 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Einführung in die Implementierungsmethode umfangreicher interaktiver Rückgängig- und Vorwärtsoperationen in Webanwendungen (Code)
Einführung in die Implementierungsmethode umfangreicher interaktiver Rückgängig- und Vorwärtsoperationen in Webanwendungen (Code)
Einführung in die Implementierungsmethode umfangreicher interaktiver Rückgängig- und Vorwärtsoperationen in Webanwendungen (Code)
Der Inhalt dieses Artikels befasst sich mit der Implementierungsmethode (Code) umfangreicher interaktiver Rückgängig- und Weiterleitungsvorgänge. Ich hoffe, dass er für Sie hilfreich ist. helfen.
In Webanwendungen kommt es unweigerlich zu Fehlbedienungen, wenn Benutzer einige umfangreiche interaktive Vorgänge ausführen. Wenn beispielsweise im Rich-Text-Editor die falsche Schriftfarbe festgelegt ist, muss diese zurückgezogen werden, oder es kommt zu einem Versehen beim Erstellen eines H5 Das Löschen einer Seite erfordert beispielsweise das versehentliche Löschen einer Seite beim Entwerfen einer Prototyp-Anwendung. Kurz gesagt, ist die Wahrscheinlichkeit eines Benutzerfehlers sehr hoch. „Rückgängig“ und „Vorwärts“ sind zwei Vorgänge sehr notwendig, und die Benutzererfahrung ist auch sehr gut
Dinge
Egal, ob es sich um eine Webanwendung handelt Szenario, jedes Benutzers Wir können einen Vorgang als eine Änderung des Status und der Eigenschaften einer Komponente oder eines Objekts betrachten. Sobald der kontinuierliche Aktionsvorgang abgeschlossen ist und die nächste Aktion vorbereitet wird, ist der Status in diesem Moment ein brandneuer Status
A —— B —— C
Wenn der Benutzer keine Bedienung vornimmt, ist der globale Status A
Der Benutzer betätigt eine Komponente, um sie an die Position X zu verschieben. Nach dem Loslassen der Maus ist der globale Status B
Der Benutzer betreibt eine andere Die Komponente wird gelöscht und der globale Status nach Abschluss ist C
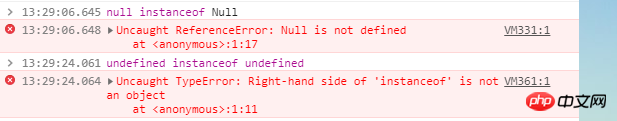
Daher besteht die Rückgängig-Operation darin, den globalen Status auf B zurückzusetzen, wenn der Benutzeroperationsstatus C erreicht, und zurückzukehren bis zu dem Zeitpunkt, an dem der letzte Vorgang abgeschlossen ist.
Dann benötigen Sie eine Liste oder einen Index, der eine so große Menge an Status speichern kann, um die Aktionen jeder Operation aufzuzeichnen
Aber ist es etwas unangemessen, wenn ich eine Array-Variable verwende, um eine so große Menge an Status zu speichern? Daten? Je größer die Datenmenge, desto wahrscheinlicher wird der Speicher platzen, oder? Daher empfehle ich hier jedem, IndexedDB zu verwenden
Das Folgende ist eine Serviceklasse, die mit Angular, Rxjs und IndexedDB gekapselt ist
import { Inject } from "@angular/core";
import { IndexedDBAngular } from "indexeddb-angular";
import { Subject, Observer, Observable } from "rxjs";
export interface IDBData {
widgetList: string
}
// 前进和后退的服务
@Inject({
providedIn: 'root'
})
export class PanelExtendMoveBackService {
/**
* 发射DB集合存储的数据,可订阅
*/
public launchDBDataValue$: Subject<idbdata> = new Subject<idbdata>()
/**
* 创建一个叫panelDataDB的本地数据库,版本号为1
*/
public db = new IndexedDBAngular('panelDataDB', 1)
/**
* 记录前进和后退的存储集合项的下标key
* 默认为0
*/
public dbCurrentIndex: number = 0
/**
* 自增的DBkey
*/
public dbKey: number = -1
// 是否允许前进
public get isMove() : boolean {
return this.dbCurrentIndex 0
}
constructor() {}
/**
* 创建DB集合
*/
public createCollections(): Observable<boolean> {
const _sub: Subject<boolean> = new Subject<boolean>()
this.dbKey = -1
this.db.createStore(1, (db: any) => {
db.currentTarget.result.createObjectStore('panelItem')
}).then(()=>{
this.dbClear()
_sub.next(true)
})
return _sub.asObservable()
}
/**
* 往集合里添加数据
* 同时把新添加的key赋值给dbCurrentIndex,
*/
public dbAdd(): void {
this.handleDbCurrentRefreshDB();
this.dbKey += 1;
// 此处存储你要保存的数据
const _widget_list = []
this.db.add('panelItem', { widgetList: JSON.stringify(_widget_list) }, this.dbKey).then(
_e => {
if ((<object>_e).hasOwnProperty('key')) {
this.dbCurrentIndex = _e.key
};
},
() => {
this.dbKey -= 1
throw new Error('添加panelItem集合失败')
}
)
}
/**
* 在执行添加数据集操作的时候判断dbCurrentIndex当前指引的下标是否低于dbKey
* 如果是说明执行了后退操作之后后续动作执行了dbAdd的操作,则清空dbCurrentIndex索引之后的数据重新添加
*/
public handleDbCurrentRefreshDB(): void {
if (this.dbCurrentIndex {})
}
this.dbKey = this.dbCurrentIndex
}
}
/**
* 执行后退操作发射DB数据集
*/
public acquireBackDBData(): void {
if( this.isBack ) {
this.dbCurrentIndex -= 1
this.db.getByKey('panelItem', this.dbCurrentIndex).then(res=>{
this.launchDBDataValue$.next(res)
},()=>{ })
}
}
/**
* 执行前进操作发射DB数据集
*/
public acquireMoveDBData(): void {
if( this.isMove ) {
this.dbCurrentIndex += 1
this.db.getByKey('panelItem', this.dbCurrentIndex).then(res => {
this.launchDBDataValue$.next(res)
}, () => { })
}
}
/**
* 清除DB集合panelItem
*/
public dbClear(): void {
this.db.clear('panelItem').then(_e => {})
}
}</object></boolean></boolean></boolean></idbdata></idbdata>Ich bin hier faul und verwende direkt die automatisch inkrementierte ID als Schlüssel, was auch der Fall ist leicht zu finden.
