 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie verwende ich das Bootstrap-Datepicker-Plugin (ausführliche Erklärung)?
Wie verwende ich das Bootstrap-Datepicker-Plugin (ausführliche Erklärung)?
Wie verwende ich das Bootstrap-Datepicker-Plugin (ausführliche Erklärung)?
Dieser Artikel stellt die Verwendung des Bootstrap-Datepicker-Plugins in Bootstrap vor. Ich hoffe, dass er für Freunde hilfreich ist.
Bei der Boosttrap-basierten Webentwicklung ist es häufig erforderlich, Datumsinhalte einzugeben. In Boosttrap-basierten Plug-Ins können Sie Bootstrap-Datepicker, ein sehr gutes Plug-In, verwenden, um Datumsangaben einzugeben, um die zu ersetzen Standardtyp=Datum. Eine unfreundliche Datumseintragssteuerung. In diesem Artikel wird beschrieben, wie ich das Bootstrap-Datepicker-Plugin verwende, um die Datumseintragsverarbeitung in meinem Boostrap-Entwicklungsframework zu implementieren.
1. Einführung in das Bootstrap-Datepicker-Plugin
Die zugehörige Projektadresse des Bootstrap-Datepicker-Plugins lautet wie folgt:
http://www.bootcss .com/ p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
Die Verwendung dieses Plug-Ins ist ähnlich wie bei anderen Plug-Ins. Sie müssen es nur tun Führen Sie die entsprechenden JS-Dateien und CSS-Stile ein. Das Folgende ist die Referenzdatei des Plug-Ins.
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
Wenn Sie die Landessprache verwenden müssen, importieren Sie einfach die Sprachdatei.
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
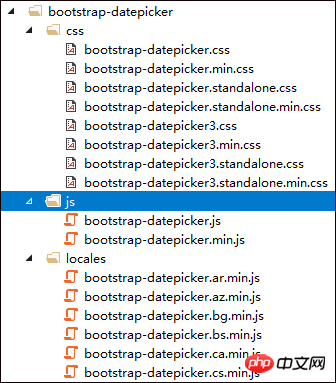
Das Dateiverzeichnis des Plug-Ins ist wie folgt:

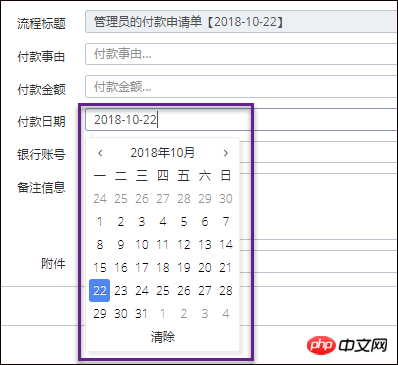
Der Nutzungsschnittstelleneffekt des Plug-Ins ist wie folgt:

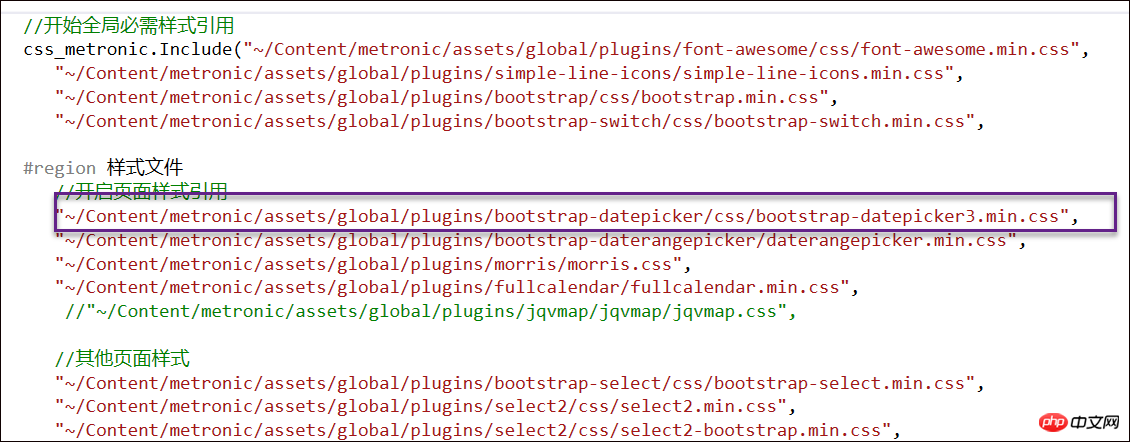
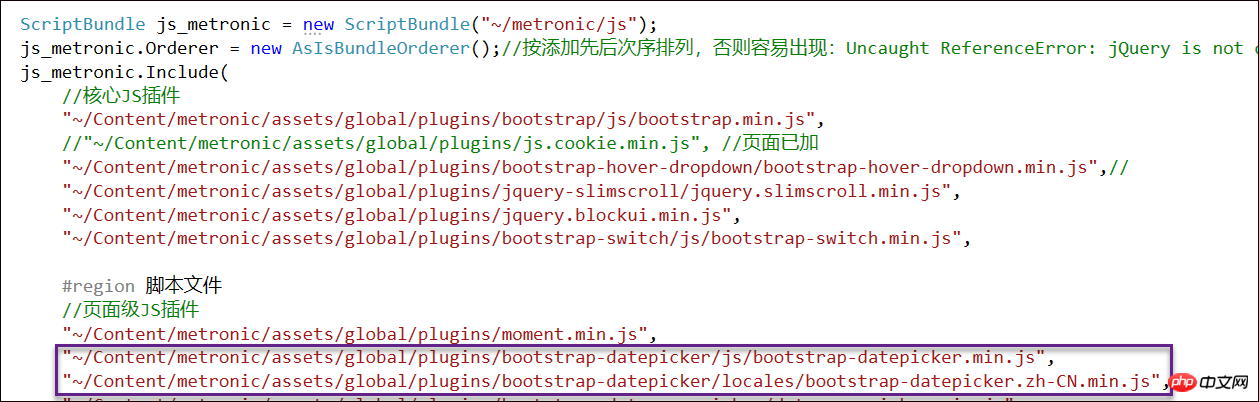
Wenn wir Plug-Ins im MVC-Framework verwenden, führen wir häufig das entsprechende CSS und JS durch Paketierung ein. Der Code von BundleConfig.cs im C#-Code lautet beispielsweise wie folgt :
Die CSS-Datei führt den folgenden Code ein:

Die JS-Datei ist ähnlich, wie unten gezeigt:

Und wir sind in Bei der Entwicklung eines Boostrap-Projekts können wir die Master-Methode verwenden, um die entsprechenden JS- und CSS-Dateien einzuführen, und es besteht keine Notwendigkeit, auf diese Anwendungen auf der Unterseite zu achten Prozesse für die MVC-basierte Boosttrap-Entwicklung, auf die wir hier nicht näher eingehen.
2. Projektverwendungscode des Bootstrap-Datepicker-Plug-Ins
Das Initialisieren des Bootstrap-Datepicker-Plug-Ins ist ebenfalls relativ einfach.
<input type="text" id="datetimepicker">
oder
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});Im Allgemeinen müssen wir die Sprache, das Format, die Schaltfläche und andere Attribute festlegen, wie unten gezeigt
<script type="text/javascript">
$(".form_datetime").datetimepicker();
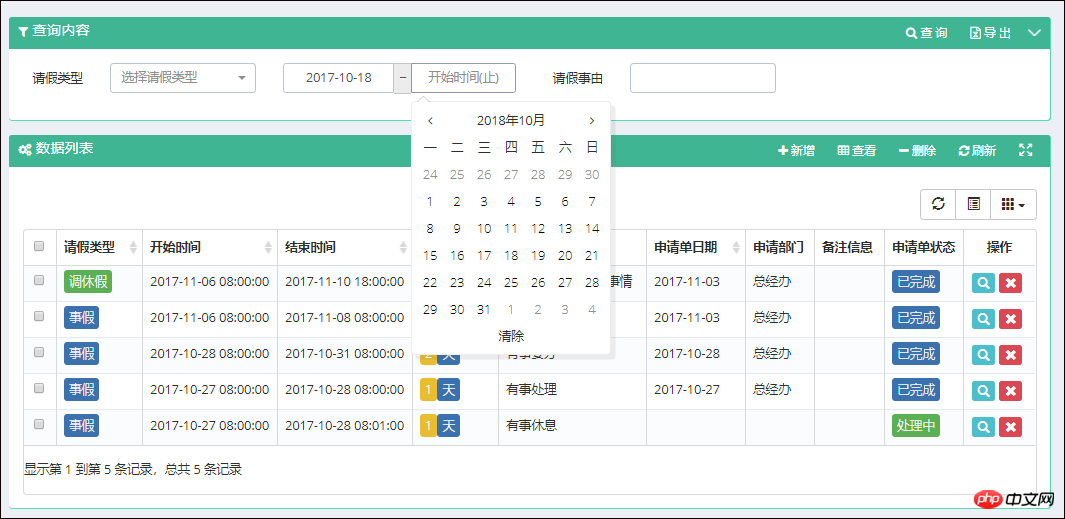
</script>In der Schnittstelle zum Abfragen von Daten Im Allgemeinen ist ein Zeitintervall erforderlich, wie unten gezeigt.

Der Code für diese Schnittstelle lautet wie folgt.
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});Bei der Eingabe von Schnittstellendetails sieht die Schnittstelle zur Auswahl eines einzelnen Datums wie folgt aus.

<p class="input-group input-daterange"> <input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/> <p class="input-group-addon">~</p> <input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/> </p>
Bei Verwendung des Plug-Ins ist es uns unmöglich, das Bootstrap-Datepicker-Plug-In für jede Eingabe zu initialisieren, daher verwenden wir dazu die Verarbeitungsmethode des Klassenselektors Initialisieren Sie alle Datums-Plug-Ins.
Plug-in optionales Datumsformat:
jjjj-mm-tt
jjjj-mm-tt hh:ii
jjjj-mm-ttThh:ii
jjjj-mm-tt hh:ii:ss
-
jjjj-mm-ttThh:ii:ssZ
Schließlich werfen wir einen Blick auf den gesamten Schnittstelleneffekt.

Zusammenfassung: Das Obige dreht sich alles um die Verwendung des Bootstrap-Datepicker-Plug-Ins in Bootstrap. Ich hoffe, es wird für das Lernen aller hilfreich sein. Weitere verwandte Tutorials finden Sie unter Bootstrap-Video-Tutorial, Bootstrap-Online-Handbuch!
Das obige ist der detaillierte Inhalt vonWie verwende ich das Bootstrap-Datepicker-Plugin (ausführliche Erklärung)?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



