 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Eine kurze Diskussion darüber, was Edge.js im .NET Core-Entwicklungsprotokoll ist. Wie benutzt man?
Eine kurze Diskussion darüber, was Edge.js im .NET Core-Entwicklungsprotokoll ist. Wie benutzt man?
Eine kurze Diskussion darüber, was Edge.js im .NET Core-Entwicklungsprotokoll ist. Wie benutzt man?
Der Inhalt dieses Artikels besteht darin, kurz darüber zu sprechen, was Edge.js im .NET Core-Entwicklungsprotokoll ist. Wie benutzt man? Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Ich bin kürzlich in einem Projekt auf die Notwendigkeit gestoßen: einen Teil der Geschäftslogik des alten Systems in ein neues automatisiertes Prozesstool zu integrieren. Das zu entwickelnde Automatisierungstool verwendet die Sprache C#, während die Geschäftslogik des alten Systems auf dem Frontend mit AngularJS aufgebaut wird. Die erste Lösung besteht darin, den ursprünglichen JavaScript-Code zur Integration in C#-Code umzuschreiben. Die andere besteht darin, den erforderlichen Code zu extrahieren und ihn in einer über Node.js erstellten RESTful-API zu platzieren und ihn dann mit aufzurufen HttpClient im C#-Code.
Aber dann entdeckte ich die interessante Klassenbibliothek Edge.js, sodass ich eine andere Wahl hatte.
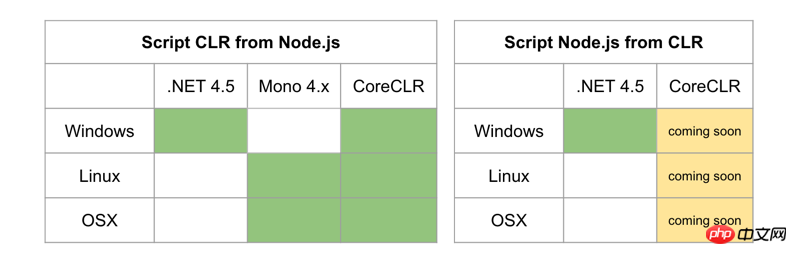
Die Rolle von Edge.js besteht darin, die beiden Welten von Node.js und .NET zu verbinden. Dadurch können Entwickler .NET-Code im Node.js-Prozess oder Node.js-Code im .NET-Prozess aufrufen.
Je nach Anforderung müssen wir hier Node.js im C#-Code, also im JavaScript-Code, aufrufen.
Wenn Sie wissen möchten, wie Sie diese Klassenbibliothek verwenden, können Sie mit dem Beispiel auf der offiziellen Website beginnen:
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
return function (data, callback) {
callback(null, 'Node.js welcomes ' + data);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}Zuerst müssen Sie die Klassenbibliothek über Nuget vorstellen, Install-Package Edge.js.
Verwenden Sie dann die statische Func-Methode der Edge-Klasse in EdgeJs. Diese Methode muss im in Node.js verwendeten Code übergeben werden und muss eine JavaScript-Funktion zurückgeben. Die Funktion verfügt über einen Parameter für die externen eingehenden Daten und einen Callback-Funktionsparameter. Der erste Parameter in dieser Rückruffunktion sind die Ausnahmeinformationen in JavaScript und der zweite ist der Rückgabewert. Die
Edge.Func-Methode gibt ein Func<object,Task<object>>-Delegatobjekt zurück, was bedeutet, dass der zurückgegebene Inhalt asynchron in .NET verarbeitet werden kann.
Als nächstes schauen wir uns ein Beispiel an, das der tatsächlichen Technik nahe kommt.
Der folgende Code wird häufig in AngularJS verwendet. Der aktuelle Plan besteht darin, die Logik der Funktion sayHello in C#-Code zu integrieren und aufzurufen.
app.controller('myCtrl', function($scope) {
$scope.name = "World";
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
});Der erste Schritt zur Lösung besteht darin, zu überlegen, wie man mit $scope umgeht. Da es sich im Wesentlichen um ein Objekt handelt, definieren Sie es einfach als globale Objektvariable.
Der zweite Schritt besteht darin, den Kerncode in den Func-Methodenparameter von Edge zu verschieben.
