 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wozu dient das all-Attribut in CSS3? Einführung in die Verwendung aller Attribute in CSS3
Wozu dient das all-Attribut in CSS3? Einführung in die Verwendung aller Attribute in CSS3
Wozu dient das all-Attribut in CSS3? Einführung in die Verwendung aller Attribute in CSS3
Der Inhalt dieses Artikels befasst sich mit der Verwendung des All-Attributs in CSS3. Die Einführung in die Verwendung des All-Attributs in CSS3 hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.
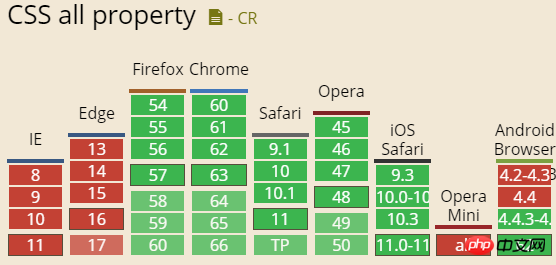
1. Kompatibilität
Wie unten gezeigt:

Die Kompatibilität ist in Ordnung, außer dass IE dies nicht tut Andere Browser sind grundsätzlich grün und können derzeit für eigene Unterhaltungs- und Intranetprojekte verwendet werden.
2. Wofür wird all verwendet?
Das All-Attribut ist eigentlich die Abkürzung für alle CSS-Attribute, was bedeutet, dass alle CSS-Attribute so sind, aber nein Einschließlich der beiden CSS-Eigenschaften unicode-bidi und Direction.
Warum gibt es diese CSS-Eigenschaft?
Wir wissen möglicherweise, dass einige CSS-Eigenschaftswerte grundsätzlich von allen CSS-Eigenschaften gemeinsam genutzt werden, z. B. inherit!
Wenn wir das Eingabefeld in CSS zurücksetzen, haben wir einen ähnlichen Code wie diesen (eigentlich kann es sich um einen bestimmten Wert mit einem ähnlichen Effekt handeln):
input, textarea {
color: inherit;
font-size: inherit;
font-family: inherit;
}Weil diese Art der Eingabesteuerung selbst verfügt über eine integrierte Größe und Schriftarten müssen zurückgesetzt werden.
An diesem Punkt wird jeder feststellen, dass diese Attributwerte alle vererbt werden. Es wäre großartig, wenn sie zusammengeführt werden könnten!
CSS-All-Attribut wird zum Zusammenführen verwendet.
input, textarea {
all: inherit;
}Dies dient nur der Anzeige, da all:inherit die Hintergrundfarbe und andere Dinge vom übergeordneten Element erben lässt.
3. Grammatik und Unterschiede
Die Syntax lautet wie folgt:
all: initial; all: inherit; all: unset; /* CSS4特性,无视之 */ all: revert;
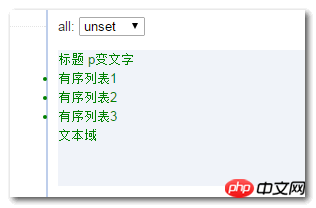
Der Standard-HTML- und CSS-Code sieht folgendermaßen aus: ein traditioneller Tag-Inhalt mit einem Titel und einer Liste:
<article>
<h6 id="标题">标题</h6>
<p>p变文字</p>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
<textarea>文本域</textarea>
</article>
article {
background-color: #f0f3f9;
color: green;
}
article > textarea {
border: 1px solid #34538b;
background-color: #ffffe0;
color: red;
}Wie Sie sehen können:

Farbe, Abstand und Textfeldstatus werden so angezeigt, wie wir es uns vorstellen .
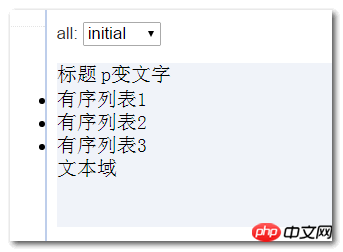
Klicken Sie nun auf das Dropdown-Menü der Demo und wählen Sie den entsprechenden All-Attributwert aus, um den folgenden CSS-Effekt zu erzielen:
.initial > * {
all: initial;
}
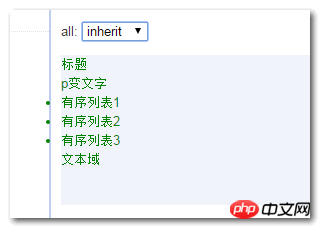
.inherit > * {
all: inherit;
}
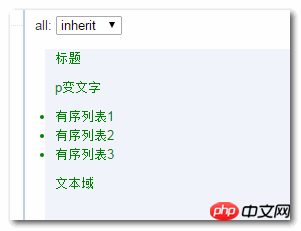
.unset > * {
all: unset;
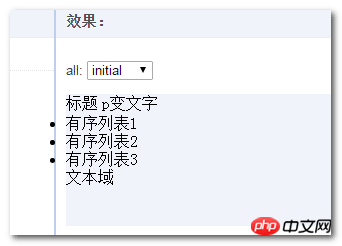
}Ergebnis:

initial bedeutet Anfangswert, dh alle Unterelemente der ersten Ebene unter dem Artikelelement verwenden Anfangswerte für CSS mit Ausnahme von Unicode-Bidi und Richtung.
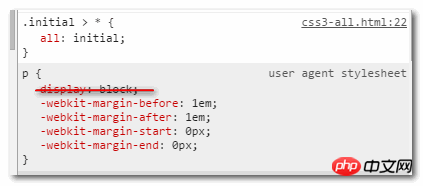
Zum Beispiel wurde der integrierte display:block des
,
-Elementbrowsers durch Inline-Elemente ersetzt, sodass er in einer Zeile angezeigt wird:

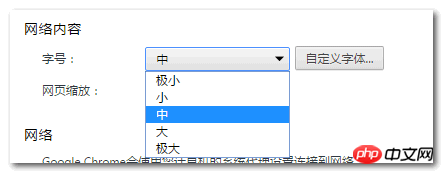
Die Schriftgröße verwendet auch die von der Browsersoftware selbst festgelegte Größe von 16 Pixeln, und die Farbfarbe ändert sich auch in das Schwarz der Browsersoftware selbst. Ändern Sie beispielsweise in den Browsereinstellungen die Schriftgröße von mittel auf groß:

und Sie werden sehen, dass auch der angezeigte Textinhalt größer wird:

Da wir anfängliche Einstellungen nur für untergeordnete Elemente auf benachbarter Ebene vornehmen, ist das

erben bedeutet Vererbung, das heißt, alle benachbarten Unterelemente unter dem Artikelelement haben CSS mit Ausnahme von Unicode-Bidi und Direction. Erbt das CSS von das
Daher sind die Elemente
,
immer noch blockförmig, die Hintergrundfarbe ist die Hintergrundfarbe des
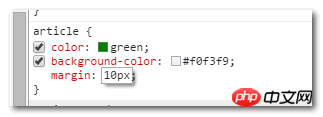
Nicht nur das obige CSS, sondern auch der Abstand/Rand wird vererbt, aber der Standardwert ist 0, was schwer zu erkennen ist, indem wir beispielsweise dem

Infolgedessen sind diese untergeordneten Elemente aufgeblüht:

unscharf

unscharf bedeutet, unscharf zu machen, also das zu beseitigen CSS aller angrenzenden Unterelemente unter dem Artikelelement außer Unicode-Bidi und Direction. Wenn Sie es nicht benötigen, wofür sollten Sie es verwenden? Die Eigenschaften des nicht gesetzten Werts sind wie folgt: Der vom aktuellen Elementbrowser oder Benutzer festgelegte CSS-Wert wird ignoriert. Wenn es sich um eine CSS-Eigenschaft mit geerbten Eigenschaften handelt, z Ohne geerbte Eigenschaften wie Hintergrundfarbe wird der Anfangswert verwendet.
Daher verwendet der Anzeigeattributwert von
,
-Elementen den anfänglichen Anfangswert, sodass es zu einem Inline-Element wird und zwei in derselben Zeile angezeigt werden Diese Elemente erben den Wert, daher sind sie alle grün. Die Hintergrundfarbe von
Schließlich
alles beinhaltet zu viel CSS, und ich kann mir immer noch kein Szenario vorstellen, in dem diese CSS-Eigenschaft benötigt wird. Oder wenn ich hoffe, dass spezielle Elemente plötzlich zu gewöhnlichen Elementen werden, gibt es beispielsweise ein p außerhalb des Eingabefelds, und es scheint, dass es ein solches Szenario gibt Es ist weder ein Rand noch ein Hintergrund erforderlich.
Das obige ist der detaillierte Inhalt vonWozu dient das all-Attribut in CSS3? Einführung in die Verwendung aller Attribute in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



