Wie speichert HTML5Canvas den wiederhergestellten Zustand?
Der Inhalt dieses Artikels befasst sich mit dem Speichern und Wiederherstellen des Status von HTML5Canvas. Ich hoffe, dass er für Freunde hilfreich ist.
Beim Malen kommt es oft vor, dass ich zum Zeichnen einen grünen Stift verwendet habe, aber plötzlich musste ich einen roten Stift verwenden, um ein paar Striche zu zeichnen, aber nachdem ich mit dem Malen fertig war, musste ich zu einem grünen wechseln Stift. Wenn Sie in der Realität malen, können Sie den Stift in verschiedene Tinten tauchen und ihn dann nach dem Zeichnen in die vorherige Tinte tauchen oder mehrere Stifte vorbereiten und auswählen, welchen Sie verwenden möchten.
Dies ist auch in Canvas möglich, allerdings gibt es in Canvas immer nur einen Pinsel. Wenn Sie also die Farbe des Pinsels ändern möchten, müssen Sie den Status speichern und wiederherstellen. Der Status ist eigentlich eine Momentaufnahme der aktuellen Eigenschaften der Leinwand, einschließlich:
Grafikeigenschaftswerte, wie etwa StrokeStyle, FillStyle, GlobalAlpha, LineWidth, LineCap, LineJoin, ShadowOffsetX, ShadowOffsetY, ShadowBlur, ShadowColor usw.
Der aktuelle Beschneidungspfad.
Die aktuell angewendete Transformation (d. h. Übersetzung, Drehung und Skalierung).
Verwenden Sie in Canvas die Methode save(), um den Status zu speichern, und die Methode restart(), um den Status wiederherzustellen. Der Canvas-Status wird in Form eines Stapels gespeichert: Bei jedem Aufruf der save()-Methode wird der aktuelle Status an die Spitze des Stapels verschoben und bei jedem Aufruf der restart()-Methode der Status gespeichert Die Oberseite des Stapels wird herausgenommen und die Leinwand kehrt in diesen Zustand zurück und zeichnet in diesem Zustand.
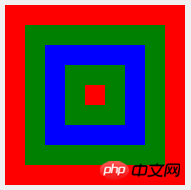
context.fillStyle = "red"; context.fillRect(10, 10, 180, 180); context.fill(); context.save(); // ① 栈: "red" context.fillStyle = "green"; context.fillRect(30, 30,140,140); context.save(); // ② 栈: "red","green" context.fillStyle = "blue"; context.fillRect(50, 50, 100,100); context.restore(); // 恢复到 ② 的状态, 栈: "red","green" context.beginPath(); context.fillRect(70, 70, 60, 60); // 用栈顶的状态绘图,填充"green" context.restore(); // 恢复到 ① 的状态, 栈: "red" context.fillRect(90, 90, 20, 20); // 用栈顶的状态绘图,填充" red " context.fill();
Im obigen Code wird zuerst das erste rote Rechteck gezeichnet. Anschließend wird die erste Methode save() aufgerufen, um den Status des ersten roten Rechtecks auf den Stapel zu verschieben. Zu diesem Zeitpunkt befindet sich nur ein Element „rot“ im Stapel, das als ① markiert ist. Setzen Sie dann den Status auf „Grün“ und zeichnen Sie das zweite Rechteck. Zu diesem Zeitpunkt wird das grüne Rechteck gezeichnet. Dann wird die zweite Methode save() aufgerufen, um den Status des zweiten grünen Rechtecks auf den Stapel zu verschieben. Zu diesem Zeitpunkt befinden sich zwei Elemente „rot“ und „grün“ im Stapel, und das oberste Element des Stapels ist „. grün", was als ② aufgezeichnet wird. Zeichnen Sie dann das dritte blaue Rechteck. Die Methode save() wird hier nicht aufgerufen und der Status des Stapels bleibt unverändert. Rufen Sie dann die Methode „restore()“ auf, um den Status von ② wiederherzustellen und das vierte Rechteck zu zeichnen. Zu diesem Zeitpunkt ist das oberste Element des Stapels „grün“, sodass ein grünes Rechteck gezeichnet wird. Rufen Sie dann die Methode „restore()“ auf, um zum Status ① zurückzukehren und das fünfte Rechteck zu zeichnen. Zu diesem Zeitpunkt ist das oberste Element des Stapels „rot“, sodass ein rotes Rechteck gezeichnet wird.

Wie Sie in diesem Beispiel sehen können, bedeutet das Umschließen des Codes durch die Kombination aus Speichern und Wiederherstellen im Wesentlichen das Umschließen des Stils zwischen der Methode save() und der Methode restart() damit sie die später gezeichneten Grafiken nicht beeinträchtigen.
Sowohl die Methode „save()“ als auch die Methode „restore()“ können beliebig oft aufgerufen und geschachtelt werden. Denken Sie daran, dass die Methode save() und die Methode restart() immer paarweise erscheinen. Bei jedem Aufruf der Methode restart() wird der Status des Stapels auf den Zustand zurückgesetzt, in dem die Methode save() zuletzt aufgerufen wurde Zum Zeichnen wird die oben im Stapel gespeicherte Datei verwendet.
Das Obige ist die vollständige Einführung zum Speichern des Wiederherstellungsstatus in HTML5Canvas save. Wenn Sie mehr über das Html5-Video-Tutorial erfahren möchten, lesen Sie bitte die chinesische PHP-Website.
Das obige ist der detaillierte Inhalt vonWie speichert HTML5Canvas den wiederhergestellten Zustand?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
Zu den Schritten zum Erstellen eines H5 -Klicksymbols gehören: Vorbereitung eines quadratischen Quellenbildes in der Bildbearbeitungssoftware. Fügen Sie die Interaktivität in den H5 -Editor hinzu und legen Sie das Klickereignis fest. Erstellen Sie einen Hotspot, der das gesamte Symbol abdeckt. Stellen Sie die Aktion von Klickereignissen fest, z. B. zum Springen zur Seite oder zum Auslösen von Animationen. Exportieren Sie H5 als HTML-, CSS- und JavaScript -Dateien. Stellen Sie die exportierten Dateien auf einer Website oder einer anderen Plattform ein.
 Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
H5 ist keine eigenständige Programmiersprache, sondern eine Sammlung von HTML5, CSS3 und JavaScript zum Erstellen moderner Webanwendungen. 1. HTML5 definiert die Webseitenstruktur und -inhalt und bietet neue Tags und APIs. 2. CSS3 steuert Stil und Layout und führt neue Funktionen wie Animation ein. 3. JavaScript implementiert dynamische Interaktion und verbessert Funktionen durch DOM -Operationen und asynchrone Anfragen.
 Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) eignet sich für leichte Anwendungen wie Marketingkampagnen, Produktdisplayseiten und Micro-Websites für Unternehmenswerbung. Seine Vorteile liegen in plattformartigen und reichhaltigen Interaktivität, aber seine Einschränkungen liegen in komplexen Interaktionen und Animationen, lokalen Ressourcenzugriff und Offline-Funktionen.
 So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
Die Erstellungsschritte für die Erstellung von Popup-Fenstern in H5: 1. Bestimmen Sie die Auslösermethode (klicken, Zeit, Beenden, Scrollen); 2. Entwurfsinhalt (Titel, Text, Aktionsschaltfläche); 3.. Set Style (Größe, Farbe, Schriftart, Hintergrund); 4. Implementieren Sie Code (HTML, CSS, JavaScript); 5. Test und Bereitstellung.
 Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ja, die H5-Seitenproduktion ist eine wichtige Implementierungsmethode für die Front-End-Entwicklung, die Kerntechnologien wie HTML, CSS und JavaScript umfasst. Entwickler bauen dynamische und leistungsstarke H5 -Seiten auf, indem sie diese Technologien geschickt kombinieren, z. B. die Verwendung der & lt; canvas & gt; Tag, um Grafiken zu zeichnen oder JavaScript zu verwenden, um das Interaktionsverhalten zu steuern.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo




