
In diesem Artikel erfahren Sie, wie Sie die Themenfarbe eines Bildes extrahieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Ich bin bei der Arbeit auf eine Anforderung gestoßen: Extrahieren Sie die Themenfarbe des Bildes und wählen Sie die entsprechende Farbe aus, die von der Benutzeroberfläche über eine bestimmte Zuordnungsbeziehung bereitgestellt wird. Was mir in den Sinn kommt, ist, wie man es umsetzt, wenn es nur ein reines Frontend ist?
1. Ideen und Vorbereitungen
Verwenden Sie Canvas, um Bildpixelinformationen zu erhalten, und verwenden Sie dann einen Algorithmus, um die Themenfarbe zu extrahieren.
1.1 Verstehen Sie das echte Pixelprinzip von Canvas Canvas
MDN: Tatsächlich können Sie über getImageData direkt ein imageData-Objekt zurückgeben, um Szenenpixeldaten zu erhalten.
imageData-Objekt enthält die folgenden schreibgeschützten Attribute:
width: Bildbreite, Einheit ist Pixel
height: Bildhöhe, Einheit ist Pixel
Daten: Ein eindimensionales Array vom Typ Uint8ClampedArray, das ganzzahlige Daten im RGBA-Format im Bereich von 0 bis 255 (einschließlich 255) enthält.
Das Datenattribut gibt ein Uint8ClampedArray zurück, das als anfängliche Pixeldaten für die Anzeige verwendet werden kann. Verwenden Sie 4 für jedes Pixel
1-Byte-Wert (in der Reihenfolge der roten, grünen, blauen und transparenten Werte, „RGBA“-Format)
Kommen Sie und vertreten Sie uns. Jeder Farbwertteil wird durch 0 bis 255 dargestellt. Jedem Teil wird ein fortlaufender Index innerhalb des Arrays zugewiesen, wobei der rote Teil des oberen linken Pixels am Index 0 des Arrays liegt. Pixel werden von links nach rechts und dann nach unten durch das gesamte Array verarbeitet.
Uint8ClampedArray enthält Daten der Höhe × Breite × 4 Bytes mit Indexwerten von 0 bis (Höhe × Breite × 4)-1
1.2 Verstehen Sie die Median-Cut-Methode (Median Cut)
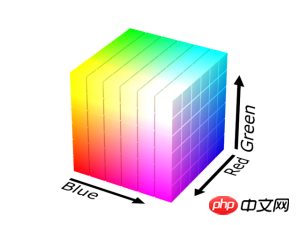
Bei der Mediansegmentierungsmethode handelt es sich normalerweise um einen Algorithmus, der die Bittiefe von Bildern bei der Bildverarbeitung reduziert. Er kann zum Konvertieren von High-Bit-Bildern in Low-Bit-Bilder verwendet werden, beispielsweise zum Konvertieren von 24-Bit-Bildern in 8-Bit-Bilder. Wir können es auch verwenden, um die Themenfarbe des Bildes zu extrahieren. Das Prinzip besteht darin, jede Pixelfarbe des Bildes als einen Punkt in einem dreidimensionalen Raum mit R, G und B als Koordinatenachsen zu betrachten Der Wert der drei Farben liegt zwischen 0 und 255, sodass die Farben im Bild innerhalb dieses Farbwürfels verteilt sind. Wie im Bild gezeigt:

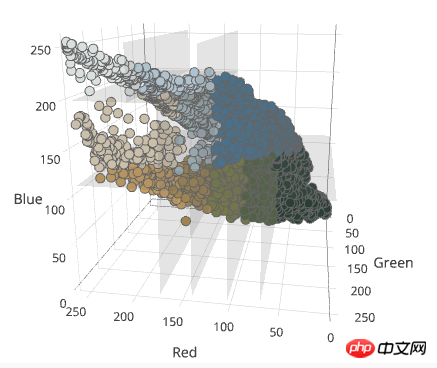
Schneiden Sie dann die längste Seite von RGB aus dem Median der Farbstatistik in zwei Teile, sodass die beiden erhalten werden Jeder Quader enthält die gleiche Anzahl an Pixeln. Wiederholen Sie diesen Vorgang, wie in der Abbildung unten gezeigt, bis die Anzahl der ausgeschnittenen Quader der Anzahl der Themenfarben entspricht. Nehmen Sie schließlich den Mittelpunkt jedes Quaders.

Wenn Sie im tatsächlichen Gebrauch nur nach dem Mittelpunkt schneiden, haben einige Quader ein großes Volumen, aber eine kleine Anzahl von Pixeln. Die Lösung besteht darin, die Quader vor dem Schneiden zu priorisieren. Der Sortierkoeffizient ist Volumen * Anzahl der Pixel. Damit lassen sich grundsätzlich solche Probleme lösen.
Die Color-Thief-Bibliothek wird basierend auf der Median-Segmentierungsmethode implementiert.
Das obige ist der detaillierte Inhalt vonWie extrahiere ich die Themenfarbe eines Bildes?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




