
In diesem Artikel erfahren Sie, welche Datentypen es in JavaScript gibt. Die Einführung von js-Datentypen hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
1. Wie viele Arten von Werten hat JavaScript?
Javascript hat zwei Datentypen, nämlich Basisdatentypen und Referenzdatentypen. Zu den grundlegenden Datentypen gehören „Undefiniert“, „Null“, „Boolesch“, „Zahl“, „Zeichenfolge“ und „Symbol“. (Neu in ES6, stellt eindeutige Werte dar) und Referenzdatentypen werden gemeinsam als Objektobjekte bezeichnet, die hauptsächlich Objekte, Arrays und Funktionen umfassen. Schauen wir uns als Nächstes die jeweiligen Eigenschaften der beiden an.
2. Grunddatentypen
1. Der Wert ist unveränderlich
var name = 'java'; name.toUpperCase(); // 输出 'JAVA' console.log(name); // 输出 'java'
Es ist ersichtlich, dass der Wert des Grunddatentyps unveränderlich ist
2. Im Stapelbereich gespeichert
Der ursprüngliche Datentyp ist ein einfaches Datensegment, das nur wenig Platz einnimmt und eine feste Größe hat , also wird Store auf den Stapel gelegt.
3. Wertevergleich
var a = 1; var b = true; console.log(a == b); // true console.log(a === b); // false
==: Es wird nur ein Wertevergleich und eine Datentypkonvertierung durchgeführt.
===: Vergleichen Sie nicht nur Werte, sondern auch Datentypen.
3. Referenzdatentypen
1. Der Wert ist variabel
var a={age:20};
a.age=21;
console.log(a.age)//21Der obige Code zeigt, dass Referenztypen Eigenschaften und Methoden haben können sind dynamisch veränderbar.
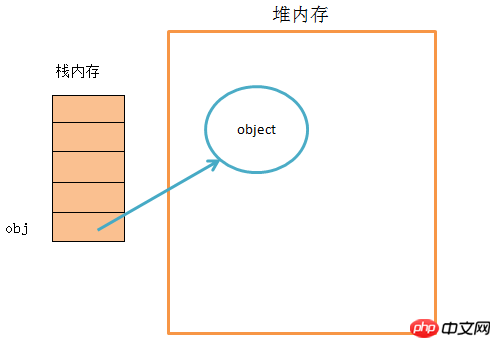
2. Wird gleichzeitig im Stapelspeicher und im Heapspeicher gespeichert
Der Referenzdatentyp wird im Heap (Heap) gespeichert, der viel Platz einnimmt und keine feste Größe hat. Wenn es im Stapel gespeichert wird, wirkt es sich auf die Leistung des Programms aus. Der Referenzdatentyp speichert einen Zeiger auf dem Stapel, der auf die Startadresse der Entität im Heap zeigt. Wenn der Interpreter nach einem Referenzwert sucht, ruft er zunächst seine Adresse auf dem Stapel ab und ruft dann die Entität vom Heap ab.

3. Der Vergleich ist ein Referenzvergleich
Beim Zuweisen eines Referenztypwerts von einer Variablen zu einer anderen Variablen gilt dasselbe Kopiert außerdem den Wert des in der Variablen gespeicherten Objekts in den für die neue Variable zugewiesenen Speicherplatz.
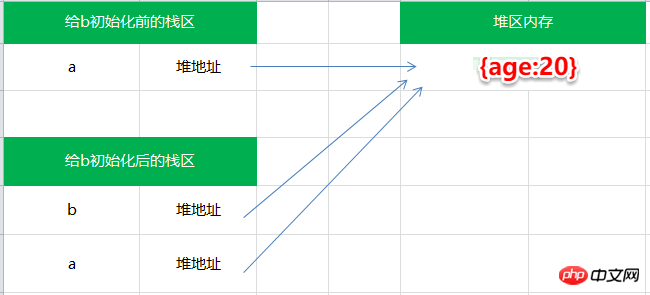
var a={age:20};
var b=a;
b.age=21;
console.log(a.age==b.age)//trueWir haben oben erwähnt, dass Basistypen und Referenztypen an verschiedenen Orten im Speicher gespeichert werden. Gleichzeitig wird ein Zeiger im Stapel gespeichert zeigt auf den Heap. Die Startposition der Entität im Objekt. Wenn die Variable a initialisiert wird, zeigt der Zeiger a auf die Adresse des Objekts {age:20}. Nachdem a zu b zugewiesen wurde, zeigt b auf die Adresse des Objekts {age:20}. Daher wirkt sich die Änderung einer dieser Variablen gegenseitig aus.

