 tägliche Programmierung
tägliche Programmierung
 HTML-Kenntnisse
HTML-Kenntnisse
 Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
In diesem Artikel wird hauptsächlich die spezifische Methode von js zur Implementierung des Popup-Übermittlungsformulars vorgestellt.
Die Implementierung der js-Popup-Formularübermittlung ist auch eine der häufigsten Fragen in unseren Front-End-Interviews. Für Front-End-Neulinge kann es etwas schwierig sein.
Im Folgenden stellen wir anhand eines einfachen Codebeispiels detailliert vor, wie die Spezialeffekte des js-Popup-Übermittlungsformulars implementiert werden.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE HTML>
<html>
<head>
<title>js实现弹出提交表单 </title>
<meta charset="utf-8">
<style type="text/css">
#all_light { /*整个弹窗的页面*/
opacity: 0.8; /*透明度*/
width: 100%; /*宽度*/
height: 2300px; /*高度,不能百分百*/
background: #000; /*背景色*/
position: absolute;
top: 0;
left: 0; /*定位*/
display: none; /*隐藏*/
z-index: 2; /*覆盖*/
}
#contes { /* 弹框的页面*/
width: 500px; /*宽度*/
height: 500px; /*高度*/
background: #fff; /*背景色*/
display: none; /*隐藏*/
z-index: 2; /*覆盖*/
position: absolute;
top: 100px;
left: 400px; /* 定位*/
}
input{
margin-bottom: 10px;
}
</style>
</head>
<body>
<!-- 点击按钮 -->
<a href="javascript:void(0)" onclick="add()">
添加
</a>
<!-- 弹框的div -->
<div id="contes" >
<div style="width:500px;height:40px;">
添加用户
<hr>
<form style=" margin-left: 100px;">
用户名:<input type="text" value="" name="" ><br>
密 码:<input type="password" value="" name=""><br>
<input type="submit" value="提交">
</form>
</div>
</div>
<div id="all_light">
</div>
</body>
<script>
function add() {
document.getElementById('all_light').style.display = 'block';
document.getElementById('contes').style.display = 'block';
}
</script>
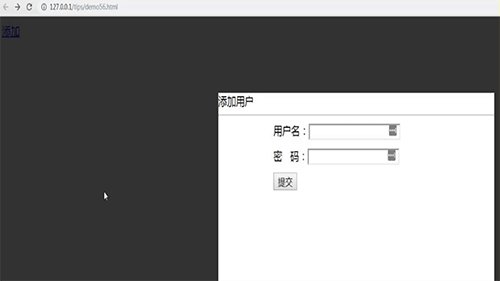
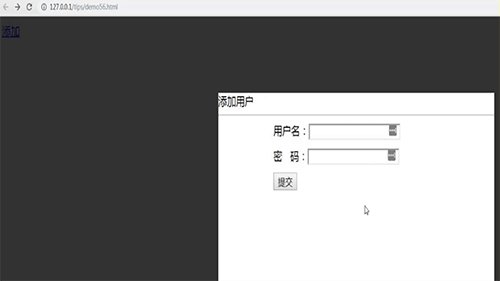
</html>Zugriff über den Browser, der Endeffekt ist wie folgt:

In diesem Artikel geht es um die js-Implementierung des Popup-Einreichungsformulars . Es ist eigentlich sehr einfach. Ich hoffe, es wird für Freunde hilfreich sein, die es brauchen.
Wenn Sie mehr über Front-End-bezogenes Wissen erfahren möchten, können Sie der chinesischen PHP-Website JavaScript-Video-Tutorial, Bootstrap-Video-Tutorial und anderen verwandten Front-End-Websites folgen. Beenden Sie die Tutorials und heißen Sie alle herzlich willkommen, sich darauf zu beziehen und zu lernen!
Das obige ist der detaillierte Inhalt vonWie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52

