 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie wird der Flex-Schrumpf berechnet? Einführung in die Berechnungsmethode von Flex-Shrink
Wie wird der Flex-Schrumpf berechnet? Einführung in die Berechnungsmethode von Flex-Shrink
Wie wird der Flex-Schrumpf berechnet? Einführung in die Berechnungsmethode von Flex-Shrink
In diesem Artikel geht es darum, wie man den Flex-Schrumpf berechnet. Die Einführung in die Berechnungsmethode von Flex-Shrink hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
Erste Überprüfung von Flex-Grow
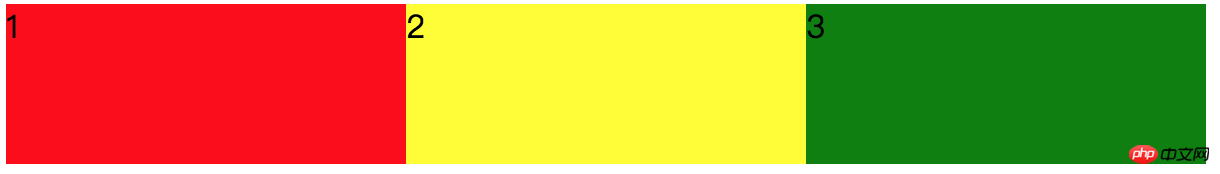
Angenommen, es gibt ein Div, das drei Unter-Div1, Div2, Div3 mit einer Breite von jeweils 200 Pixel enthält.
Für Flex- wachsen, ich glaube, dass diejenigen, die Flex-Layout verwendet haben, mit der Berechnung des verbleibenden Raumzuteilungsverhältnisses sehr vertraut sind. Hier ist eine einfache Berechnungsformel:
Angenommen, die Flex-Grow-Werte von div1, div2 und div3 sind auf 1, 2 bzw. 3 eingestellt. Nehmen wir nun an, dass die Breite des äußeren Divs 800 Pixel beträgt, dann die restlichen 800 Pixel - 3*200px = Wie ordne ich 200px drei untergeordneten Divs zu?
Der den drei Divs zugewiesene zusätzliche Platz ist wie folgt:
div1: 1 / (1 + 2 + 3) 200px = 1/6 200px
div2: 2 / (1 + 2 + 3) 200px = 2/6 200px
div3: 3 / (1 + 2 + 3) 200px = 3/6 200px

Hier kommt der wichtige Punkt: Wie wird Flex-Shik berechnet?
Das Attribut „flex-shink“ wird hauptsächlich verwendet, wenn die Breite des äußeren Divs nicht ausreicht und das untergeordnete Div einen bestimmten Platz verkleinert, um die unzureichende Breite auszugleichen.
Zum Beispiel beträgt die Breite der drei Unter-Divs jetzt 600 Pixel, aber ich habe die Breite des äußeren Divs auf 500 Pixel eingestellt. Wie kann ich also dafür sorgen, dass die Unter-Divs um 100 Pixel verkleinert werden, wenn dies bei 600–500 Pixel nicht der Fall ist? genug, um angezeigt zu werden. Zu diesem Zeitpunkt ist Flex-Shrink praktisch. Wie kann man es konkret berechnen?
Einige Leute sagen, dass dieses Attribut dem Flex-Grow ähnelt und die Berechnungsmethode ähnlich ist (tatsächlich gibt es Unterschiede). Aber wie man es konkret berechnet, wissen viele Menschen nicht genau, darunter auch MDN und W3CShcool, die keine konkrete Formel angegeben haben. Außerdem stellte ich fest, dass die Berechnungsformel, die in vielen Artikeln mit vielen Likes angegeben wurde, falsch war. Aus diesem Grund möchte ich diesen Artikel schreiben.
Okay, ohne uns zu sehr zu übertreiben, sprechen wir darüber, wie man den Schrumpfungsraum berechnet!
Veröffentlichen Sie zuerst den Beispielcode:
HTML-Teil:
1 2 3 4 5 |
|
CSS-Teil:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
Berechnen Sie zunächst das Gesamtgewicht TW = 100px 1(flex-shrink) + 200px 2( (flex-shrink) + 300px *3(flex-shrink) = 1400px
Das heißt, die Summe der Breite jedes Divs multipliziert mit dem Flex-shrink-Koeffizienten.
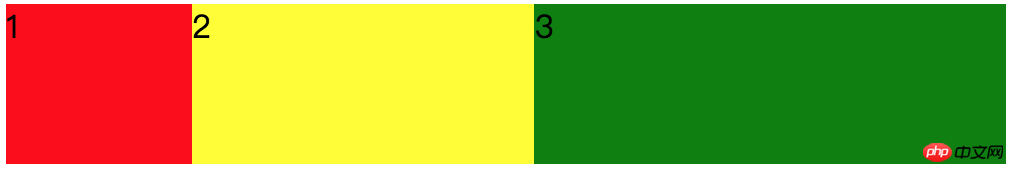
Der Schrumpfungsraum jedes Divs ist: die Breite des Div-Flex-Schrumpfkoeffizienten/das Gesamtgewicht TW die Gesamtbreite, die verkleinert werden muss (in unserem Beispiel sind es 600px - 500px = 100px)
Die endgültige Breitenberechnungsformel für jedes Div lautet also wie folgt:
1 2 3 4 5 |
|
Demo-Adresse: https://jsfiddle.net/lingzhen...
Der Screenshot sieht wie folgt aus :

Tipps: Wenn Sie einige Formeln in den Artikeln anderer Leute sehen, schreiben Sie nicht ein Beispiel, um es selbst zu überprüfen. Sie werden vielleicht in die Irre geführt, mögen es aber trotzdem und fügen es zu Ihren Favoriten hinzu. Denn Übung bringt wahres Wissen!
Übrigens: Dieses Attribut wird im Vergleich zu Flex-Grow tatsächlich selten verwendet, daher haben viele Leute nicht untersucht, wie es berechnet wird.
Das obige ist der detaillierte Inhalt vonWie wird der Flex-Schrumpf berechnet? Einführung in die Berechnungsmethode von Flex-Shrink. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



