 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was ist domänenübergreifend? Einführung in vier Möglichkeiten von domänenübergreifendem JavaScript
Was ist domänenübergreifend? Einführung in vier Möglichkeiten von domänenübergreifendem JavaScript
Was ist domänenübergreifend? Einführung in vier Möglichkeiten von domänenübergreifendem JavaScript
Dieser Artikel bietet Ihnen eine detaillierte Erklärung der PHP-Synergie-Implementierung (mit Code). Freunde in Not können sich darauf beziehen.
1. Was ist domänenübergreifend?

JavaScript aus Sicherheitsgründen, Cross-Domain Domänenaufrufe auf Objekte von anderen Seiten sind nicht zulässig. Was ist also domänenübergreifend? Ein einfaches Verständnis ist, dass js unter dem Domänennamen a.com aufgrund der Einschränkungen der JavaScript-Same-Origin-Richtlinie keine Objekte unter dem Domänennamen b.com oder c.a.com betreiben können.
Wenn Protokolle, Subdomänennamen, Hauptdomänennamen und Portnummern unterschiedlich sind, werden sie alle als unterschiedliche Domänen gezählt. Das Anfordern von Ressourcen aus verschiedenen Domänen wird als „domänenübergreifend“ betrachtet.
Zum Beispiel: http://www.abc.com/index.html fordert http://www.efg.com/service.php an.
Eines muss beachtet werden: Domänenübergreifend bedeutet nicht, dass die Anfrage nicht gesendet werden kann, die Anfrage gesendet werden kann, der Server die Anfrage empfangen und das Ergebnis normal zurückgeben kann, aber das Ergebnis wird vom Browser abgefangen . Der Grund, warum es domänenübergreifend auftritt, liegt darin, dass es durch die Same-Origin-Richtlinie eingeschränkt wird. Die Same-Origin-Richtlinie erfordert, dass die Quelle für die normale Kommunikation identisch ist, d. h. das Protokoll, der Domänenname und die Portnummer sind alle identisch das gleiche.
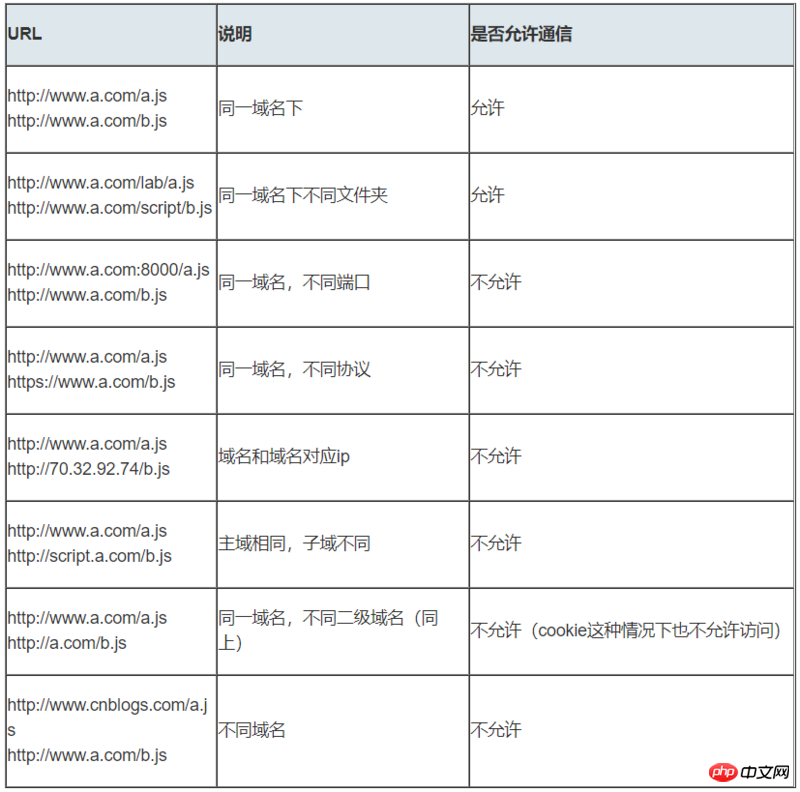
Sie können sich auf das Bild unten beziehen, um Ihnen zu helfen, domänenübergreifend im Detail zu verstehen.

Besonderer Hinweis zu zwei Punkten:
Erstens: Wenn es domänenübergreifende Probleme gibt, die durch Protokolle und Ports verursacht werden, wird die „ „Rezeption“ ist machtlos.
Zweitens: In Bezug auf domänenübergreifende Probleme werden Domänen nur durch den „Header der URL“ identifiziert und nicht danach beurteilt, ob die den Domänennamen entsprechenden IP-Adressen identisch sind. „Der Header der URL“ kann als „das Protokoll, der Domänenname und der Port müssen übereinstimmen“ verstanden werden.
