 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Diskussion darüber, was geschlossene Funktionen, Abschlüsse und integrierte Objekte in js sind
Eine kurze Diskussion darüber, was geschlossene Funktionen, Abschlüsse und integrierte Objekte in js sind
Eine kurze Diskussion darüber, was geschlossene Funktionen, Abschlüsse und integrierte Objekte in js sind
Der Inhalt dieses Artikels besteht darin, Ihnen vorzustellen, was geschlossene Funktionen, Abschlüsse und integrierte Objekte in js sind. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
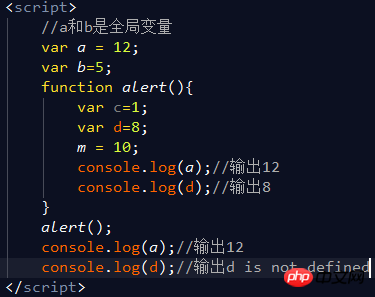
1. Variablenbereich
Variablenbereich bezieht sich auf den Gültigkeitsbereich der Variablen
1. Globale Variablen: Variablen, die außerhalb der Funktion definiert sind, gelten für die gesamte Seite und können sowohl innerhalb als auch außerhalb der Funktion aufgerufen werden.
2. Lokale Variablen: Auf Variablen, die innerhalb einer Funktion definiert sind, kann nur innerhalb der Funktion zugegriffen werden, in der die Variable definiert ist, und nicht von außen. Wenn Sie auf eine Variable innerhalb einer Funktion zugreifen, suchen Sie zunächst intern, ob eine solche Variable vorhanden ist. Wenn nicht, suchen Sie extern


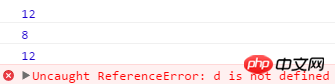
2. Geschlossene Funktion
Geschlossene Funktion ist eine andere Möglichkeit, anonyme Funktionen in JavaScript zu schreiben sobald es erstellt wird, anstatt benannte Funktionen zu verwenden.
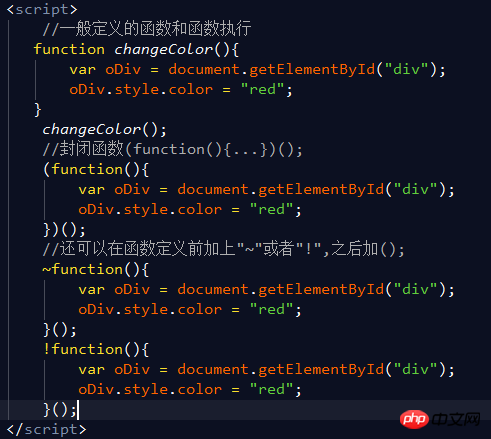
1. Definition und Ausführung allgemeiner Funktionen
2 Ausführung: (function(){...})(); Sie können eine anonyme Funktion auch definieren, indem Sie das Symbol „~“ oder „!“ vor der Funktionsdefinition hinzufügen.

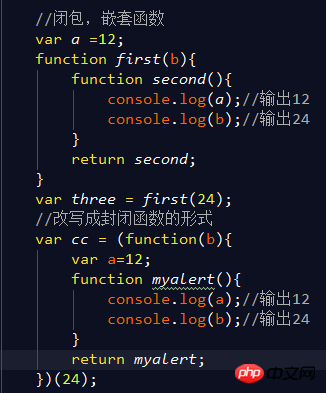
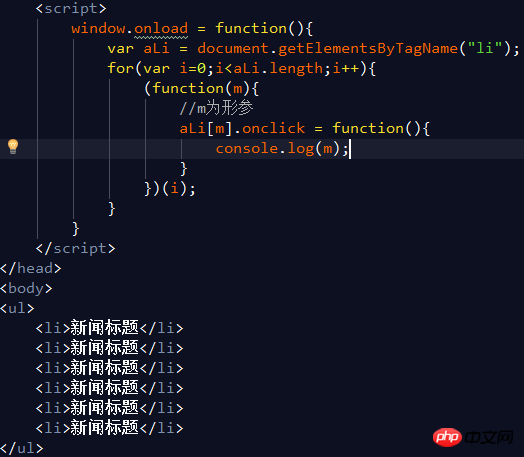
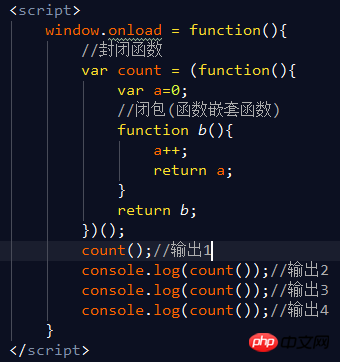
3. Abschluss
Abschluss ist eine intern verschachtelte Funktion Funktionen können auf Parameter und Variablen externer Funktionen verweisen, und Parameter und Variablen werden vom Garbage-Collection-Mechanismus nicht wiederhergestellt