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
");Der dritte Schritt besteht darin, eine Rückgabemethode hinzuzufügen und Ausnahmen zu erfassen, die im JavaScript-Code auftreten können.
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
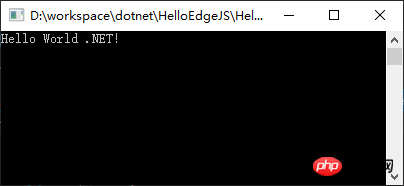
");Führen Sie den vollständigen Code aus, um die erwarteten Ergebnisse zu erhalten.
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}
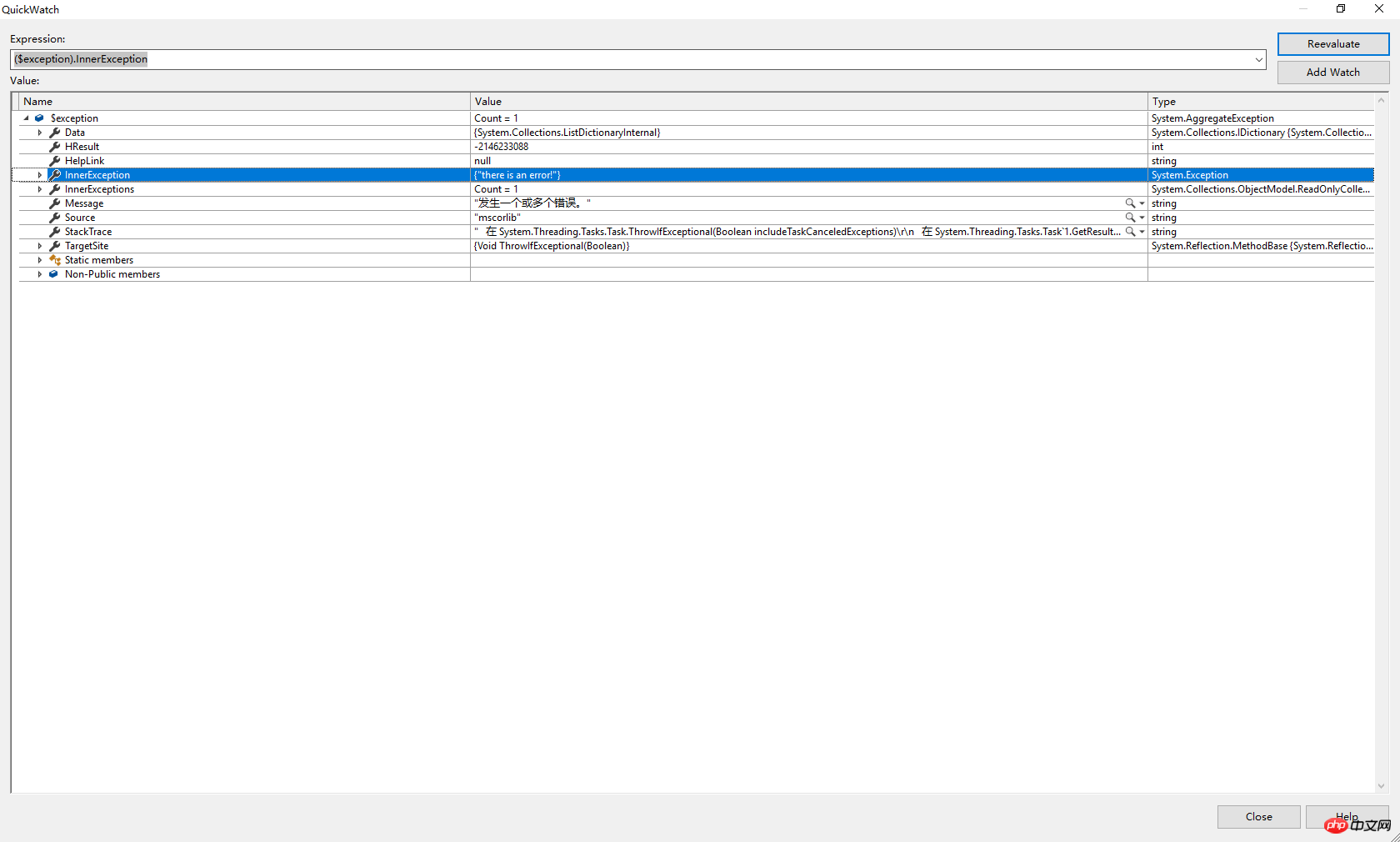
Allerdings kann der obige .NET-Code die Ausnahmen, die in JavaScript vorkommen können, nicht verarbeiten. Beispielsweise kann der Code eine „throwException“-Anweisung zur Funktion „sayHello“ hinzufügen wird ausgeführt. Es wird ein erwarteter Fehler auftreten.