2. Was ist die Same-Origin-Richtlinie und ihre Einschränkungen?
Die Same-Origin-Richtlinie schränkt ein, wie aus einer Quelle geladene Dokumente oder Skripte mit Ressourcen aus einer anderen Quelle interagieren . . Dies ist ein wichtiger Sicherheitsmechanismus zum Isolieren potenziell schädlicher Dateien. Seine Existenz kann die Privatsphäre der Benutzer schützen, Identitätsfälschungen verhindern usw. (siehe Cookie).
Der durch die Same-Origin-Richtlinie eingeschränkte Inhalt umfasst:
Cookie, LocalStorage, IndexedDB und andere Speicherinhalte
DOM Knoten
AJAX-Anfrage kann nicht gesendet werden
Aber es gibt drei Tags, die das domänenübergreifende Laden von Ressourcen ermöglichen:
1.<img src="/static/imghw/default1.png" data-src="http://crossdomain.com/jsonServerResponse?jsonp=fn" class="lazy" alt="Was ist domänenübergreifend? Einführung in vier Möglichkeiten von domänenübergreifendem JavaScript" > 2.<link> 3.<script></script>
Als Nächstes besprechen wir einige Methoden zur domänenübergreifenden Handhabung. Allerdings müssen alle domänenübergreifenden Transaktionen vom Informationsanbieter genehmigt werden. Wenn es ohne Erlaubnis abgerufen werden kann, handelt es sich um eine Schwachstelle in der Same-Origin-Richtlinie des Browsers.
3. Domänenübergreifende Verarbeitungsmethode 1 – JSONP
1. JSONP-Prinzip
Verwenden Sie die offene Strategie des <script></script> Element können Webseiten JSON-Daten dynamisch aus anderen Quellen generieren. JSONP-Anfragen müssen vom Server der anderen Partei unterstützt werden.
2. Vergleich zwischen JSONP und AJAX
JSONP und AJAX sind die gleichen Möglichkeiten für den Client, Anfragen an den Server zu senden und Daten vom Server zu erhalten. Aber AJAX gehört zur Same-Origin-Richtlinie und JSONP gehört zur Nicht-Original-Richtlinie (domänenübergreifende Anforderung)
3. Vor- und Nachteile von JSONP
Der Vorteil von JSONP ist, dass es ist gut kompatibel und kann zur Lösung von Problemen beim domänenübergreifenden Datenzugriff verwendet werden. Der Nachteil besteht darin, dass nur die Unterstützung der Get-Methode Einschränkungen aufweist.
4.JSONP-Prozess (Nehmen Sie die API-Adresse eines Drittanbieters als Beispiel, das Hintergrundprogramm muss nicht berücksichtigt werden)
Deklarieren Sie einen Rückruf Bei der Funktion wird der Funktionsname (z. B. fn) als Parameterwert verwendet, der an den Server übergeben wird, der domänenübergreifende Daten anfordert. Der Funktionsparameter dient zum Abrufen der Zieldaten (vom Server zurückgegebene Daten).
Erstellen Sie ein
<script></script>-Tag, weisen Sie dem src des Skripts die domänenübergreifende API-Datenschnittstellenadresse zu und übergeben Sie den Funktionsnamen in dieser Adresse an den Server (Sie können übergeben). Fragezeichen-Übergabeparameter:?callback=fn).Nachdem der Server die Anfrage erhalten hat, muss er eine spezielle Verarbeitung durchführen: Verketten Sie den übergebenen Funktionsnamen und die Daten, die er Ihnen geben muss, in einer Zeichenfolge, zum Beispiel: übergeben Der Funktionsname ist fn und die von ihm vorbereiteten Daten sind fn([{"name": "jianshu"}]).
Schließlich gibt der Server die vorbereiteten Daten über das HTTP-Protokoll an den Client zurück, und der Client ruft dann die zuvor deklarierte Rückruffunktion (fn) auf und führt sie aus, um sie zu bearbeiten zurückgegebene Daten.
<script>
function fn(data) {
alert(data.msg);
}
</script>
<script></script>wobei fn die vom Client registrierte Rückruffunktion ist. Der Zweck besteht darin, die JSON-Daten auf dem domänenübergreifenden Server abzurufen und zu verarbeiten.
Das Format der endgültigen Daten, die vom Server an den Client zurückgegeben werden, ist:
fn({ msg:'this is json data'})5. Die JSONP-Form von jQuery
JSONP ist eine GET- und asynchrone Anfrage, und es gibt sie Keine andere Anfragemethode und synchrone Anfrage, und jQuery löscht standardmäßig den Cache für JSONP-Anfragen.
