme können nur durch js behoben werden.
Wenn es sich jedoch um ein einfaches kleines Projekt ohne so viele Anforderungen handelt, kann reines CSS immer noch sehr gut angewendet werden. Die Leistung ist definitiv um ein Vielfaches besser als das Scrollen der Überwachung durch js, und es ist leicht zu referenzieren, solange das Daten werden generiert. Kann direkt verwendet werden
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS den Effekt eines Mobiltelefonadressbuchs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!