
Wenn viele Leute CSS lernen, wissen sie nicht, was die Eigenschaften von Overflow sind? So verwenden Sie die Eigenschaften von Overflow. Die folgende chinesische PHP-Website fasst die Eigenschaften und Verwendung von Overflow für Sie zusammen.

Wir alle wissen, dass die Größe und Position der Box mit CSS gesteuert werden kann, aber manchmal, wenn sich unsere Box sowohl innen als auch außen ändert, CSS Wie man damit umgeht ? Wenn wir die Höhe der Box festlegen und den Inhalt der Box erhöhen müssen, können wir den Überlauf verwenden, um damit umzugehen.
Wir müssen CSS und Overflow hinzufügen. Der erste ist der standardmäßige sichtbare Wert, der zweite ist der Scroll-Wert und der vierte ist tatsächlich der Overflow-Wert hat zwei Werte, aber wir verwenden es selten.
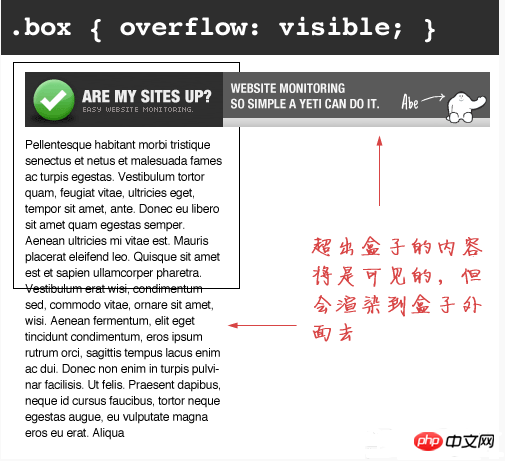
Wenn wir das Überlaufattribut nicht festlegen, ist das Überlaufattribut im Allgemeinen standardmäßig sichtbar. Unter normalen Umständen haben wir keine Vorschriften zum Festlegen des Überlaufattributs, aber wenn Sie den Wert ändern möchten, können Sie dies tun stellen Sie es ein. Der entgegengesetzte Wert von „sichtbar“ ist „verborgen“, was bedeutet, dass der Inhalt ausgeblendet wird, wenn ein überschrittenes Feld angezeigt wird.
Tatsächlich ist es eine sehr wichtige Sache beim Überlauf, Floats zu löschen. Durch Overflow werden Floats gelöscht, und durch Overflow wird die erforderliche Größe erweitert, um die Floating-Elemente zu umgeben.
Das Obige ist die Erklärung, was das Overflow-Attribut in CSS ist. Eine vollständige Einführung in die detaillierte Erklärung des Overflow-Attributs. Wenn Sie mehr über das CSS-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist die Overflow-Eigenschaft in CSS? Detaillierte Erläuterung des Überlaufattributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!