Wenn zu diesem Zeitpunkt eine Variable auf das ursprüngliche Objekt verweist, hat dies keine Auswirkungen auf die andere Variable.
var a={age:20};
var b=a;
a = 1;
b // {age:20}Im obigen Code zeigen a und b auf dasselbe Objekt, und dann wird der Wert von a zu 1. Dies hat keine Auswirkungen auf b und b zeigt weiterhin auf das ursprüngliche Objekt.
4. Überprüfen Sie den Datentyp
1.typeof
typeof gibt eine Zeichenfolge zurück, die den Datentyp darstellt: Zahl, Boolescher Wert , Es gibt 7 Datentypen wie Zeichenfolge, Symbol, Objekt, undefiniert, Funktion usw., aber Null, Array usw. können nicht beurteilt werden.
typeof Symbol(); // symbol 有效 typeof ''; // string 有效 typeof 1; // number 有效 typeof true; //boolean 有效 typeof undefined; //undefined 有效 typeof new Function(); // function 有效 typeof null; //object 无效 typeof [] ; //object 无效 typeof new Date(); //object 无效 typeof new RegExp(); //object 无效
Arrays und Objekte geben Objekte zurück Verwenden von „instanceof“, um zu beurteilen
2.instanceof
instanceof wird verwendet, um zu bestimmen, ob A eine Instanz von B ist. Der Ausdruck lautet: Eine Instanz von B. Wenn A eine Instanz von B ist, ist dies der Fall gibt true zurück, andernfalls wird false zurückgegeben. Der Instanzoperator wird verwendet, um zu testen, ob ein Objekt in seiner Prototypenkette über die Prototypeigenschaft eines Konstruktors verfügt.
[] instanceof Array; //true
{} instanceof Object;//true
new Date() instanceof Date;//true
new RegExp() instanceof RegExp//trueIn Bezug auf die Typbeurteilung von Arrays können Sie ES6 auch verwenden, um Array.isArray()
Array.isArray([]); // true
instanceof hinzuzufügen:
Für grundlegende Datentypen gibt es bestimmte Unterschiede zwischen den von Literalen erstellten Ergebnissen und denen, die von Instanzen erstellt werden
console.log(1 instanceof Number)//false console.log(new Number(1) instanceof Number)//true
Genau genommen sind nur die von Instanzen erstellten Ergebnisse Standardobjektdatentypwerte eine Instanz der Standard-Number-Klasse; das von der Literalmethode erstellte Ergebnis ist ein grundlegender Datentypwert, keine strikte Instanz, aber aufgrund der losen Eigenschaften von JS können die auf Number.prototype bereitgestellten Methoden verwendet werden.
Solange es sich in der Prototypenkette der aktuellen Instanz befindet, ist das Ergebnis, das wir damit erkennen, wahr. Bei der prototypischen Vererbung einer Klasse ist das von uns ermittelte Endergebnis möglicherweise nicht korrekt.
var arr = [1, 2, 3];
console.log(arr instanceof Array) // true
console.log(arr instanceof Object); // true
function fn(){}
console.log(fn instanceof Function)// true
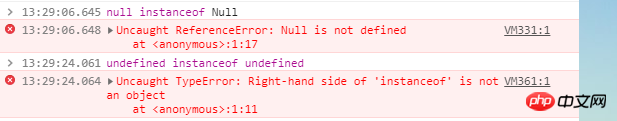
console.log(fn instanceof Object)// trueNull und undefiniert können nicht erkannt werden
Für die speziellen Datentypen null und undefiniert sind ihre Klassen Null und Undefiniert, aber der Browser schützt diese beiden Klassen und lässt sie nicht zu. Wir verwenden sie für Außenbesuche.

3. Strenger Operator ===
只能用于判断null和undefined,因为这两种类型的值都是唯一的。
var a = null typeof a // "object" a === null // true
undefined 还可以用typeof来判断
var b = undefined; typeof b === "undefined" // true b === undefined // true
4.constructor
constructor作用和instanceof非常相似。但constructor检测 Object与instanceof不一样,还可以处理基本数据类型的检测。
var aa=[1,2]; console.log(aa.constructor===Array);//true console.log(aa.constructor===RegExp);//false console.log((1).constructor===Number);//true var reg=/^$/; console.log(reg.constructor===RegExp);//true console.log(reg.constructor===Object);//false
constructor 两大弊端:
null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
函数的 constructor 是不稳定的,这个主要体现在把类的原型进行重写,在重写的过程中很有可能出现把之前的constructor给覆盖了,这样检测出来的结果就是不准确的
function Fn(){}
Fn.prototype = new Array()
var f = new Fn
console.log(f.constructor)//Array5.Object.prototype.toString.call()
Object.prototype.toString.call() 最准确最常用的方式。首先获取Object原型上的toString方法,让方法执行,让toString方法中的this指向第一个参数的值。
关于toString重要补充说明:
本意是转换为字符串,但是某些toString方法不仅仅是转换为字符串
对于Number、String,Boolean,Array,RegExp、Date、Function原型上的toString方法都是把当前的数据类型转换为字符串的类型(它们的作用仅仅是用来转换为字符串的)
Object上的toString并不是用来转换为字符串的。
Object上的toString它的作用是返回当前方法执行的主体(方法中的this)所属类的详细信息即"[object Object]",其中第一个object代表当前实例是对象数据类型的(这个是固定死的),第二个Object代表的是this所属的类是Object。
Object.prototype.toString.call('') ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(new Function()) ; // [object Function]
Object.prototype.toString.call(new Date()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(new RegExp()) ; // [object RegExp]
Object.prototype.toString.call(new Error()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object HTMLDocument]
Object.prototype.toString.call(window) ; //[object global] window是全局对象global的引用Das obige ist der detaillierte Inhalt vonWelche Datentypen gibt es in JavaScript? Einführung in js-Datentypen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




