 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Wie wird die HTML5 Canvas-Grafikkomposition implementiert? Angehängter Code
Wie wird die HTML5 Canvas-Grafikkomposition implementiert? Angehängter Code
Wie wird die HTML5 Canvas-Grafikkomposition implementiert? Angehängter Code
In diesem Artikel erfahren Sie, wie Sie eine HTML5-Canvas-Grafikkombination implementieren. Der Code ist beigefügt, der einen gewissen Referenzwert hat. Ich hoffe, dass er für Sie hilfreich ist.
Beim Zeichnen komplexer Grafiken in Canvas überlappen sich Grafiken oft. Canvas nennt die Überkreuzung von Grafiken eine Kombination.
Legen Sie die Grafikkombinationsmethode über das Attribut globalCompositeOperation des Kontextobjekts fest. Der Wert dieses Attributs und seine Bedeutung sind in Tabelle 4-5 dargestellt. Dabei bezieht sich „Quelle“ auf die neu gezeichnete Grafik und „Ziel“ auf die Originalgrafik. Der Standardwert ist „Quelle über“.
| 操作 | 含义 |
|---|---|
| source-atop (S atop D) | 在两个图像都是非透明的地方,显示源图像。在目标图像是非透明但源图像是透明的地方,显示目标图像。其他地方透明显示。 |
| source-in (S in D) | 在源图像和目标图像均透明的地方,显示源图像。其他地方透明显示。 |
| source-out (S out D) | 在源图像非透明且目标图像为透明的地方,显示源图像。其他地方透明显示。 |
| source-over (S over D, default) | 在源图像为非透明的地方,显示源图像。其他地方显示目标图像。 |
| destination-atop (S atop D) | 在源图像和目标图像均为非透明的地方,显示目标图像。在源图像非透明且目标图像为透明的地方,显示源图像。其他地方透明显示。 |
| destination-in (S in D) | 在源图像和目标图像均为非透明的地方,显示目标图像。其他地方透明显示。 |
| destination -out (S out D) | 在目标图像为非透明且源图像为透明的地方,显示目标图像。其他地方透明显示。 |
| destination -over (S over D) | 在目标图像为非透明的地方,显示目标图像。其他地方显示目标图像。 |
| lighter (S plus D) | 显示源图像和目标图像之和。 |
| xor (S xor D) | 源图像和目标图像取异或操作。 |
| copy (D is ignored) | 显示源图像,不显示目标图像。 |
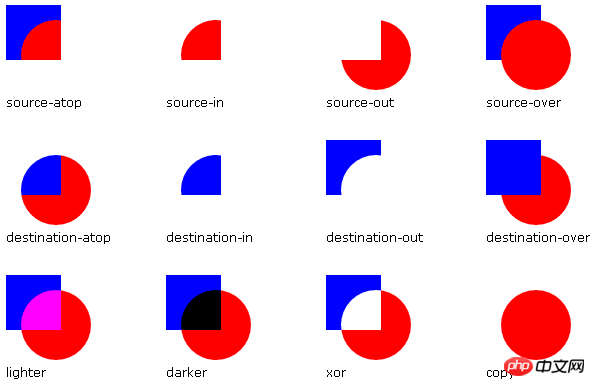
Die folgende Abbildung zeigt die Wirkung der Quellgrafik und der Zielgrafik unter verschiedenen Werten des Attributs globalCompositeOperation. Darunter stellt der rote Kreis die Quellgrafik (S) und das blaue Rechteck die Zielgrafik (D) dar.

Das obige Bild zeigt den Effekt in der Google Chrome-Browserversion 41.0.2272.118. Der Umgang mit Kombinationsoperationen ist jedoch immer noch sehr schwierig, da die fünf großen Browser wie Chrome, Firefox, Safari, Opera und IE9 Kombinationen unterschiedlich handhaben. Wenn Sie die Grafikkomposition verwenden möchten, sollten Sie die aktuelle Unterstützung jedes Browsers überprüfen.
Da das Attribut globalCompositeOperation global ist, sollten Sie bei der Verwendung darauf achten, den Status zu speichern und wiederherzustellen.
Wie implementiert man die HTML5-Canvas-Grafikkombination? Im Anhang finden Sie eine vollständige Einführung in den Code. Wenn Sie mehr über das Html5-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie wird die HTML5 Canvas-Grafikkomposition implementiert? Angehängter Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
In dem Artikel werden die Meta-Tags mit Ansichtsfenster besprochen, um die Seite zu steuern, die auf mobilen Geräten skaliert und sich auf Einstellungen wie Breite und initiale Maßstäbe für optimale Reaktionsfähigkeit und Leistung konzentriert.Character Count: 159
 Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
In dem Artikel werden die Sichtbarkeits -API der HTML5 -Seite mit der Sichtbarkeit von Seiten ermittelt, die Benutzererfahrung verbessert und die Ressourcennutzung optimiert. Zu den wichtigsten Aspekten gehören die Pause, die Verringerung der CPU -Last und die Verwaltung von Analysen auf der Grundlage von Sichtbarkeitsänderungen.
 Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.
 Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
In dem Artikel wird erläutert, wie die HTML5 -Drag & Drop -API verwendet wird, um interaktive Benutzeroberflächen zu erstellen, Schritte zu detaillieren, um Elemente draggierbar zu machen, Schlüsselereignisse zu verarbeiten und Benutzererfahrung mit benutzerdefiniertem Feedback zu verbessern. Es wird auch gemeinsame Fallstricke zu a diskutiert
 Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Die H5 -Seite muss aufgrund von Faktoren wie Code -Schwachstellen, Browserkompatibilität, Leistungsoptimierung, Sicherheitsaktualisierungen und Verbesserungen der Benutzererfahrung kontinuierlich aufrechterhalten werden. Zu den effektiven Wartungsmethoden gehören das Erstellen eines vollständigen Testsystems, die Verwendung von Versionstools für Versionskontrolle, die regelmäßige Überwachung der Seitenleistung, das Sammeln von Benutzern und die Formulierung von Wartungsplänen.
 So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
Zu den Schritten zum Erstellen eines H5 -Klicksymbols gehören: Vorbereitung eines quadratischen Quellenbildes in der Bildbearbeitungssoftware. Fügen Sie die Interaktivität in den H5 -Editor hinzu und legen Sie das Klickereignis fest. Erstellen Sie einen Hotspot, der das gesamte Symbol abdeckt. Stellen Sie die Aktion von Klickereignissen fest, z. B. zum Springen zur Seite oder zum Auslösen von Animationen. Exportieren Sie H5 als HTML-, CSS- und JavaScript -Dateien. Stellen Sie die exportierten Dateien auf einer Website oder einer anderen Plattform ein.



