 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie lösche ich Elemente an bestimmten Positionen im JS-Array? 2 Möglichkeiten, Elemente an bestimmten Positionen zu löschen
Wie lösche ich Elemente an bestimmten Positionen im JS-Array? 2 Möglichkeiten, Elemente an bestimmten Positionen zu löschen
Wie lösche ich Elemente an bestimmten Positionen im JS-Array? 2 Möglichkeiten, Elemente an bestimmten Positionen zu löschen
In diesem Artikel wird Ihnen die Methode zum Löschen von Elementen an bestimmten Positionen in JS-Arrays (eindimensional) vorgestellt, damit jeder verstehen kann, wie Elemente an bestimmten Positionen in JS-Arrays gelöscht werden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Empfohlenes Handbuch: JavaScript Chinese Reference Manual
Wie lösche ich Elemente aus einem JS-Array? Im vorherigen Artikel [Wie verwende ich pop() und shift() in js, um Array-Elemente zu löschen? ] Wir haben die Methode zum Löschen des ersten und letzten Elements in einem eindimensionalen js-Array eingeführt. Sie können bei Bedarf einen Blick darauf werfen.
Lassen Sie uns im Detail vorstellenWelche zwei Methoden gibt es zum Löschen von Elementen an bestimmten Positionen in eindimensionalen js-Arrays? Wie benutzt man?
Methode 1: Die js splice()-Methode löscht das Array-Element an der angegebenen Position
Die splice()-Methode kann ein oder mehrere js-Arrays entfernen Elemente von der angegebenen Position an der Position löschen und dann das gelöschte Array-Element zurückgeben.
Syntax:
数组.splice(index,howmany);
index: Gibt das Löschen von Elementen an der angegebenen Position an (wobei);
howmany: Gibt an, wie viele Elemente gelöscht werden sollen Elemente löschen;
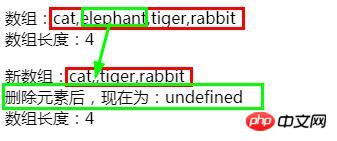
Codebeispiel: Löschen Sie das zweite und dritte Element des Tierarrays (die beiden aufeinanderfolgenden Elemente nach dem ersten Element)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--shift()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,2);
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>Rendering:

Empfohlene verwandte Artikel:
1.So entfernen Sie bestimmte Elemente aus einem Array in JS (zwei Methoden)
2.Löschen Sie bestimmte Elemente aus dem JS-Array
Verwandte Video-Tutorials:
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
Methode 2: js delete-Methode zum Löschen des Array-Elements an der angegebenen Position
delete-Methode Sie können ein Element im js-Array über den Index des Arrays an einer bestimmten Position löschen. Nach dem Löschen des Elements im Array wird der Wert des Index auf undefiniert gesetzt, die Länge des Arrays jedoch nicht ändern.
Syntax:
delete.数组[数组下标];/*数组下标控制指定位置,下标从0开始*/
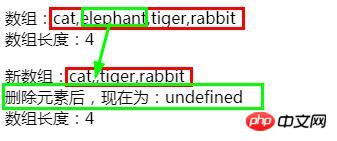
Codebeispiel: Löschen Sie das zweite Element des Tier-Arrays, nämlich: animal[1], und dann ist der Wert von animal[1]: undefiniert.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--delete删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= delete animal[1];
document.write("<p>新数组:"+animal+"<br>删除元素后,现在为:"+ animal[1]+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>Rendering:

Zusammenfassung: Die beiden in diesem Artikel vorgestellten Methoden zum Hinzufügen von Elementen zu js-Arrays splice()-Methode und delete-Methode. Welche Methode Sie bei der Arbeit wählen, hängt von den Arbeitsanforderungen und persönlichen Gewohnheiten ab. Sie können es selbst ausprobieren, um Ihr Verständnis zu vertiefen.
