 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was bedeutet das CSS-Anzeigeattribut? Detaillierte Erläuterung des Anzeigeattributs in CSS
Was bedeutet das CSS-Anzeigeattribut? Detaillierte Erläuterung des Anzeigeattributs in CSS
Was bedeutet das CSS-Anzeigeattribut? Detaillierte Erläuterung des Anzeigeattributs in CSS
Das Anzeigeattribut von CSS ist ein Attribut, das wir häufig in der Webentwicklung verwenden müssen. Im heutigen Artikel erfahren Sie, was das Anzeigeattribut ist.
Schauen wir uns zunächst die Definition des CSS-Anzeigeattributs an
Die Definition des CSS-Anzeigeattributs kann Seitenelemente ausblenden oder anzeigen oder Elemente erzwingen Ändern Sie es in ein Element auf Blockebene oder ein Inline-Element. Das Anzeigeattribut wird häufig im Seitenlayout und in JavaScript-Spezialeffekten verwendet.
Es gibt vier am häufigsten verwendete Attributwerte im CSS-Anzeigeattribut: Block, Inline-Block, Inline und None.
Lassen Sie uns diese vier Anzeigeattributwerte im Detail analysieren.
Bevor wir diese vier Attributwerte einführen, müssen wir zunächst die Elemente auf Blockebene und Inline-Elemente verstehen. Sie können sich auf diese beiden Artikel beziehen: http://www.php. css-tutorial-409377.html und http://www.php.cn/css-tutorial-409376.htmlIch werde hier nicht auf Details eingehen, schauen wir uns einfach die Anzeige An an Einführung in vier häufig verwendete Attributwerte.
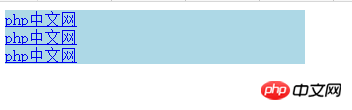
1. Der Blockattributwert der Anzeige (display:block)
Setzen Sie das Element auf ein Blockelement, wenn die Breite und Höhe nicht angegeben sind , das übergeordnete Element wird standardmäßig geerbt und belegt eine exklusive Zeile. Auch wenn noch eine verbleibende Breite vorhanden ist, basiert die Höhe im Allgemeinen auf der Höhe der untergeordneten Elemente Natürlich können Sie die Breite und Höhe auch selbst festlegen.
Sehen wir uns ein Beispiel an:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
a {
background: lightblue;
width: 300px;
display: block;
}
</style>
</head>
<body>
<div>
<a href="http//:www.php.cn">php中文网</a>
<a href="http//:www.php.cn">php中文网</a>
<a href="http//:www.php.cn">php中文网</a>
</div>
</body>
</html>Die Auswirkung des Festlegens des Blockattributwerts der Anzeige ist wie folgt:

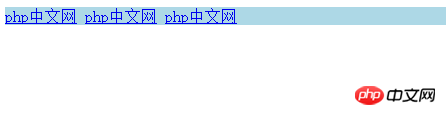
2. Der Inline-Attributwert der Anzeige (display:inline)
Der Inhalt erweitert die Breite und nimmt keine einzelne Zeile ein. Breite und Höhe werden nicht unterstützt . Codezeilenumbrüche werden in Leerzeichen umgewandelt.
Beispiel für einen Inline-Attributwert:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
background: lightblue;
}
li{
display: inline;
}
</style>
</head>
<body>
<div>
<li><a href="http//:www.php.cn">php中文网</a></li>
<li><a href="http//:www.php.cn">php中文网</a></li>
<li><a href="http//:www.php.cn">php中文网</a></li>
</div>
</body>
</html>Die Auswirkung des Festlegens des Inline-Attributwerts der Anzeige ist wie folgt:

3. Der Inline-Block-Attributwert der Anzeige (display:inline-block)
Wenn die Breite nicht festgelegt ist, wird der Inhalt nicht in der Breite angezeigt eine exklusive Zeile, unterstützt Breite und Höhe, und die Codezeilenumbrüche werden in ein Leerzeichen analysiert. Kurz gesagt, das Objekt wird inline gerendert, der Inhalt des Objekts wird jedoch als Block gerendert, wodurch es sowohl die Breiten- und Höheneigenschaften eines Blocks als auch die Peer-Eigenschaften von Inline erhält.
4. Der Attributwert „none“ der Anzeige (display:none)
Wenn das Element auf „none“ gesetzt ist, belegt es weder Platz noch wird es angezeigt äquivalent dazu Das Element existiert nicht; diese Eigenschaft kann zur Verbesserung des Reflows und Neuzeichnens verwendet werden.
Dieser Artikel endet hier. Eine Einführung in andere Attributwerte im Anzeigeattribut finden Sie zum weiteren Verständnis im CSS-Lernhandbuch auf der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonWas bedeutet das CSS-Anzeigeattribut? Detaillierte Erläuterung des Anzeigeattributs in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...



