Einführung in die Verwendung von Rasterattributen in CSS (Code)
Dieser Artikel bietet Ihnen eine Einführung in die Verwendung des Rasterattributs in CSS (Code). Ich hoffe, dass er für Freunde hilfreich ist.
Rasterlayout
Dem übergeordneten Element hinzugefügte Attribute
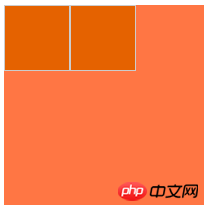
grid-template-columns/grid-template-rows
Definiert die Breite und Höhe der Zeile oder Spalte des Elements
Wenn das übergeordnete Element in 9 gleiche Teile unterteilt ist, egal wie Bei vielen Kindern gibt es Elemente, alle zeigen 9 gleiche Teile an. 33 %);
-
.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container1 { grid-template-columns: 33% 33% 33%; grid-template-rows: 33% 33% 33%; }Nach dem Login kopieren<div> <div></div> <div></div> </div>
Nach dem Login kopieren
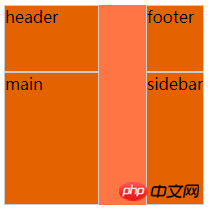
 grid-template-areas
grid-template-areas
Übergeordnetes Element Die Rastervorlagenbereiche des Elements arbeiten mit dem Rasterbereich des untergeordneten Elements zusammen, um den Rasterbereich zu definieren
Ein Punkt stellt ein leeres Raster dar Einheit
-
rrree
.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container2 { grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; grid-template-areas: "header header . footer" "main main . sidebar" "main main . sidebar"; } .container2 .item-1 { grid-area: header; } .container2 .item-2 { grid-area: main; } .container2 .item-3 { grid-area: sidebar; } .container2 .item-4 { grid-area: footer; }Nach dem Login kopieren
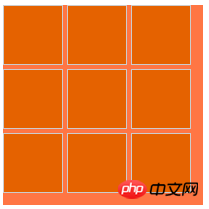
 Gitter-Spalten-Lücke/Gitter-Reihen-Lücke/Griff-Lücke
Gitter-Spalten-Lücke/Gitter-Reihen-Lücke/Griff-Lücke
Bezieht sich auf die Größe der Rasterlinien, die auch als Abstand zwischen Rasterelementen bezeichnet werden kann
-
<div> <div>header</div> <div>main</div> <div>sidebar</div> <div>footer</div> </div>
Nach dem Login kopieren.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container3 { grid-template-columns: repeat(3, 30%); grid-template-rows: repeat(3, 30%); grid-column-gap: 2%; grid-row-gap: 2%; }Nach dem Login kopieren
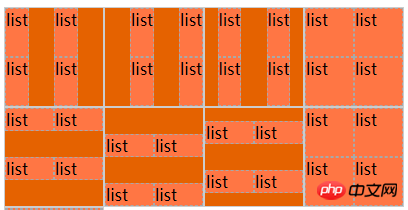
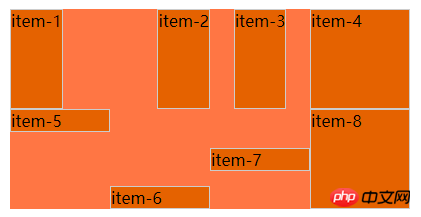
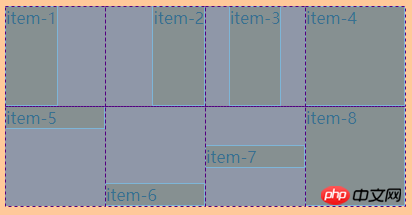
 justify -items/align-items
justify -items/align-items
justify-items richtet den Inhalt untergeordneter Elemente an der vertikalen Spaltenachse aus
align-items lässt den Inhalt des untergeordneten Elements an der horizontalen Zeilenachse ausrichten
Beide Attribute haben vier Werte
In meinem Beispiel, zur Vereinfachung des Vergleichs, verschachteltes Raster
-
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
Nach dem Login kopieren.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container4 { width: 400px; height: 200px; grid-template-columns: repeat(4, 25%); grid-template-rows: repeat(2, 50%); } .container4 .item { display: grid; } .container4 .item p { background-color: coral; border: 1px dashed #aaa } .container4 .item-1 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); justify-items: start; } .container4 .item-2 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); justify-items: end; } .container4 .item-3 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); justify-items: center; } .container4 .item-4 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); justify-items: stretch; } .container4 .item-5 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); align-items: start; } .container4 .item-6 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); align-items: end; } .container4 .item-7 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); align-items: center; } .container4 .item-8 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); align-items: stretch; }Nach dem Login kopieren
 justify-content/align-content
justify-content/align-content
Legen Sie die Ausrichtung untergeordneter Elemente fest, „justify“ bedeutet vertikal, „align“ bedeutet horizontal
- rrree
<div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div>rrree<p></p> <p style="text-align: center;"><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/961/204/419/1539762082250880.png" class="lazy" title="1539762082250880.png" alt="Einführung in die Verwendung von Rasterattributen in CSS (Code)">grid-auto-columns/grid-auto-rows</span></p> <p><strong></strong>Wenn der Wert nach Grid -column hat die Form 1/2, was bedeutet, dass die Rasterlinie ab Spalte 1 beginnt und mit der Rasterlinie in Spalte 2 endet. Wenn das durch dieses Attribut definierte Raster den Umfang des übergeordneten Elements überschreitet, wird ein implizites Raster erstellt automatisch generiert werden </p> <ul class=" list-paddingleft-2"> <li><p>grid-auto -columns und grid-auto-rows zwei Attribute, um die Breite dieser impliziten Rasterspuren anzugeben </p></li> <li> <pre class="brush:php;toolbar:false">.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container5 { width: 700px; height: 200px; grid-template-columns: repeat(7, 14%); grid-template-rows: repeat(2, 50%); } .container5 .item { display: grid; } .container5 .item p { background-color: coral; border: 1px dashed #aaa } .container5 .item-1 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); justify-content: start; } .container5 .item-2 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); justify-content: end; } .container5 .item-3 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); justify-content: center; } .container5 .item-4 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); justify-content: stretch; } .container5 .item-5 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); justify-content: space-around; } .container5 .item-6 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); justify-content: space-between; } .container5 .item-7 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); justify-content: space-evenly; } .container5 .item-8 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); align-content: start; } .container5 .item-9 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); align-content: end; } .container5 .item-10 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); align-content: center; } .container5 .item-11 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); align-content: stretch; } .container5 .item-12 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); align-content: space-around; } .container5 .item-13 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); align-content: space-between; } .container5 .item-14 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); align-content: space-evenly; }Nach dem Login kopieren

