
Der Inhalt dieses Artikels befasst sich mit der Interaktion von HTML5 und nativen Apps. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Das Prinzip der Interaktion zwischen h5 und nativer App
Heutzutage müssen mobile Webanwendungen häufig mit nativen Apps (die in der Webansicht ausgeführt werden) wie dem jssdk von WeChat interagieren und kommunizieren Ruft einige native App-Funktionen über das window.wx-Objekt auf. Werfen wir dieses Mal einen Blick auf die Prinzipien der Interaktion zwischen h5 und nativen Apps.
Die Interaktion zwischen h5 und der nativen App besteht im Wesentlichen aus zwei Arten von Aufrufen:
App ruft h5-Code auf
h5-Code App aufrufen
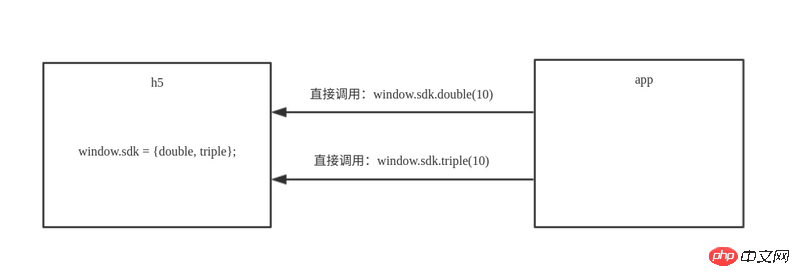
1. App ruft H5-Code auf
Da die App der Host ist und direkt auf h5 zugreifen kann, ist dieser Aufruf relativ einfach Dies bedeutet, einige globale Objekte (einschließlich Methoden) in h5 verfügbar zu machen und diese Objekte dann in der nativen App aufzurufen.

Javascript
1 2 3 4 |
|
Android
1 2 3 4 5 6 |
|
ios
1 2 |
|
2. h5-Code für Aufruf-App
Da h5 nicht direkt auf die Host-App zugreifen kann, ist dieser Aufruf relativ kompliziert.
Es gibt zwei gängige Aufrufmethoden:
Die App fügt ein globales js-Objekt in h5 ein und greift dann direkt auf dieses Objekt in h5 zu
H5 initiiert eine benutzerdefinierte Protokollanfrage. Nachdem die App die Anfrage abfängt, ruft die App die Rückruffunktion in h5 auf
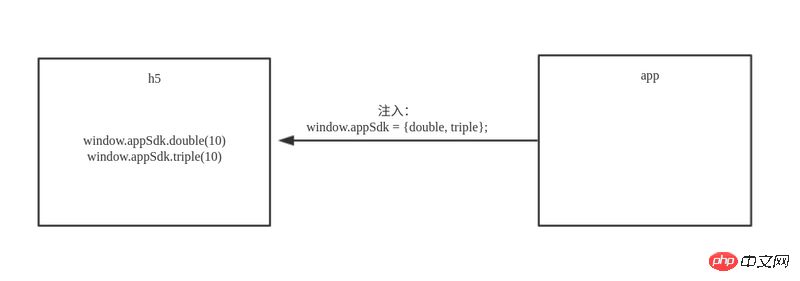
2.1 Von der App zur h5-Injektion ein globales js-Objekt
Diese Methode verfügt über einen einfachen Kommunikationsmechanismus und ist leichter zu verstehen. Für h5 gibt es nichts Neues, daher ist sie eine empfehlenswertere Methode. Diese Methode birgt jedoch möglicherweise Sicherheitsrisiken. Schauen Sie sich die Schwachstellen bei der Nutzung von Android WebView an, die Sie nicht im Detail kennen.

Android
1 2 3 4 5 6 7 8 9 10 11 |
|
ios
1 2 |
|
javascript
1 |
|
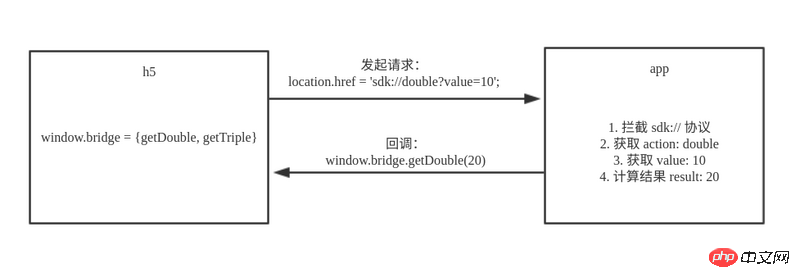
2.2 Initiieren Sie eine benutzerdefinierte Protokollanforderung mit h5
Diese Methode ist etwas komplizierter, da sie ein benutzerdefiniertes Protokoll erfordert, was für viele Front-End-Entwickler relativ neu ist. Daher wird diese Methode grundsätzlich nicht empfohlen und kann als Ergänzung zur ersten Methode verwendet werden.
Die folgenden Schritte sind ungefähr erforderlich:
Das Protokoll wird von der App angepasst, z. B. sdk://action?params
Definieren Sie die Rückruffunktion in h5, z. B. window.bridge = {getDouble: value => {}, getTriple: value => {}}
Initiiert durch h5 Eine benutzerdefinierte Protokollanforderung, z. B. location.href = 'sdk://double?value=10'
Nachdem die App diese Anforderung abgefangen hat, führt sie den entsprechenden Vorgang aus und erhält den Rückgabewert
Die Rückruffunktion in h5 wird von der App aufgerufen, z. B. window.bridge.getDouble(20);

Javascript
1 2 3 4 5 6 7 8 9 10 |
|
Android
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
ios
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
Das obige ist der detaillierte Inhalt vonWie interagieren HTML5 und native Apps?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!