1. Abschlusszweck 1: Um eine Variable längere Zeit im Speicher zu speichern, kann sie verwendet werden, um den Indexwert in einer Schleife zu speichern

2. Abschlussverwendung 2: Privater Variablenzähler, von außen nicht zugänglich, vermeidet Verschmutzung globaler Variablen

4. Eingebaut- in Objekten
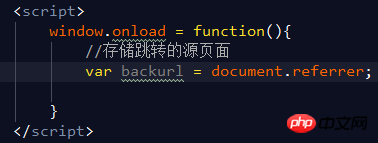
1. Dokument
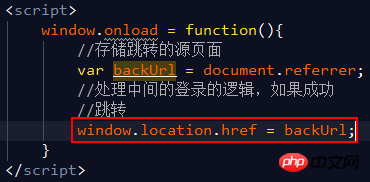
Zum Beispiel, wenn Sie die Produktdetailseite anzeigen und kaufen möchten Springt zur Anmeldeseite und meldet sich an. Nach Erfolg springen Sie mit dieser Methode zur Produktdetailseite
document.referrer//Rufen Sie die Adresse der vorherigen Sprungseite ab (erfordert Serverumgebung)

2. Standort
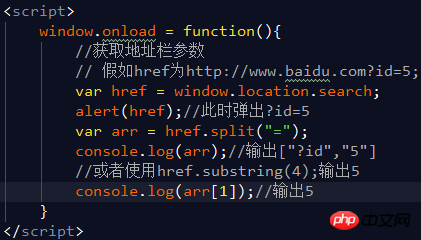
a. window.location.href // URL-Adresse abrufen oder zurücksetzen

b. window.location.search //Den Adressparameterteil abrufen

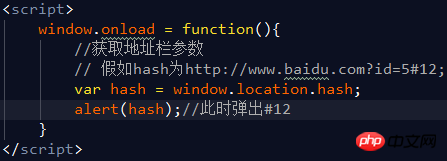
c. Holen Sie sich den Seitenanker oder Hashwert

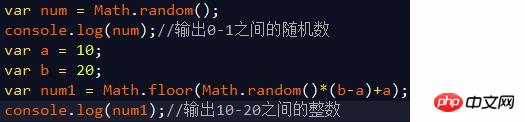
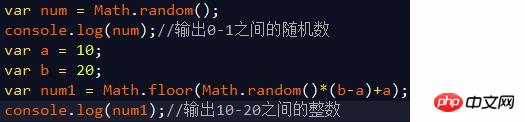
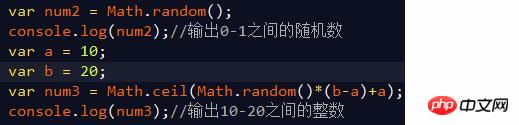
3. Mathe
a. Math.random Zufallswert von 0-1

