 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
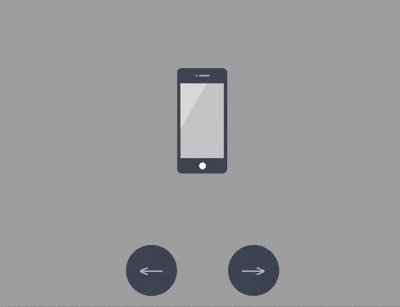
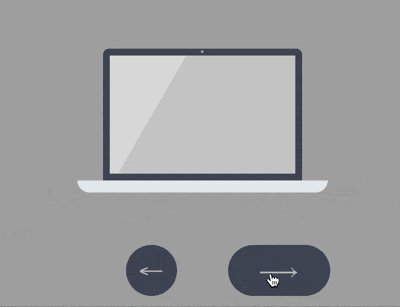
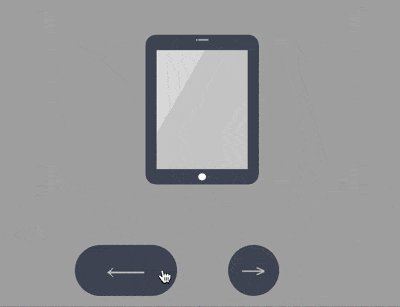
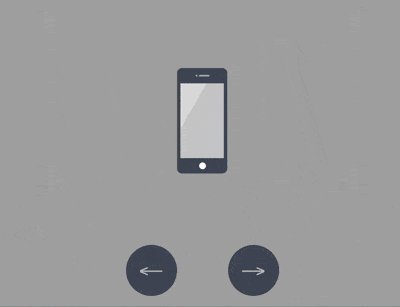
 So verwenden Sie CSS und Vanilla.js, um interaktive Animationen zu implementieren, die Apple-Geräte zeigen (Quellcode im Anhang)
So verwenden Sie CSS und Vanilla.js, um interaktive Animationen zu implementieren, die Apple-Geräte zeigen (Quellcode im Anhang)
So verwenden Sie CSS und Vanilla.js, um interaktive Animationen zu implementieren, die Apple-Geräte zeigen (Quellcode im Anhang)
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS und Vanilla.js zur Implementierung interaktiver Animationen für die Anzeige von Apple-Geräten (im Anhang finden Sie den Quellcode). es hilft.
Effektvorschau

Quellcode-Download
https://github.com/comehope/front-end-daily -challenges
Code-Interpretation
Dom definieren, einschließlich 5 Unterelementen, die die 5 Geräte iPhone, Mini, iPad, MacBook, Imac darstellen:
<div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #aaa;
}Legen Sie das Layout der untergeordneten Elemente im Container fest:
.container {
position: relative;
display: flex;
flex-direction: column;
align-items: center;
}Legen Sie die allgemeinen Attribute des Geräts fest. Das lineare Farbverlaufsmuster wird als Hintergrund des Bildschirms verwendet:
.device {
box-sizing: border-box;
position: relative;
display: flex;
justify-content: center;
background: linear-gradient(120deg, #ddd 30%, #ccc 30%);
}
.device::before,
.device::after {
content: '';
position: absolute;
}iPhone, Mini, iPad Die Formen sind ähnlich, mit oberen Kameras, Sensoröffnungen und unteren Tasten, sodass diese gemeinsamen Attribute zusammen festgelegt werden können. Verwenden Sie das ::before-Pseudoelement, um die oberen Details zu zeichnen, und das ::. nach dem Pseudoelement, um die unteren Schaltflächen zu zeichnen:
.iphone::before,
.mini::before,
.ipad::before {
width: 2px;
height: 2px;
border-style: solid;
border-color: #a5adbe;
border-width: 0 12px 0 2px;
}
.iphone::after,
.mini::after,
.ipad::after {
width: 8px;
height: 8px;
background-color: white;
border-radius: 50%;
}Zeichnen Sie als Nächstes die Geräte nacheinander. Zeichnen Sie zuerst den Umriss des iPhone:
.iphone {
width: 59px;
height: 124px;
border: #484f5e solid;
border-width: 18px 4px;
border-radius: 6px;
}Positionieren Sie die oberen und unteren Details des iPhones:
.iphone::before {
top: -10px;
}
.iphone::after {
bottom: -13px;
}Zeichnen Sie auf ähnliche Weise den Mini:
.mini {
width: 93px;
height: 138px;
border: #484f5e solid;
border-width: 14px 5px;
border-radius: 10px;
}
.mini::before {
top: -8px;
}
.mini::after {
bottom: -11px;
}Zeichnen Sie dann das iPad:
.ipad {
width: 134px;
height: 176px;
border: #484f5e solid;
border-width: 18px 13px;
border-radius: 12px;
}
.ipad::before {
top: -10px;
}
.ipad::after {
bottom: -13px;
}Als nächstes zeichnen Sie das MacBook, zeichnen Sie zuerst den Bildschirm:
.macbook {
width: 234px;
height: 155px;
border: 8px solid #484f5e;
border-radius: 7px 7px 0 0;
}Verwenden Sie das Pseudoelement ::before, um die Kamera zu zeichnen:
.macbook::before {
width: 294px;
height: 14px;
background-color: #e8ebf0;
top: calc(100% + 8px);
border-radius: 0 0 14px 14px;
}Verwenden Sie das Pseudoelement ::after Element zum Zeichnen des Hosts:
.macbook::after {
width: 3px;
height: 3px;
background-color: #a5adbe;
top: -6px;
border-radius: 50%;
}Zeichnen Sie als Nächstes den iMac und zeichnen Sie zuerst den Bildschirm. Die schwarzen Ränder links, oben und rechts auf dem Bildschirm werden nicht mit dem Randattribut gezeichnet, da der Rand dies tut Lassen Sie am Endpunkt eine Abschrägung, sodass stattdessen Box-Shadow verwendet wird:
.imac {
width: 360px;
height: 215px;
border-radius: 10px;
box-shadow:
inset 0 14px #484f5e,
inset 14px 0 #484f5e,
