 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie füge ich in JavaScript Elemente zu einem Array hinzu? 3 Möglichkeiten, Elemente zu js-Arrays hinzuzufügen (Codebeispiele)
Wie füge ich in JavaScript Elemente zu einem Array hinzu? 3 Möglichkeiten, Elemente zu js-Arrays hinzuzufügen (Codebeispiele)
Wie füge ich in JavaScript Elemente zu einem Array hinzu? 3 Möglichkeiten, Elemente zu js-Arrays hinzuzufügen (Codebeispiele)
Arrays sind ein wichtiger Teil von JavaScript. Beim Erlernen von JS-Arrays ist die Bedienung von Array-Elementen ein unverzichtbarer Bestandteil. In diesem Artikel erfahren Sie, wie Sie Elemente zu einem JS-Array (eindimensional) hinzufügen, damit jeder die Methode zum Hinzufügen von Elementen zu einem JS-Array verstehen kann. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lassen Sie uns zunächst kurz vorstellen Welche drei Methoden gibt es zum Hinzufügen von Elementen zu js-Arrays? Dies sind:
1. Die js push()-Methode fügt Array-Elemente hinzu
2. Die js-unshift()-Methode fügt Array-Elemente hinzu
3 ( )-Methode zum Hinzufügen von Array-Elementen
Im Folgenden stellen wir anhand eines einfachen Codebeispiels im Detail vor, wie die obige Methode zum Hinzufügen von Elementen zu einem js-Array dient.
js push()-Methode fügt Array-Elemente hinzu
push()-Methode kann ein oder mehrere neue Elemente am Ende des Arrays hinzufügen, Anschließend wird die Länge des neuen Arrays zurückgegeben und die Methode push() wird von allen gängigen Browsern unterstützt.
Syntax:
数组.push(元素1,元素2,元素3.....元素n);/*push()方法里必须有一个参数*/
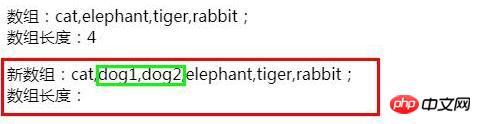
Codebeispiel: Fügen Sie die beiden Elemente dog1 und dog2 am Ende des Tier-Arrays hinzu
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--push()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.push("dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1+"</p>");
}
</script>
</html>Rendering:

Hinweis:
array.length kann die Länge des Arrays zurückgeben
js unshift()-Methode fügt Array-Elemente hinzu
Die Methode unshift() kann ein oder mehrere neue Elemente am Anfang des Arrays hinzufügen und dann die Länge des neuen Arrays zurückgeben. Alle gängigen Browser unterstützen die Methode unshift.
Syntax:
数组.unshift(元素1,元素2,元素3.....元素n);/* unshift()方法里必须有一个参数*/
Codebeispiel: Fügen Sie die beiden Elemente dog1 und dog2 am Anfang des Tier-Arrays hinzu
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--unshift()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.unshift("dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1+"</p>");
}
</script>
</html>Rendering:

js splice()-Methode fügt Array-Elemente hinzu
splice()-Methode kann ein oder mehrere neue Elemente zum Array hinzufügen An der angegebenen Position wird das Element an der eingefügten Position automatisch nach hinten verschoben und alle gängigen Browser unterstützen die Splice-Methode.
Syntax:
数组.splice(index,howmany,item1,.....,itemN);
index: Gibt an, wo Elemente hinzugefügt oder gelöscht werden sollen;
howmany: Gibt an, wie viele Elemente gelöscht werden sollen gelöscht;
item: Stellt ein neues Element dar, das dem Array hinzugefügt werden soll.
Codebeispiel: Fügen Sie die beiden Elemente dog1 und dog2 an der zweiten Position des Animal-Arrays hinzu (nach dem ersten Element)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--splice()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,0,"dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1.length+"</p>");
}
</script>
</html>Rendering:

Die oben genannten drei Methoden zum Hinzufügen von Elementen zu js-Arrays werden in diesem Artikel vorgestellt, nämlich die push()-Methode, die unshift()-Methode und die splice()-Methode. Welche Methode man bei der Arbeit wählt, hängt von den beruflichen Bedürfnissen und persönlichen Gewohnheiten ab. Neulinge können es selbst ausprobieren, um ihr Verständnis zu vertiefen. Weitere verwandte Tutorials finden Sie unter: JavaScript-Video-Tutorial, jQuery-Video-Tutorial, Bootstrap-Video-Tutorial!
Das obige ist der detaillierte Inhalt vonWie füge ich in JavaScript Elemente zu einem Array hinzu? 3 Möglichkeiten, Elemente zu js-Arrays hinzuzufügen (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