b, Math.floor Abrunden

c, Math.ceil Aufrunden

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter JavaScript-Video-Tutorial!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, was geschlossene Funktionen, Abschlüsse und integrierte Objekte in js sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Was bedeutet der Abschluss im C++-Lambda-Ausdruck?
Apr 17, 2024 pm 06:15 PM
Was bedeutet der Abschluss im C++-Lambda-Ausdruck?
Apr 17, 2024 pm 06:15 PM
In C++ ist ein Abschluss ein Lambda-Ausdruck, der auf externe Variablen zugreifen kann. Um einen Abschluss zu erstellen, erfassen Sie die äußere Variable im Lambda-Ausdruck. Abschlüsse bieten Vorteile wie Wiederverwendbarkeit, Ausblenden von Informationen und verzögerte Auswertung. Sie sind in realen Situationen nützlich, beispielsweise bei Ereignishandlern, bei denen der Abschluss auch dann noch auf die äußeren Variablen zugreifen kann, wenn diese zerstört werden.
 Wie implementiert man einen Abschluss im C++-Lambda-Ausdruck?
Jun 01, 2024 pm 05:50 PM
Wie implementiert man einen Abschluss im C++-Lambda-Ausdruck?
Jun 01, 2024 pm 05:50 PM
C++-Lambda-Ausdrücke unterstützen Abschlüsse, die Funktionsbereichsvariablen speichern und sie für Funktionen zugänglich machen. Die Syntax lautet [capture-list](parameters)->return-type{function-body}. Capture-Liste definiert die zu erfassenden Variablen. Sie können [=] verwenden, um alle lokalen Variablen nach Wert zu erfassen, [&], um alle lokalen Variablen nach Referenz zu erfassen, oder [Variable1, Variable2,...], um bestimmte Variablen zu erfassen. Lambda-Ausdrücke können nur auf erfasste Variablen zugreifen, den ursprünglichen Wert jedoch nicht ändern.
 Was sind die Vor- und Nachteile von Abschlüssen in C++-Funktionen?
Apr 25, 2024 pm 01:33 PM
Was sind die Vor- und Nachteile von Abschlüssen in C++-Funktionen?
Apr 25, 2024 pm 01:33 PM
Ein Abschluss ist eine verschachtelte Funktion, die auf Variablen im Bereich der äußeren Funktion zugreifen kann. Zu ihren Vorteilen gehören Datenkapselung, Zustandserhaltung und Flexibilität. Zu den Nachteilen gehören der Speicherverbrauch, die Auswirkungen auf die Leistung und die Komplexität des Debuggens. Darüber hinaus können Abschlüsse anonyme Funktionen erstellen und diese als Rückrufe oder Argumente an andere Funktionen übergeben.
 Lösen Sie das durch Schließungen verursachte Speicherverlustproblem
Feb 18, 2024 pm 03:20 PM
Lösen Sie das durch Schließungen verursachte Speicherverlustproblem
Feb 18, 2024 pm 03:20 PM
Titel: Durch Abschlüsse und Lösungen verursachte Speicherlecks Einführung: Abschlüsse sind ein sehr verbreitetes Konzept in JavaScript, das internen Funktionen den Zugriff auf Variablen externer Funktionen ermöglicht. Allerdings können Schließungen bei falscher Verwendung zu Speicherverlusten führen. In diesem Artikel wird das durch Schließungen verursachte Speicherverlustproblem untersucht und Lösungen sowie spezifische Codebeispiele bereitgestellt. 1. Durch Schließungen verursachte Speicherlecks Das Merkmal von Schließungen besteht darin, dass interne Funktionen auf Variablen externer Funktionen zugreifen können, was bedeutet, dass in Schließungen referenzierte Variablen nicht durch Müll gesammelt werden. Bei unsachgemäßer Verwendung
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 Der Einfluss von Funktionszeigern und -abschlüssen auf die Golang-Leistung
Apr 15, 2024 am 10:36 AM
Der Einfluss von Funktionszeigern und -abschlüssen auf die Golang-Leistung
Apr 15, 2024 am 10:36 AM
Die Auswirkungen von Funktionszeigern und -abschlüssen auf die Go-Leistung sind wie folgt: Funktionszeiger: Etwas langsamer als direkte Aufrufe, aber verbessert die Lesbarkeit und Wiederverwendbarkeit. Schließungen: Normalerweise langsamer, kapseln aber Daten und Verhalten. Praktischer Fall: Funktionszeiger können Sortieralgorithmen optimieren und Abschlüsse können Ereignishandler erstellen, aber sie bringen Leistungseinbußen mit sich.
 Verkettete Aufrufe und Schließungen von PHP-Funktionen
Apr 13, 2024 am 11:18 AM
Verkettete Aufrufe und Schließungen von PHP-Funktionen
Apr 13, 2024 am 11:18 AM
Ja, die Einfachheit und Lesbarkeit des Codes können durch verkettete Aufrufe und Abschlüsse optimiert werden: Verkettete Aufrufe verknüpfen Funktionsaufrufe in einer fließenden Schnittstelle. Abschlüsse erstellen wiederverwendbare Codeblöcke und greifen auf Variablen außerhalb von Funktionen zu.