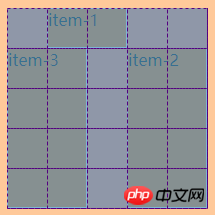
 grid-auto-flow
grid-auto-flow
hat kein Rasterelement. Wenn automatisch angeordnet wird
Zeile bedeutet, von links nach rechts anzuordnen, Spalte bedeutet, von oben nach unten anzuordnen
-
<div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> </div>
Nach dem Login kopieren.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container6 { width: 120px; height: 180px; grid-template-columns: 60px 60px; grid-template-rows: 90px 90px; grid-auto-columns: 60px; } .container6 .item-1 { grid-column: 1 / 2; grid-row: 2 / 3; border: 1px solid #ccc; } .container6 .item-2 { grid-column: 5 / 6; grid-row: 2 / 3; border: 1px solid #ccc; }Nach dem Login kopieren

 Zu untergeordneten Elementen hinzugefügte Attribute
Zu untergeordneten Elementen hinzugefügte Attribute
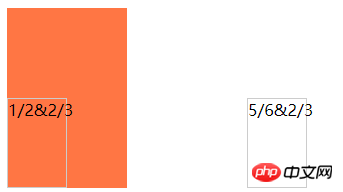
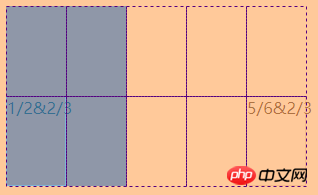
grid-column-start/grid-column-end/grid-row-start/grid-row-end/grid-column/grid-row
Definition Die Start- oder Endposition des Rasters
ist eine Zahl, die angibt, ab dieser Zeile zu beginnen. Der Wert ist span plus eine Zahl, was angibt, dass die Position dieser Zeile abgedeckt ist
-
rrree
<div> <div>1/2&2/3</div> <div>5/6&2/3</div> </div>
Nach dem Login kopieren

justify-self/align-self
网格子项内容与格线对齐
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container9 {
width: 400px;
height: 200px;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(2, 50%);
}
.container9 .item-1 {
justify-self: start;
}
.container9 .item-2 {
justify-self: end;
}
.container9 .item-3 {
justify-self: center;
}
.container9 .item-4 {
justify-self: stretch;
}
.container9 .item-5 {
align-self: start;
}
.container9 .item-6 {
align-self: end;
}
.container9 .item-7 {
align-self: center;
}
.container9 .item-8 {
align-self: stretch;
}<div> <div>item-1</div> <div>item-2</div> <div>item-3</div> <div>item-4</div> <div>item-5</div> <div>item-6</div> <div>item-7</div> <div>item-8</div> </div>


Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung von Rasterattributen in CSS (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