inset -14px 0 #484f5e;
border-bottom: 33px solid #e8ebf1;
transform: translateY(14px);
}Verwenden Sie ::before pseudo-element, um die Basis des Trapezes zu zeichnen:
.imac::before {
width: 90px;
height: 0;
top: calc(100% + 33px);
border: solid transparent;
border-bottom-color: #e2e4e8;
border-width: 0 10px 47px 10px;
}Verwenden Sie ::after pseudo- Element zum Zeichnen der Kamera oben und der Schaltfläche unten auf dem Bildschirm. Beachten Sie, dass die Schaltflächen kastenförmig dargestellt sind. Implementiert:
.imac::after {
width: 4px;
height: 4px;
background-color: #a5adbe;
top: 5px;
border-radius: 50%;
box-shadow: 0 191px 0 4px #464e5d;
} An diesem Punkt werden alle Geräte gezeichnet.
Löschen Sie die Dom-Elemente anderer Geräte außer dem iPhone und lassen Sie nur ein Dom-Element übrig. Alle nachfolgenden Animationseffekte ändern sich auf diesem Dom-Element:
<div>
<div></div>
<!-- <div class="device mini"></div>
<div class="device ipad"></div>
<div class="device macbook"></div>
<div class="device imac"></div> -->
</div>Legen Sie die Containergröße fest und die untergeordneten Elemente werden vertikal zentriert . Die Höhe des Geräts macht 75 % der Höhe des Containers aus:
.container {
width: 360px;
height: 350px;
justify-content: center;
}
.device {
transform: translateY(-25%);
}Fügen Sie 2 Schaltflächenelemente im Dom hinzu, dargestellt durch .left bzw. .right:
<div> <div></div> <div> <span></span> <span></span> </div> </div>
Positionieren Sie das Schaltfläche:
.buttons {
position: absolute;
width: inherit;
font-size: 30px;
height: 2em;
bottom: 0;
display: flex;
justify-content: space-around;
}
.buttons > * {
position: relative;
width: 4em;
}Die Schaltflächen sind Links- und Rechtspfeile:
.buttons > *::before {
position: absolute;
}
.buttons .left::before {
content: '←';
right: 0;
}
.buttons .right::before {
content: '→';
}Stellen Sie den Schaltflächenstil auf kreisförmig ein:
.buttons > *t::before {
position: absolute;
width: 2em;
height: 2em;
background-color: #484f5e;
color: silver;
text-align: center;
line-height: 2em;
border-radius: 1em;
cursor: pointer;
}Maus-Hover-Effekt hinzufügen:
.buttons > *::before {
transition: 0.2s;
}
.buttons .left:hover::before {
width: 4em;
content: '⟵';
}
.buttons .right:hover::before {
width: 4em;
content: '⟶';
}Schaltfläche hinzufügen Klickeffekt:
.buttons > *:active {
transform: scale(0.9);
filter: brightness(0.8);
}An diesem Punkt wird die Schaltfläche erstellt und anschließend das interaktive Skript erstellt.
Definieren Sie eine Funktion zum Abrufen von Elementen $:
const $ = (className) => document.getElementsByClassName(className)[0]
Definieren Sie ein Array zum Speichern von Gerätenamen:
let devices = ['iphone', 'mini', 'ipad', 'macbook', 'imac']
Definieren Sie die Datenverarbeitungsmethode des Klickverhaltens Wenn Sie auf die Seitenschaltfläche klicken, wird das ganz linke Element des Arrays ganz nach rechts verschoben. Wenn Sie dagegen auf die rechte Schaltfläche klicken, wird das ganz rechte Element des Arrays ganz nach links verschoben, sodass das Array durchlaufen werden kann aus zwei Richtungen. Jetzt:
let loop = {
'left': () => devices.unshift(devices.pop()),
'right': () => devices.push(devices.shift())
}Definieren Sie das Klickereignis und wechseln Sie das Gerät entsprechend den Änderungen im Array:
Array.from($('buttons').children).forEach(element =>
element.addEventListener('click', function(e) {
loop[e.target.className]()
$('device').className = 'device ' + devices[0]
})
)Stellen Sie abschließend den Beschleunigungseffekt des Gerätewechsels ein:
.device,
.device::before,
.device::after {
transition: 0.4s cubic-bezier(0.5, 1.7, 0.5, 1.2);
}Du bist fertig!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS und Vanilla.js, um interaktive Animationen zu implementieren, die Apple-Geräte zeigen (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



