
Es gibt viele Möglichkeiten, die Hintergrundfarbe in CSS festzulegen, z. B. Hintergrundfarbe, RGB, RGBA usw. Kennen Sie den Unterschied zwischen RGBA, RGB und Deckkraft? In diesem Artikel erfahren Sie mehr über die Unterschiede zwischen RGBA, RGB und Opazität. Interessierte Freunde können sich darauf beziehen.
Der Unterschied zwischen RGB und RGBA:
RGB bezieht sich auf Rot, Grün und Blau. Der Wert liegt zwischen 0 und 255. Beispiel: Schwarz kann dargestellt werden als RGB(0,0, 0)
rgba bezieht sich auf Rot (Rot), Grün (Grün), Blau (Blau), Transparenz (Opazität), und der Wert der Transparenz liegt zwischen 0 und 1
Der Unterschied zwischen rgba und rgb bedeutet, dass rgba die Transparenz der Hintergrundfarbe festlegen kann, RGB jedoch nicht
Beispiel 1: Verwenden Sie Hintergrund: rgb(255,0,0), um die Hintergrundfarbe auf Rot zu setzen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgb(255,0,0);
}
</style>
</head>
<body>
<div class="a1"></div>
<div class="a2"></div>
</body>
</html>Rendering:

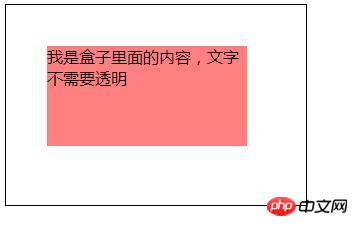
Beispiel 2: Hintergrund verwenden: rgba(255,0,0,0.5), um die Hintergrundfarbe auf durchscheinendes Rot einzustellen
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgba(255,0,0,0.5);
}Rendering:

Der Unterschied zwischen rgba() und opacity:
Beide können den Transparenzeffekt festlegen, aber das opacity-Attribut wirkt sich auf alle Elemente aus Elemente innerhalb des Elements, wie z. B. Unterelemente, wirkt rgba nur auf sich selbst und nicht auf Unterelemente. Bitte vergleichen Sie die Darstellungen für die spezifischen Unterschiede.
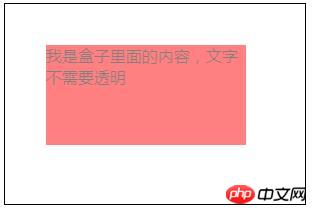
Beispiel 3: Verwenden Sie Deckkraft: 0,5, um die Transparenz festzulegen. Der Code lautet wie folgt:
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: red;
opacity: 0.5;
}
</style>
<body>
<div class="a1"></div>
<div class="a2">我是盒子里面的内容,文字不需要透明</div>
</body>Rendering:

Aus der Darstellung können Sie den Unterschied zwischen RGBA, RGB und Opazität erkennen. RGB kann nur die Transparenz festlegen, und die Transparenz kann die Transparenz nicht festlegen die Elemente im Inneren überlegen.
Das Obige führt Sie in Kombination mit Beispielen in die Unterschiede zwischen RGBA, RGB und Opazität ein und ich hoffe, dass dieser Artikel für Sie hilfreich ist.
Weitere verwandte Video-Tutorials finden Sie unter CSS-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erklärung der Unterschiede zwischen RGBA, RGB und Deckkraft in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!