Die für jeden Vorgang gespeicherten Daten sind wie folgt

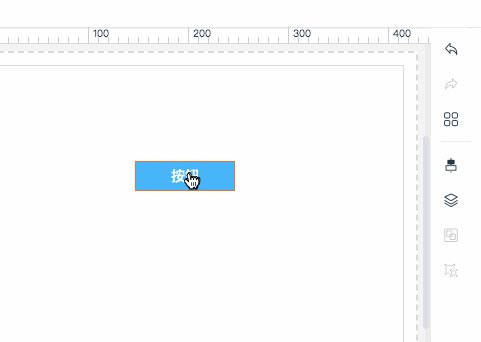
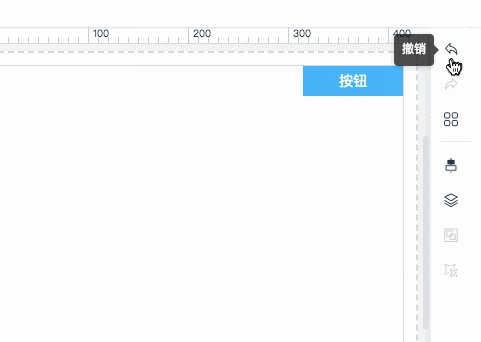
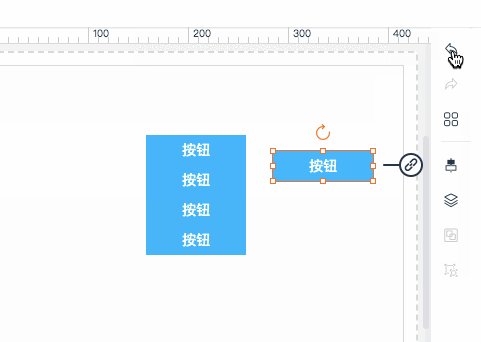
Schließlich können Sie einen Blick auf den Rückgängig- und Vorwärtsvorgang werfen Szenarien, die ich umgesetzt habe

Das obige ist der detaillierte Inhalt vonEinführung in die Implementierungsmethode umfangreicher interaktiver Rückgängig- und Vorwärtsoperationen in Webanwendungen (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen
 Was ist ein modulares Front-End-ESM?
Feb 25, 2024 am 11:48 AM
Was ist ein modulares Front-End-ESM?
Feb 25, 2024 am 11:48 AM
Was ist Front-End-ESM? Spezifische Codebeispiele sind erforderlich. Bei der Front-End-Entwicklung bezieht sich ESM auf ECMAScriptModules, eine modulare Entwicklungsmethode, die auf der ECMAScript-Spezifikation basiert. ESM bietet viele Vorteile, wie z. B. eine bessere Codeorganisation, Isolierung zwischen Modulen und Wiederverwendbarkeit. In diesem Artikel werden die grundlegenden Konzepte und die Verwendung von ESM vorgestellt und einige spezifische Codebeispiele bereitgestellt. Das Grundkonzept von ESM In ESM können wir den Code in mehrere Module unterteilen, und jedes Modul stellt einige Schnittstellen für andere Module bereit
 Analyse der Verantwortlichkeiten des Front-End-Ingenieurs: Was ist die Hauptaufgabe?
Mar 25, 2024 pm 05:09 PM
Analyse der Verantwortlichkeiten des Front-End-Ingenieurs: Was ist die Hauptaufgabe?
Mar 25, 2024 pm 05:09 PM
Analyse der Verantwortlichkeiten des Front-End-Ingenieurs: Was ist die Hauptaufgabe? Angesichts der rasanten Entwicklung des Internets spielen Front-End-Ingenieure eine sehr wichtige berufliche Rolle und spielen eine wichtige Rolle als Brücke zwischen Benutzern und Website-Anwendungen. Was machen Front-End-Ingenieure also hauptsächlich? In diesem Artikel werden die Verantwortlichkeiten von Front-End-Ingenieuren analysiert. Lassen Sie uns das herausfinden. 1. Grundlegende Verantwortlichkeiten von Front-End-Ingenieuren Website-Entwicklung und -Wartung: Front-End-Ingenieure sind für die Front-End-Entwicklung der Website verantwortlich, einschließlich des Schreibens von HTML, CSS und JavaScr der Website