Weitere verwandte Tutorials finden Sie unter: JavaScript-Video-Tutorial, jQuery-Video-Tutorial, Bootstrap-Video-Tutorial!
Das obige ist der detaillierte Inhalt vonWie lösche ich Elemente an bestimmten Positionen im JS-Array? 2 Möglichkeiten, Elemente an bestimmten Positionen zu löschen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Was ist die Löschtaste auf der Tastatur?
Mar 16, 2023 pm 04:48 PM
Was ist die Löschtaste auf der Tastatur?
Mar 16, 2023 pm 04:48 PM
Es gibt zwei Löschtasten auf der Tastatur: die Entf-Taste (Löschen) und die Rücktaste. Die Rücktaste wird auch als Rücktaste bezeichnet. Mit dieser Taste können Sie den Textinhalt vor dem Cursor löschen. Mit der Löschtaste können Sie Zeichen, Dateien und ausgewählte Objekte löschen. Jedes Mal, wenn Sie die Entf-Taste drücken, wird ein Zeichen rechts vom Cursor gelöscht und das Zeichen rechts vom Cursor wird um einen Frame nach links verschoben. Drücken Sie die Entf-Taste Taste zum schnellen Löschen; in einigen Anwendungen Wählen Sie ein Objekt im Programm aus und drücken Sie die Entf-Taste, um das ausgewählte Objekt schnell zu löschen.
 Welche Funktion hat die Löschtaste?
Mar 10, 2023 pm 06:07 PM
Welche Funktion hat die Löschtaste?
Mar 10, 2023 pm 06:07 PM
Die Funktionen der Löschtaste sind: 1. Zeichen löschen; jedes Mal, wenn die Löschtaste gedrückt wird, wird ein Zeichen rechts vom Cursor gelöscht und das Zeichen rechts vom Cursor wird um ein Bild nach links verschoben. 2. Dateien löschen; wenn eine oder mehrere Dateien/Ordner ausgewählt sind, drücken Sie die Entf-Taste, um sie schnell zu löschen (zur Wiederherstellung in den Papierkorb verschieben). 3. Löschen Sie das ausgewählte Objekt. Wählen Sie in einigen Anwendungen ein Objekt aus und drücken Sie die Entf-Taste, um das ausgewählte Objekt schnell zu löschen.
 So steuern Sie Strg + Alt + Entf: Mac-Tutorial
Apr 16, 2023 pm 12:37 PM
So steuern Sie Strg + Alt + Entf: Mac-Tutorial
Apr 16, 2023 pm 12:37 PM
Strg+Alt+Entf: „Mac“-Modus StrgAltEntf ist eine häufige Tastenkombination, die von Windows-Benutzern zum Öffnen des Task-Managers verwendet wird. Normalerweise beenden sie unerwünschte Anwendungen über das Manager-Menü, um Speicherplatz auf ihrem Computer freizugeben. Mit der Mac-Variante Strg+Alt+Entf können Sie das Menü „Beenden erzwingen“ öffnen. Wenn Mac-Benutzer das Programm beenden möchten, das das Problem verursacht, oder geöffnete Programme anzeigen möchten, können sie über das Menü interagieren, um weitere Untersuchungen durchzuführen. Wie führe ich ControlAltDelete auf einem Mac durch? Bei fehlerhaften Anwendungen müssen Sie diese Tastenkombination verwenden
 So löschen Sie Elemente, behalten aber untergeordnete Elemente in JQuery bei
Nov 19, 2021 pm 02:22 PM
So löschen Sie Elemente, behalten aber untergeordnete Elemente in JQuery bei
Nov 19, 2021 pm 02:22 PM
So löschen Sie Elemente, behalten aber untergeordnete Elemente in jquery bei: 1. Verwenden Sie die Methode „children()“, um alle untergeordneten Elemente des angegebenen Elements abzurufen. 2. Verwenden Sie die Methode „unwrap()“, um das übergeordnete Element des untergeordneten Elements zu löschen, aber das zu behalten untergeordnete Elemente. Die Syntax „$(“ gibt das Element an. „).children().unwrap();“.
