
Der Inhalt dieses Artikels besteht darin, vorzustellen, was die inneren Tags des Formulars in HTML sind. Wie benutzt man? . Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Formularmarke
1. Gewöhnliches Textfeld:
<input type="text" name="名称" value="值" value="不写value默认为空"/>
2. Passwortfeld:
<input type="password" name="名称" value="值" value="不写value默认为空"/>
3. Optionsfeld:
<input type="radio" name ="一组名称" value="值" />
4. Mehrfachauswahlfeld:
<input type="select" name="一组名称" value="值"/>
5. Dropdown-Menü:
<select name=”名称”> <option value=”值”>描述</option> <option value=”值”>描述</option> <option value=”值”>描述</option> <option value=”值”>描述</option> </select>
6. Schaltfläche:
Senden-Schaltfläche:
<input type=”submit” value=”显示到按钮上的名称”/>
Bildeinreichung:
<input type=”imaget” src=”图片地址” value=””/>
Normale Schaltfläche: eine Schaltfläche ohne Bedeutung, die in Verbindung mit js
<input type=”button” name=”值” value=”值”>
Reset-Schaltfläche:
<input type=”reset” name=”值” value=”名称”/>
Verstecktes Feld: Formular zur Datenübergabe im Browser nicht sichtbar
<input type=”hidden” name=”值” value=”值” />
Mehrzeiliges Textfeld :
<textarea rows=”行” cols=”列” value=”值” name=”值”></textarea>
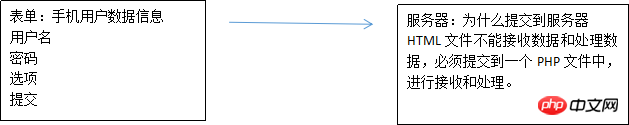
-Tag: Es handelt sich um die Anzeige des Formularfelds. Sie müssen das form-Tag verwenden, um den Formularinhalt einzuschließen . Nur zu diesem Zeitpunkt. Es kann übermittelt werden, da die Attribute form Folgendes umfassen: Übermittlungsmethode (get und Beitrag) , Einreichungsadresse (spezifische Einreichungsseite), Dateieinstellungen hochladen (Hochladen nicht möglich, wenn nicht festgelegt). )
Adresse einreichen : action=”Spezifische Adresse”
Einreichungsmethode: get und post in den Website-Daten werden direkt
übergeben, um sie an den Seitenpfad und -namen zu übermitteln? Parametername=Wert&Parametername=Wert&Parametername=Wert
< a href=”d:/1016.php?>Hallo
GetMethode: Die Daten werden an eine andere Seite in der Adressleiste des Browsers übermittelt.
GetDer Weg Die Übermittlung von Daten erfolgt über Formulare und Hyperlinks
Das Formular sind die vom Benutzer selbst ausgefüllten Daten

Hyperlink sind die zu übertragenden Daten, wie vom Administrator angegeben

Methode: Methode der Datenübertragung, PostNur Formularübertragung
Informationsmethode der Datenübertragung: Text, Bild, Video usw. >
 Verwendung von Tags im Formular:
Verwendung von Tags im Formular:
Das obige ist der detaillierte Inhalt vonWas ist das innere Tag von form in HTML? Wie benutzt man?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!