
Der Inhalt dieses Artikels befasst sich mit der Optimierung des Stils (Codebeispiel) in der Datenansicht dataView. Ich hoffe, dass er für Sie hilfreich ist.
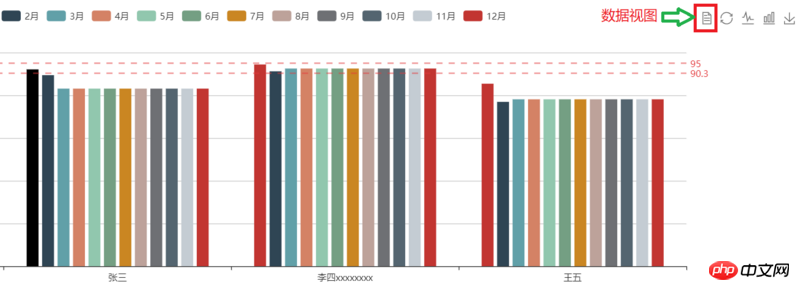
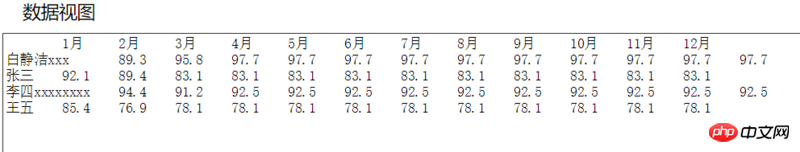
Während der Verwendung von Echart gibt es in der Toolbox einen dataView-Ansichtsmodus und die darin enthaltenen Daten sind nicht ausgerichtet, was sich auf den Anzeigeeffekt auswirkt. Die Situation ist wie folgt:


Die Lösung des Problems besteht darin, es in der OptionTocontent-Rückruffunktion zu behandeln . Der spezifische Code lautet wie folgt:
toolbox:{
show: true,
feature: {
dataView: {
show: true,
title: '数据视图',
optionToContent: function (opt) {
var axisData = opt.xAxis[0].data;
var series = opt.series;
var tdHeads = '<td>名称</td>';
series.forEach(function (item) {
tdHeads += '<td>'+item.name+'</td>';
});
var table = '| '+ series[j].data[i]+' | '; } } table += '
| '+axisData[i]+' | '+ tdBodys +'
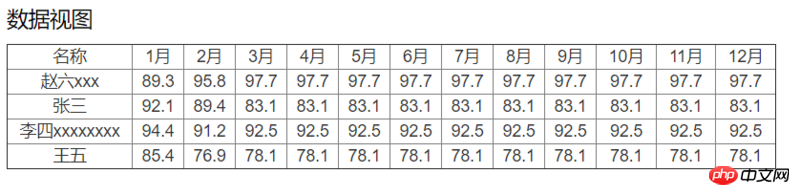
Der geänderte Effekt ist:

Das Problem ist perfekt gelöst, ich hoffe es wird dir weiterhelfen!
Das obige ist der detaillierte Inhalt vonWie Echarts den Stil in der Datenansicht dataView optimiert (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