 Können gelöschte Dateien wiederhergestellt werden?
Feb 24, 2023 pm 03:49 PM
Können gelöschte Dateien wiederhergestellt werden?
Feb 24, 2023 pm 03:49 PM
Durch Löschen gelöschte Dateien können wiederhergestellt werden. Wenn Benutzer Dateien mit „Löschen“ löschen, werden diese Dateien in den Papierkorb verschoben und nicht vollständig gelöscht. Wiederherstellungsmethode: 1. Öffnen Sie den „Papierkorb“, wählen Sie die Datei aus, die Sie wiederherstellen möchten, und klicken Sie auf „Dieses Element wiederherstellen“. 2. Öffnen Sie den „Papierkorb“, wählen Sie die Datei aus, die Sie wiederherstellen möchten, und verwenden Sie die Verknüpfung „Rückgängig“. „Strg+z“.
 So löschen Sie Elemente aus einem Satz in Javascript
Jan 12, 2022 am 10:56 AM
So löschen Sie Elemente aus einem Satz in Javascript
Jan 12, 2022 am 10:56 AM
Methoden zum Löschen von Elementen: 1. Verwenden Sie delete(), um das angegebene Element aus dem Set-Objekt zu löschen. Die Syntax lautet „setObj.delete(value);“ 2. Verwenden Sie clear(), um alle Elemente im Set-Objekt zu löschen Die Syntax lautet „setObj.delete(value);“ „setObj.clear();“.
 Wie füge ich Tabellenzeilen in jQuery hinzu, bearbeite und lösche sie?
Sep 05, 2023 pm 09:49 PM
Wie füge ich Tabellenzeilen in jQuery hinzu, bearbeite und lösche sie?
Sep 05, 2023 pm 09:49 PM
Im heutigen Zeitalter der Webentwicklung ist eine effektive und effiziente Tabellenverwaltung sehr wichtig geworden, insbesondere beim Umgang mit datenintensiven Webanwendungen. Die Möglichkeit, Zeilen dynamisch einer Tabelle hinzuzufügen, zu bearbeiten und zu löschen, kann das Benutzererlebnis erheblich verbessern und Anwendungen interaktiver machen. Eine effektive Möglichkeit, dies zu erreichen, besteht darin, die Leistungsfähigkeit von jQuery zu nutzen. jQuery bietet viele Funktionen, die Entwicklern bei der Durchführung von Vorgängen helfen. Tabellenzeilen Eine Tabellenzeile ist eine Sammlung miteinander verbundener Daten, die durch Elemente in HTML dargestellt werden. Es wird verwendet, um Zellen (dargestellt durch Elemente) in einer Tabelle zu gruppieren. Jedes Element wird zum Definieren einer Zeile in der Tabelle verwendet und enthält bei Tabellen mit mehreren Attributen normalerweise ein oder mehrere Elemente. Syntax$(selector).append(co
 So entfernen Sie Elemente aus dem es6-Array
Jan 11, 2023 pm 03:51 PM
So entfernen Sie Elemente aus dem es6-Array
Jan 11, 2023 pm 03:51 PM
Methode: 1. Verwenden Sie „shift()“, um das erste Element zu löschen. Die Syntax lautet „array.shift()“. 2. Verwenden Sie „pop()“, um das letzte Element zu löschen. Die Syntax lautet „array.pop()“. Verwenden Sie splice(), um Elemente an einer beliebigen Position zu löschen. Die Syntax lautet „array.splice(position, number)“. 4. Verwenden Sie „length“, um die letzten N Elemente zu löschen. Die Syntax lautet „array.length=original array length-N“. 5. Weisen Sie das leere Array „[ ]“ direkt zu, um das Element zu löschen. 6. Verwenden Sie „delete“, um ein Element am angegebenen Index zu löschen.



