
Dieser Artikel bietet Ihnen eine Einführung in die vier Grundoperationen von HTML5 WebSQL. Ich hoffe, dass er für Freunde hilfreich ist.
Web SQL Database API ist eine unabhängige Spezifikation, die die lokale Speicherung strukturierter Daten auf Browserebene ermöglicht und von vielen modernen Browsern unterstützt wird.

Nehmen wir ein einfaches Beispiel, um zu erfahren, wie Sie mit der Web SQL-API eine Datenbanktabelle erstellen und Daten auf der Browserseite speichern.
nbsp;html>
<script>
var end;
function setupDB() {
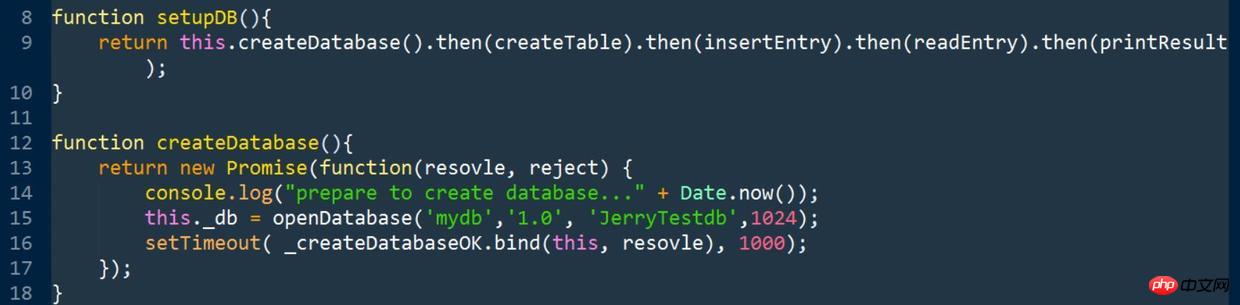
return this.createDatabase().then(createTable).then(insertEntry).then(readEntry).then(printResult);
}
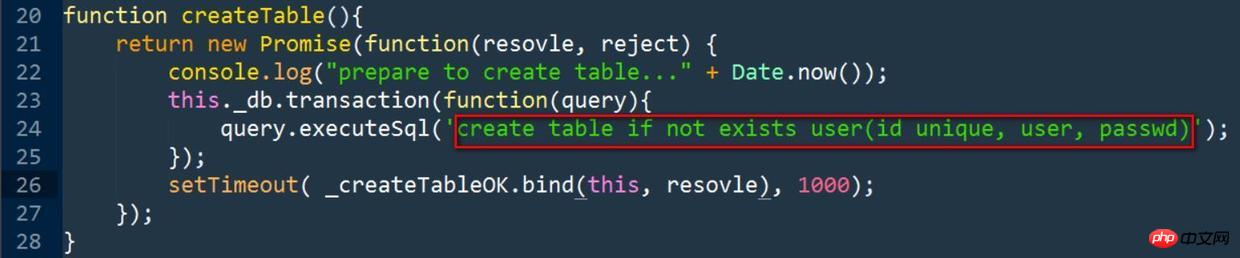
function createTable() {
return new Promise(function(resovle, reject) {
console.log("prepare to create table..." + Date.now());
this._db.transaction(function(query) {
query.executeSql('create table if not exists user(id unique, user, passwd)');
});
setTimeout(_createTableOK.bind(this, resovle), 1000);
});
}
function _createTableOK(resovle) {
console.log("table created successfully..." + Date.now());
resovle();
}
function createDatabase() {
return new Promise(function(resovle, reject) {
console.log("prepare to create database..." + Date.now());
this._db = openDatabase('mydb', '1.0', 'JerryTestdb', 1024);
setTimeout(_createDatabaseOK.bind(this, resovle), 1000);
});
}
function _createDatabaseOK(resovle) {
console.log("database created successfully..." + Date.now());
resovle(this._db);
}
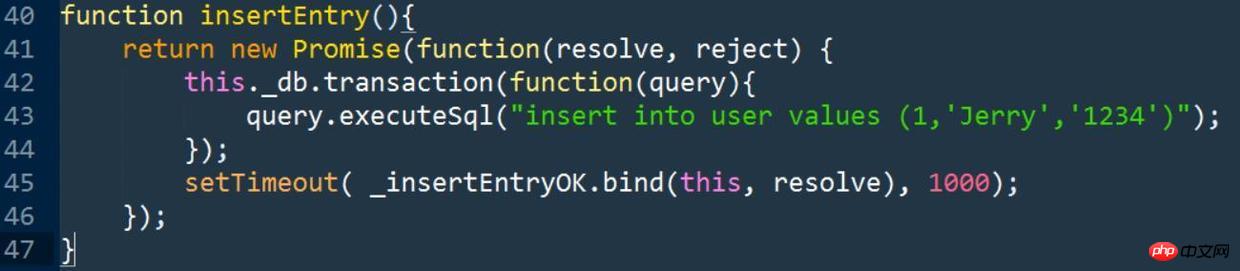
function insertEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction(function(query) {
query.executeSql("insert into user values (1,'Jerry','1234')");
});
setTimeout(_insertEntryOK.bind(this, resolve), 1000);
});
}
function _insertEntryOK(resolve) {
console.log("entry inserted to table successfully..." + Date.now());
resolve();
}
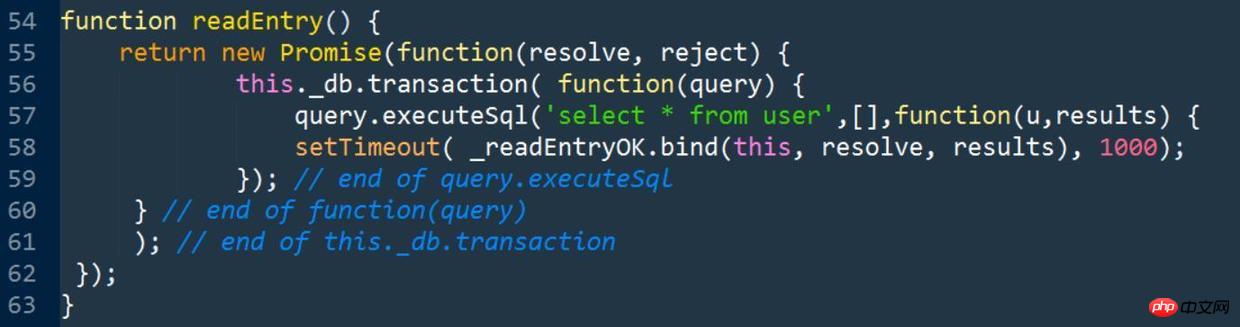
function readEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction(function(query) {
query.executeSql('select * from user', [], function(u, results) {
setTimeout(_readEntryOK.bind(this, resolve, results), 1000);
}); // end of query.executeSql
} // end of function(query)
); // end of this._db.transaction
});
}
function _readEntryOK(resolve, oResult) {
console.log("entry readed from DB successfully..." + Date.now());
resolve(oResult);
}
function printResult(oResults) {
for (var i = 0; i < oResults.rows.length; i++) {
document.writeln('id: ' + oResults.rows[i].id);
document.writeln('user: ' + oResults.rows[i].user);
document.writeln('passwd: ' + oResults.rows[i].passwd);
}
end = true;
}
function work() {
if (end) {
clearInterval(handle);
} else {
console.log(" working..." + Date.now());
}
}
setupDB();
var handle = setInterval(work, 200);
</script>
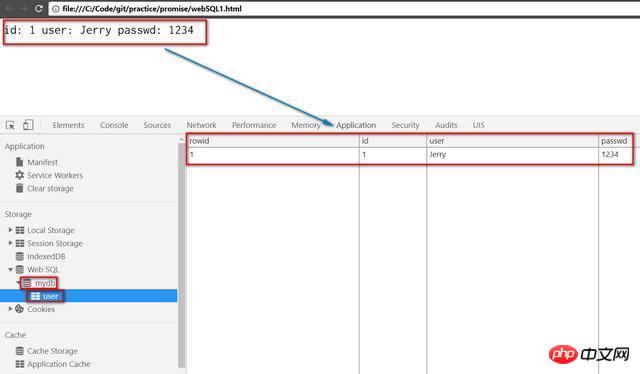
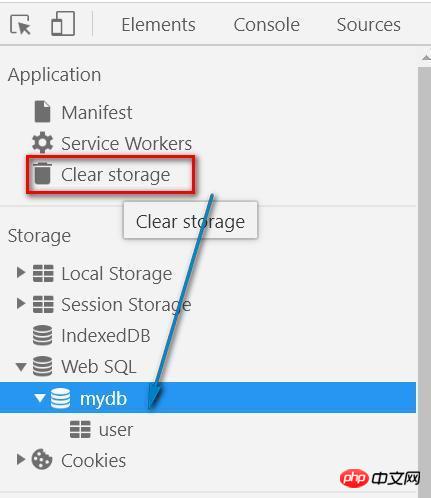
Durch das Ausführen dieser Anwendung im Browser wird eine Datenbank namens mydb mit einer Datenbanktabelle namens „user“ erstellt, ein Datensatz darin eingefügt und dieser dann aus der Datenbanktabelle gelesen und in Ihrem Browser ausgedruckt .