$.ajax({
url:"http://crossdomain.com/jsonServerResponse",
dataType:"jsonp",
type:"get",//可以省略
jsonpCallback:"fn",//->自定义传递给服务器的函数名,而不是使用jQuery自动生成的,可省略
jsonp:"jsonp",//->把传递函数名的那个形参callback变为jsonp,可省略
success:function (data){
console.log(data);}
});4. Domänenübergreifende Verarbeitungsmethode 2 – CORS
1.CORS原理
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
2.CORS优缺点
CORS要求浏览器(>IE10)和服务器的同时支持,是跨域的根本解决方法,由浏览器自动完成。
优点在于功能更加强大支持各种HTTP Method,缺点是兼容性不如JSONP。
只需要在服务器端做一些小小的改造即可:
header("Access-Control-Allow-Origin:*");
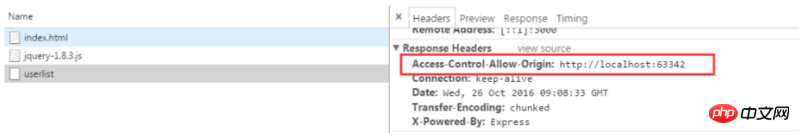
header("Access-Control-Allow-Methods:POST,GET");例如:网站http://localhost:63342/ 页面要请求http://localhost:3000/users/userlist 页面,userlist页面返回json字符串格{name: 'Mr.Cao', gender: 'male', career: 'IT Education'}
//在服务器端设置同源策略地址
router.get("/userlist", function (req, res, next) {
var user = {name: 'Mr.Cao', gender: 'male', career: 'IT Education'};
res.writeHeader(200,{"Access-Control-Allow-Origin":'http://localhost:63342'});
res.write(JSON.stringify(user));
res.end();
});在响应头上添加Access-Control-Allow-Origin属性,指定同源策略的地址。同源策略默认地址是网页的本身。只要浏览器检测到响应头带上了CORS,并且允许的源包括了本网站,那么就不会拦截请求响应。

五、处理跨域方法三——WebSocket
Websocket是HTML5的一个持久化的协议,它实现了浏览器与服务器的全双工通信,同时也是跨域的一种解决方案。WebSocket和HTTP都是应用层协议,都基于 TCP 协议。但是 WebSocket 是一种双向通信协议,在建立连接之后,WebSocket 的 server 与 client 都能主动向对方发送或接收数据。同时,WebSocket 在建立连接时需要借助 HTTP 协议,连接建立好了之后 client 与 server 之间的双向通信就与 HTTP 无关了。
原生WebSocket API使用起来不太方便,我们使用Socket.io,它很好地封装了webSocket接口,提供了更简单、灵活的接口,也对不支持webSocket的浏览器提供了向下兼容。
//前端代码:
<p>user input:<input></p>
<script></script>
<script>
var socket = io('http://www.domain2.com:8080');
// 连接成功处理
socket.on('connect', function() {
// 监听服务端消息
socket.on('message', function(msg) {
console.log('data from server: ---> ' + msg);
});
// 监听服务端关闭
socket.on('disconnect', function() {
console.log('Server socket has closed.');
});
});
document.getElementsByTagName('input')[0].onblur = function() {
socket.send(this.value);
};
</script>//Nodejs socket后台:
var http = require('http');
var socket = require('socket.io');
// 启http服务
var server = http.createServer(function(req, res) {
res.writeHead(200, {
'Content-type': 'text/html'
});
res.end();
});
server.listen('8080');
console.log('Server is running at port 8080...');
// 监听socket连接
socket.listen(server).on('connection', function(client) {
// 接收信息
client.on('message', function(msg) {
client.send('hello:' + msg);
console.log('data from client: ---> ' + msg);
});
// 断开处理
client.on('disconnect', function() {
console.log('Client socket has closed.');
});
});六、处理跨域方法四——postMessage
如果两个网页不同源,就无法拿到对方的DOM。典型的例子是iframe窗口和window.open方法打开的窗口,它们与父窗口无法通信。HTML5为了解决这个问题,引入了一个全新的API:跨文档通信 API(Cross-document messaging)。这个API为window对象新增了一个window.postMessage方法,允许跨窗口通信,不论这两个窗口是否同源。postMessage方法的第一个参数是具体的信息内容,第二个参数是接收消息的窗口的源(origin),即"协议 + 域名 + 端口"。也可以设为*,表示不限制域名,向所有窗口发送。
接下来我们看个例子:
http://localhost:63342/index.html页面向http://localhost:3000/message.html传递“跨域请求信息”
//发送信息页面 http://localhost:63342/index.html
<meta>
<title>跨域请求</title>
<iframe></iframe>
<input>
<script>
function run(){
var frm=document.getElementById("frm");
frm.contentWindow.postMessage("跨域请求信息","http://localhost:3000");
}
</script>//接收信息页面 http://localhost:3000/message.html
window.addEventListener("message",function(e){ //通过监听message事件,可以监听对方发送的消息。
console.log(e.data);
},false);Das obige ist der detaillierte Inhalt vonWas ist domänenübergreifend? Einführung in vier Möglichkeiten von domänenübergreifendem JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