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
Ein besserer Ansatz besteht also darin, eine entsprechende Ausnahmebehandlung im .NET-Code hinzuzufügen.
class Program
{
static void Main(string[] args)
{
try
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
}
catch (Exception ex)
{
// 处理异常
}
Console.Read();
}
}Die Verwendung dieser Methode spart mehr Arbeitsstunden als die Lösung der direkten Übersetzung von JavaScript-Code und kann viele Fehler vermeiden, die während des Sprachübersetzungsprozesses auftreten können. Im Vergleich zur zweiten Möglichkeit zur Einrichtung der Node.js Restful API ist der Aufwand für die Bereitstellung zusätzlicher Dienste geringer. Daher handelt es sich nach umfassender Überlegung um eine Lösung, die den tatsächlichen Bedürfnissen sehr gut entspricht.
Das einzige Bedauern ist, dass Edge.js derzeit .NET Core nicht unterstützt, was den Aufruf von Node.js-Code aus .NET-Code angeht. Ich hoffe, dass das auf der offiziellen Website angegebene „Coming Soon“ so schnell wie möglich eintrifft. 
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, was Edge.js im .NET Core-Entwicklungsprotokoll ist. Wie benutzt man?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Speichers und Garbage Collectors (GC) der NodeJS V8-Engine. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Lassen Sie uns darüber sprechen, wie Sie das beste Node.js-Docker-Image auswählen.
Dec 13, 2022 pm 08:00 PM
Lassen Sie uns darüber sprechen, wie Sie das beste Node.js-Docker-Image auswählen.
Dec 13, 2022 pm 08:00 PM
Die Auswahl eines Docker-Images für Node mag trivial erscheinen, aber die Größe und potenziellen Schwachstellen des Images können erhebliche Auswirkungen auf Ihren CI/CD-Prozess und Ihre Sicherheit haben. Wie wählen wir also das beste Node.js-Docker-Image aus?
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Die Ereignisschleife ist ein grundlegender Bestandteil von Node.js und ermöglicht die asynchrone Programmierung, indem sie sicherstellt, dass der Hauptthread nicht blockiert wird. Das Verständnis der Ereignisschleife ist für die Erstellung effizienter Anwendungen von entscheidender Bedeutung. Der folgende Artikel wird Ihnen ein detailliertes Verständnis der Ereignisschleife in Node vermitteln. Ich hoffe, er wird Ihnen hilfreich sein!
 Wie sind die Berufsaussichten von C#?
Oct 19, 2023 am 11:02 AM
Wie sind die Berufsaussichten von C#?
Oct 19, 2023 am 11:02 AM
Ganz gleich, ob Sie Anfänger oder erfahrener Profi sind: Die Beherrschung von C# ebnet den Weg für Ihre Karriere.
 Lassen Sie uns darüber sprechen, wie Sie mit pkg Node.js-Projekte in ausführbare Dateien packen.
Dec 02, 2022 pm 09:06 PM
Lassen Sie uns darüber sprechen, wie Sie mit pkg Node.js-Projekte in ausführbare Dateien packen.
Dec 02, 2022 pm 09:06 PM
Wie packe ich die ausführbare Datei von nodejs mit pkg? Im folgenden Artikel erfahren Sie, wie Sie mit pkg ein Node-Projekt in eine ausführbare Datei packen. Ich hoffe, dass er Ihnen weiterhilft!
 Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Zu Beginn lief JS nur auf der Browserseite. Es war einfach, Unicode-codierte Zeichenfolgen zu verarbeiten, aber es war schwierig, binäre und nicht Unicode-codierte Zeichenfolgen zu verarbeiten. Und Binär ist das Datenformat der niedrigsten Ebene des Computer-, Video-/Audio-/Programm-/Netzwerkpakets





