
Der Inhalt dieses Artikels befasst sich mit Fehlern und Lösungen bei der Installation des HTML-Webpack-Plugins. Ich hoffe, dass er für Freunde hilfreich ist.
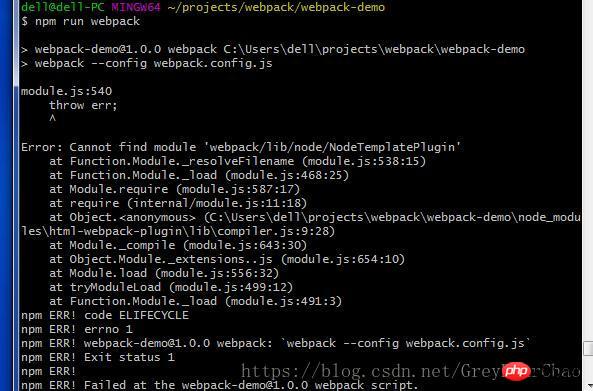
Die Fehlermeldung lautet wie folgt:

Der Fehler und wie man damit umgeht bei der Installation des HTML- Webpack-Plugin-Plugin:
/*清缓存:*/ npm cache clean --force /*重新安装即可,可能需要以管理员身份运行*/ npm install --save-dev html-webpack-plugin
Das Obige ist eine vollständige Einführung in die Fehler und Lösungen bei der Installation des HTML-Webpack-Plugin-Plugins. Wenn Sie mehr über HTML-Video-Tutorial erfahren möchten , achten Sie bitte auf die chinesische PHP-Website.
Das obige ist der detaillierte Inhalt vonFehler und Lösungen bei der Installation des Plugins html-webpack-plugin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 MySQL-Fehler 10060
MySQL-Fehler 10060
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 Nullbasiertes Java-Selbstlern-Tutorial
Nullbasiertes Java-Selbstlern-Tutorial
 Was ist der Unterschied zwischen j2ee und springboot?
Was ist der Unterschied zwischen j2ee und springboot?
 So passen Sie die Textgröße in Textnachrichten an
So passen Sie die Textgröße in Textnachrichten an
 Tencent Qqmail-Plugin
Tencent Qqmail-Plugin
 Was können TikTok-Freunde tun?
Was können TikTok-Freunde tun?
 Ethereum-Preisangebote
Ethereum-Preisangebote
 Was ist das Metaversum?
Was ist das Metaversum?