Lassen Sie uns diese 90 Codezeilen analysieren.
Der Einstiegspunkt des Programms ist die Funktion setupDB, die eine periodische Ausführungsfunktion mit einem Intervall von 200 Millisekunden einrichtet, um dort zusätzlich zur Web-SQL-Datenbank zu simulieren sind weitere Aufgaben auszuführen.

setupDB
verwendet Versprechen, um einen Kettenaufruf zu implementieren. Die neunte Codezeile ist semantisch ist leicht zu verstehen: Erstellen Sie zuerst eine Datenbank (createDatabase), dann eine Datenbanktabelle (createTable) und fügen Sie dann einen Datensatz in die Datenbanktabelle ein (insertEntry). Dann sofort den gerade in die Tabelle eingefügten Datensatz auslesen (readEntry). Zum Schluss im Browser drucken.
Schauen Sie sich meine Funktion _createDatabaseOK in Zeile 16 an, die mit einer Verzögerung von 1 Sekunde ausgeführt wird, nur um die Best Practice des asynchronen Aufrufs der WebSQL-API zu demonstrieren.
Zeile 15 der Funktion „createDatabase“ ruft openDatabase der Web SQL-API auf, um eine Datenbank mit dem Namen mydb zu erstellen. openDatabase gibt ein Datenbank-Handle zurück, das wir zur späteren Verwendung im Attribut _db speichern.

createTable
Verwenden Sie das im vorherigen Schritt erhaltene Datenbankhandle, API-Transaktion, die über die Datenbank verfügbar gemacht wird handle , eine Datenbanktransaktion ausführen. Der spezifische Inhalt der Transaktion ist eine SQL-Anweisung, die vonexecuteSql aufgerufen wird, um eine Datenbanktabelle zu erstellen:
Tabelle erstellen, falls nicht vorhanden, Benutzer (ID eindeutig, Benutzer, Passwort)
Freunde, die Ich habe JDBC verwendet und diese Idee. Diese Schreibweise sollte Ihnen bekannt sein.
Die Datenbank gibt den Benutzer an, der Primärschlüssel ist id und es gibt zwei Spalten user und passwd.

insertEntry
Fügen Sie eine Zeile mit Datensätzen in die im vorherigen Schritt erstellte Benutzerdatenbanktabelle ein. Die ID ist 1, der Benutzerwert ist Jerry und das Passwort ist 1234.
in Benutzerwerte einfügen (1,'Jerry','1234')

readEntry
Verwenden Sie immer noch das im ersten Schritt erstellte Datenbankhandle _db, führen Sie eine Datenbanktransaktion aus, der Inhalt ist eine SELECT-Anweisung, und lesen Sie alle Datensätze aus der Benutzertabelle.

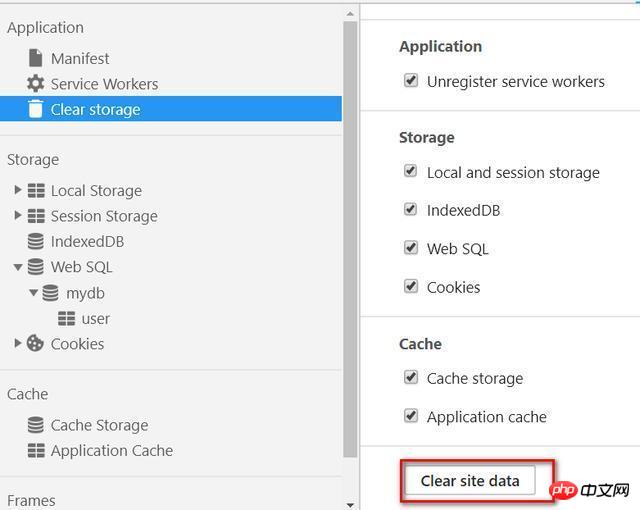
Wenn Sie die Datenbanktabelle in Web SQL löschen möchten, klicken Sie in den Chrome-Entwicklertools auf Speicher löschen:

Wählen Sie den Speichertyp aus, den Sie löschen möchten, und klicken Sie auf „Standortdaten löschen“.

Das obige ist der detaillierte Inhalt vonEinführung in die vier Grundoperationen von HTML5 WebSQL. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!