
Der Inhalt dieses Artikels befasst sich mit der Frage, wie man Animationen in HTML5 zeichnet. (Codebeispiel) hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Obwohl die Canvas-API keine direkten Methoden zur Unterstützung von Animationen bereitstellt, ist es an sich sehr einfach, Animationseffekte in Canvas zu implementieren: Sie müssen die Canvas nur kontinuierlich aktualisieren und neu zeichnen. Dieses kontinuierliche Aktualisieren und Neuzeichnen wird als Animationsschleife bezeichnet und ist die Kernlogik aller Animationen.
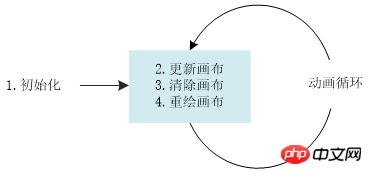
Um Animationen im Canvas zu implementieren, müssen Sie zunächst die Objekte auf dem Canvas initialisieren. Starten Sie dann eine Animationsschleife, die die Leinwand aktualisiert, löscht, neu zeichnet und dann den nächsten neuen Animationsrahmen anfordert.

Als nächstes werfen wir einen Blick auf den Implementierungsprozess der Canvas-Animation anhand eines einfachen Beispiels. In diesem Beispiel wird ein rotierendes Bagua-Diagramm auf animierte Weise implementiert. Der Code lautet wie folgt:
function clear() {
context.clearRect(0, 0, canvas.width, canvas.height);
}
function rotate() {
context.rotate(Math.PI/30); // 每分钟旋转一周
}
function draw () {
// 绘制白色半圆
context.beginPath();
context.arc(0, 0, 80, 1.5*Math.PI, Math.PI/2, false);
context.fillStyle = "white";
context.closePath();
context.fill();
// 绘制黑色半圆
context.beginPath();
context.arc(0, 0, 80, Math.PI/2, 1.5*Math.PI, false);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制黑色小圆
context.beginPath();
context.arc(0, 40, 40, 0, Math.PI*2, true);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制白色小圆
context.beginPath();
context.arc(0, -40, 40, 0, Math.PI*2, true);
context.fillStyle = "white";
context.closePath();
context.fill();
// 绘制白色小圆心
context.beginPath();
context.arc(0, -40, 5, 0, Math.PI*2, true);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制黑色小圆心
context.beginPath();
context.arc(0, 40, 5, 0, Math.PI*2, true);
context.fillStyle = "white";
context.closePath();
context.fill();
}
function drawStage() {
rotate(); // 更新
clear(); // 清除
draw(); // 重绘
}
window.onload = function(){
canvas = document.getElementById('canvas');
context = canvas.getContext('2d');
context.translate(canvas.width/2, canvas.height/2);
setInterval(drawStage, 100);
};Der obige Code wird beim Laden der Seite zuerst initialisiert und ruft dann die Methode setInterval(drawStage, 100) auf, um den Animationszyklus zu starten () wird alle 100 ms aufgerufen, um die Vorgänge zum Aktualisieren der Leinwand, zum Löschen der Leinwand und zum Neuzeichnen der Leinwand auszuführen, um Animationseffekte zu erzielen. Die laufenden Ergebnisse sind in Abbildung 4-37 dargestellt:
Natürlich dient dies nur der Demonstration des Animationsprinzips, daher ist das Beispiel relativ einfach. Tatsächlich können Animationen in Canvas sehr einfach oder sehr komplex sein. Ob einfach oder komplex, die Grundprinzipien sind genau die gleichen.
Wie zeichne ich Animationen in HTML5? (Codebeispiele) Vollständige Einführung. Wenn Sie mehr über Html5-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie zeichne ich Animationen in HTML5? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So schützen Sie Cloud-Server vor DDoS-Angriffen
So schützen Sie Cloud-Server vor DDoS-Angriffen
 Was sind Python-Bezeichner?
Was sind Python-Bezeichner?
 Zusammengesetzte Verwendung
Zusammengesetzte Verwendung
 Timeout-Lösung für Serveranfragen
Timeout-Lösung für Serveranfragen
 Funktion des Windows-Treiberassistenten
Funktion des Windows-Treiberassistenten
 Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
 Verwendung von parseInt in Java
Verwendung von parseInt in Java
 So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt