
Der Inhalt dieses Artikels handelt von der js-Implementierungsmethode zur Realisierung des Wassertropfen-Animationsschaltflächeneffekts mit reinem CSS. Ich hoffe, dass er für Sie hilfreich ist .
Im vorherigen Artikel haben wir die Wassertropfen-Diffusionsanimation mit reinem CSS implementiert, es gibt jedoch einige Mängel, die auch am Ende des Artikels erwähnt werden Sehen Sie, wann die Seite geladen wird. Zweitens kann sie sich beim Klicken nicht entsprechend der Position der Maus ausbreiten.
Alle folgenden Grundcodes stammen aus dem vorherigen Artikel

CSS kann nur mit Festpunktverteilung verwendet werden
Unvermeidbares js
Obwohl ich mit CSS wirklich den gewünschten Effekt erzielen möchte, gehört es schließlich zur UI-Interaktion. Versuchen Sie also, nicht js einzubeziehen, sondern mich Ich habe keine Wahl. Die Ausdauer reicht nicht aus und viele Funktionen können nicht realisiert werden, z. B. das Abrufen der Mausposition. Dieses CSS ist wirklich nutzlos.
Nachdem wir lange darüber nachgedacht haben, können wir die Standortkoordinaten immer noch nur über js erhalten, aber wir können die Logik von js reduzieren. Wir müssen nur die Koordinaten kennen, und der Rest kann von erledigt werden CSS.
Implementierungsideen
Neue CSS-Funktionen
Tatsächlich gibt es viele neue Funktionen von praktischem CSS, viele CSS, die nur durch implementiert werden konnten Stattdessen kann auch js before verwendet werden.
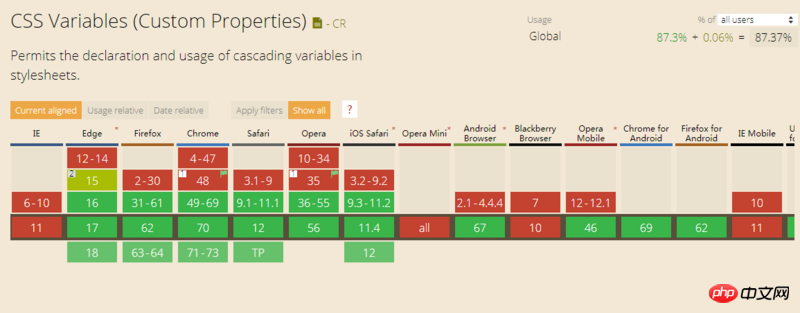
CSS native Variable var, jeder sollte damit in Berührung gekommen sein. Vielleicht scheue ich mich aus Kompatibilitätsgründen davor zurück und verwende es aus Kompatibilitätsgründen einfach nicht. Es ist immer noch möglich, dass Sie sicherstellen müssen, dass die Schaltfläche intakt ist, auch wenn Sie
berücksichtigen müssen , aber es gibt einfach keine Animationseffekte. Dies ist auch die sogenannteanmutige Verschlechterung, oder? var, du kannst Baidu 
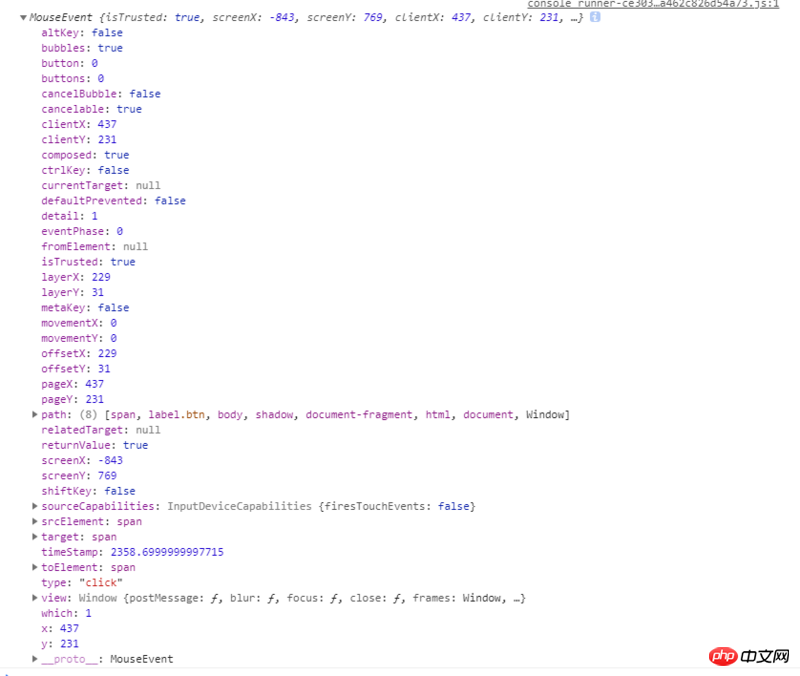
IEIEWir verwenden js nur für einen Zweck, nämlich um Mausklicks zu erhalten. Die Position ist sehr einfach . Es gibt offsetX und offsetY im Ereignisobjektereignis, die verwendet werden, um die Position der Maus relativ zum übergeordneten Element zu beschreiben
Eigentlich Dieses Attribut war in den Anfangsjahren proprietär für IE. Google und Firefox fanden es einfach zu verwenden, aber ich weiß nicht, dass die oben genannten Versionen es auch unterstützen, daher gibt es kein großes Kompatibilitätsproblem~
:root {
--main-bg-color: red;
}
.container {
width: 20px;
height: 20px;
background-color: var(--main-bg-color);/**background-color:red**/
}Spezifische Implementierung
Beispielcode
var x = event.offsetX; var y = event.offsetY;
 Für den entsprechenden CSS-Teil müssen wir die Variablen abrufen, die wir gespeichert haben, um die Position des Mittelpunkts zu ändern
Für den entsprechenden CSS-Teil müssen wir die Variablen abrufen, die wir gespeichert haben, um die Position des Mittelpunkts zu ändernfunction ripple(ev){
var x = ev.offsetX;
var y = ev.offsetY;
this.style.setProperty('--x',x+'px');
this.style.setProperty('--y',y+'px');
}Hier haben wir es gelöst. Zwei Fragen,
werden zum ersten Mal einmal ausgelöst: Hier geben wir
einen Standardwert.btn>span:after{
content: '';
position: absolute;
background: transparent;
border-radius:50%;
width: 100%;
padding-top: 100%;
margin-left: -50%;
margin-top: -50%;
left: var(--x,-100%);
top: var(--y,-100%);
}Mit anderen Worten, wenn der vorherige
Wenn kein Wert vorhanden ist oder er illegal ist, wird der letztere Wert übernommenwird dazu führen, dass der Wassertropfen-Animationsprozess außer Sichtweite und nicht sichtbar auf dem ausgelöst wird Seite überhaupt.
Diffusion folgt der Position des Mausklicks: Jetzt wurde die Position der Maus ermittelt, sodass das Problem der Ausbreitung von der Stelle aus, an der mit der Maus geklickt wird, leicht zu erkennen ist leftVollständige Demo-100%
left: var(--x,-100%);
<label class="btn" tabindex="1"> <input type="checkbox"><span onclick="ripple(this,event)">button</span> </label>
.btn{
display: block;
width: 300px;
margin: 50px;
outline: 0;
overflow: hidden;
position: relative;
transition: .3s;
cursor: pointer;
user-select: none;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 50px;
background: tomato;
color: #fff;
border-radius:
10px;
}
.btn>span{
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
}
.btn>span:after{
content: '';
position: absolute;
background: transparent;
border-radius:50%;
width: 100%;
padding-top: 100%;
margin-left: -50%;
margin-top: -50%;
left: var(--x,-100%);
top: var(--y,-100%);
}
.btn:active{
background: orangered;
}
.btn>input[type=checkbox]{display: none}
.btn>input[type=checkbox]+span:after{animation: ripple-in 1s;}
.btn>input[type=checkbox]:checked+span:after{animation: ripple-out 1s;}
@keyframes ripple-in{
from {
transform: scale(0);
background: rgba(0,0,0,.25)
}
to {
transform: scale(1.5);
background: transparent
}
}
@keyframes ripple-out{
from {
transform: scale(0);
background: rgba(0,0,0,.25)
}
to {
transform: scale(1.5);
background: transparent
}
}--xAbschnitt-100%
Tatsächlich ist die JS-Implementierung sehr einfach, CSS ist die Schwierigkeit, CSS ist viel flexibler als js. Nehmen Sie zum Beispiel die verschiedenen kleinen Teile der Bausteine, die Sie jedoch zu verschiedenen Spielzeugen kombinieren können. Sie können sie jedoch nicht zu einem Auto kombinieren Beim Fahren benötigen Sie ein Motormodul, bei dem es sich um einen funktionsfähigen Treiber handelt. Tatsächlich ist der Prozess der Entwicklung von Bausteinen der arbeitsintensivste Teil, und das Energiesystem ist das einzige, das unverändert bleibt.
Das obige ist der detaillierte Inhalt vonReine CSS-JS-Implementierungsmethode zur Realisierung des Wassertropfen-Animationsschaltflächeneffekts im Materialdesign. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!