
Der Inhalt dieses Artikels befasst sich mit der Frage, wie mithilfe von Elektronen das schwebende Fenster der Netzwerkfestplatte realisiert werden kann. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Verwandte Abhängigkeiten
Verwenden Sie Vue Vue Vue-Route StoreJs
StoreJs wird verwendet, um den Vuex-Status beizubehalten
Anzeigen


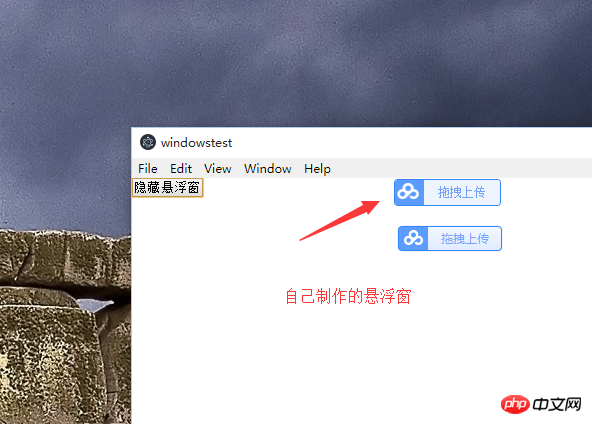
Einführung
Die integrierte -webkit-app-region: Drag von Electron wurde nicht verwendet, da es viele Probleme bei der Verwendung gibt.
Ereignisse können beispielsweise nicht mit der rechten Maustaste und der rechten Hand verwendet werden Formen können nicht verwendet werden usw. !
Installation
Während der Installation gibt es keine Screenshots, schauen Sie sich also einfach andere Artikel an
StoreJs-Installation
npm install storejs
Bereit zum Schreiben von Code
Routing-Datei konfigurieren
export default new Router({
routes: [
{path: '/', name: 'home', component: ()=> import('@/view//home')},
{path: '/suspension', name: 'suspension', component: ()=> import('@/view/components/suspension')}
]
})Floating-Fensterseite schreiben
Seitenpfad/src/renderer /view/components/suspension.vue
<template>
<div>
<div></div>
<div>
<div>拖拽上传</div>
</div>
</div>
</template>
<script>
export default {
name: "suspension",
mounted() {
let win = this.$electron.remote.getCurrentWindow();
let biasX = 0;
let biasY = 0;
let that = this;
document.addEventListener('mousedown', function (e) {
switch (e.button) {
case 0:
biasX = e.x;
biasY = e.y;
document.addEventListener('mousemove', moveEvent);
break;
case 2:
that.$electron.ipcRenderer.send('createSuspensionMenu');
break;
}
});
document.addEventListener('mouseup', function () {
biasX = 0;
biasY = 0;
document.removeEventListener('mousemove', moveEvent)
});
function moveEvent(e) {
win.setPosition(e.screenX - biasX, e.screenY - biasY)
}
}
}
</script>
<style>
* {
padding: 0;
margin: 0;
}
.upload {
height: 25px;
line-height: 25px;
font-size: 12px;
text-align: center;
color: #74A1FA;
}
.logo {
width: 40px;
background: #5B9BFE url("../../assets/img/logo@2x.png") no-repeat 2px 3px;
background-size: 80%;
}
.content_body {
background-color: #EEF4FE;
width: 100%;
}
#suspension {
-webkit-user-select: none;
cursor: pointer;
overflow: hidden;
}
#suspension {
cursor: pointer !important;
height: 25px;
border-radius: 4px;
display: flex;
border: 1px solid #3388FE;
}
</style>Hauptprozess erstellt schwebenden Fensterseitencode
Pfad: /src/main/window.js
import {BrowserWindow, ipcMain, screen, Menu, shell, app, webContents} from 'electron'
var win = null;
const window = BrowserWindow.fromWebContents(webContents.getFocusedWebContents());
const winURL = process.env.NODE_ENV === 'development' ? `http://localhost:9080/#/suspension` : `file://${__dirname}/index.html/#/suspension`;
ipcMain.on('showSuspensionWindow', () => {
if (win) {
if (win.isVisible()) {
createSuspensionWindow();
} else {
win.showInactive();
}
} else {
createSuspensionWindow();
}
});
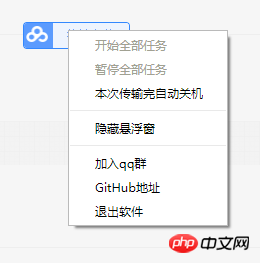
ipcMain.on('createSuspensionMenu', (e) => {
const rightM = Menu.buildFromTemplate([
{label: '开始全部任务', enabled: false},
{label: '暂停全部任务', enabled: false},
{label: '本次传输完自动关机'},
{type: 'separator'},
{
label: '隐藏悬浮窗',
click: () => {
window.webContents.send('hideSuspension', false);
win.hide()
}
},
{type: 'separator'},
{
label: '加入qq群',
click: () => {
shell.openExternal('tencent://groupwpa/?subcmd=all¶m=7B2267726F757055696E223A3831343237303636392C2274696D655374616D70223A313533393531303138387D0A');
}
},
{
label: 'GitHub地址',
click: () => {
shell.openExternal('https://github.com/lihaotian0607/auth');
}
},
{
label: '退出软件',
click: () => {
app.quit();
}
},
]);
rightM.popup({});
});
function createSuspensionWindow() {
win = new BrowserWindow({
width: 107, //悬浮窗口的宽度 比实际p的宽度要多2px 因为有1px的边框
height: 27, //悬浮窗口的高度 比实际p的高度要多2px 因为有1px的边框
type: 'toolbar', //创建的窗口类型为工具栏窗口
frame: false, //要创建无边框窗口
resizable: false, //禁止窗口大小缩放
show: false, //先不让窗口显示
webPreferences: {
devTools: false //关闭调试工具
},
transparent: true, //设置透明
alwaysOnTop: true, //窗口是否总是显示在其他窗口之前
});
const size = screen.getPrimaryDisplay().workAreaSize; //获取显示器的宽高
const winSize = win.getSize(); //获取窗口宽高
//设置窗口的位置 注意x轴要桌面的宽度 - 窗口的宽度
win.setPosition(size.width - winSize[0], 100);
win.loadURL(winURL);
win.once('ready-to-show', () => {
win.show()
});
win.on('close', () => {
win = null;
})
}
ipcMain.on('hideSuspensionWindow', () => {
if (win) {
win.hide();
}
});Store-Datei
Pfad: /src/renderer/store/modules/suspension.js
import storejs from 'storejs'
const state = {
show: storejs.get('showSuspension')
};
const actions = {
showSuspension: function ({state, commit}) {
let status = true;
storejs.set('showSuspension', status);
state.show = status;
},
hideSuspension: function ({state, commit}) {
let status = false;
storejs.set('showSuspension', status);
state.show = status;
},
};
export default ({
state,
actions
});Copyright-Hinweis
Die verwendeten Baidu-Symbole und die Benutzeroberfläche Die darin enthaltenen Dateien dienen nur zu Lernzwecken, bitte nicht zur kommerziellen Nutzung.
Legacy-Probleme
Ein Neustart der Software nach dem Schließen führt dazu, dass die Position des schwebenden Fensters zurückgesetzt wird . Ich habe auch versucht, store.js im Hauptprozess zu verwenden, aber es hat nicht funktioniert!
Wenn Sie dieses Problem lösen möchten, können Sie die zuletzt gezogenen Koordinaten im Rendering-Prozess in storejs speichern
Übertragen Die Koordinaten in, wenn der Renderprozess eine asynchrone Nachricht an den Hauptprozess sendet. Sie können nedb auch im Hauptprozess verwenden. Speichern Sie die Koordinaten in!
Github-Adresse
Verwenden Elektron, um einen Baidu-Netzwerkfestplatten-Client zu erstellen: https://github.com/lihaotian0...
Verwenden Sie Elektron, um ein schwebendes Baidu-Netdisk-Fenster zu erstellen: https://github.com/lihaotian0...
Das obige ist der detaillierte Inhalt vonWie realisiert man mit Electron das schwebende Fenster einer Netzwerkfestplatte?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!