 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was sind die neuen Attributselektoren in CSS3? Einführung in Attributselektoren
Was sind die neuen Attributselektoren in CSS3? Einführung in Attributselektoren
Was sind die neuen Attributselektoren in CSS3? Einführung in Attributselektoren
In diesem Artikel erfahren Sie, was die neuen Attributselektoren in CSS3 sind. Eine Einführung in Attributselektoren hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist. Wir alle kennen die Attribute des
-Elements. Typ und Wert im folgenden Code sind beispielsweise Attribute des Eingabeelements. Der Attributselektor ist, wie der Name schon sagt, eine Möglichkeit, Elemente über Attribute auszuwählen.
<input type="text" value="lvye"/>

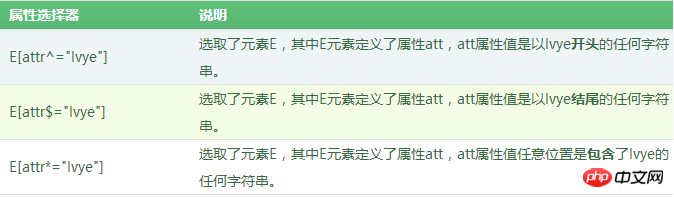
Die drei neuen Attributselektoren, die CSS3 hinzugefügt wurden, sorgen dafür, dass der Selektor als Platzhalter fungiert, ein bisschen wie ein regulärer Ausdruck.
Wenn wir Informationen von Baidu Wenku herunterladen, sehen wir häufig ein kleines Symbol des Dokumenttyps vor dem Hyperlink in der Dokumentliste. Dies ist ein sehr gutes Designdetail für die Benutzererfahrung. Die Implementierungstechnologie dieses Effekts kann einfach durch die Verwendung des Attributselektors in CSS3 erreicht werden.

Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CSS3 属性选择器</title>
<style type="text/css">
/*清除所有元素默认的padding和margin*/
*{padding:0;margin:0;}
/*清除列表项符号*/
ul{list-style-type:none;}
a
{
display:inline-block;
font-size:12px;
height:20px;
line-height:20px;
}
/*匹配jpg文件*/
a[href$="jpg"]:before
{
content:url("../App_images/lesson/run_css3/1.png");
}
/*匹配PDF文件*/
a[href$="pdf"]:before
{
content:url("../App_images/lesson/run_css3/2.png");
}
/*匹配PDF文件*/
a[href$="ppt"]:before
{
content:url("../App_images/lesson/run_css3/3.png");
}
</style>
</head>
<body>
<ul>
<li><a href="css3.jpg">这是jpg图片</a></li>
<li><a href="css3.pdf">这是pdf文件</a></li>
<li><a href="css3.ppt">这是ppt文档</a></li>
</ul>
</body>
</html>Analyse:
(1) Tatsächlich ist das Prinzip der Implementierung der Wirkung der Baidu-Bibliotheksliste sehr Ganz einfach, Sie müssen nur Attribute verwenden. Der Selektor gleicht die letzten paar Zeichen (Dateisuffix) des href-Attributwerts im a-Element ab. Aufgrund unterschiedlicher Dateitypen unterscheiden sich auch die Dateierweiterungen. Abhängig vom Suffixnamen können Sie den Hyperlinks verschiedener Dateitypen unterschiedliche Symbole hinzufügen. Natürlich ist der tatsächliche Code der Baidu-Bibliotheksliste nicht wie der obige Code, die Idee ist dieselbe. Interessierte Studierende können sich den Quellcode der Baidu-Bibliothek ansehen.
(2) Das Inhaltsattribut wird zum Einfügen von Inhalten in Elemente verwendet. Wir werden es im Abschnitt „Inhaltsattribute zu Elementen hinzufügen“ in der Benutzeroberfläche des CSS3-Tutorials ausführlich erklären.
Was sind die neuen Attributselektoren in CSS3? Eine vollständige Einführung in die Einführung von Attributselektoren. Wenn Sie mehr über das CSS3-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas sind die neuen Attributselektoren in CSS3? Einführung in Attributselektoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Verwenden Sie jQuery elegant, um Elemente zu finden, deren Namensattribut nicht undefiniert ist
Feb 27, 2024 pm 01:42 PM
Verwenden Sie jQuery elegant, um Elemente zu finden, deren Namensattribut nicht undefiniert ist
Feb 27, 2024 pm 01:42 PM
Titel: Verwenden Sie jQuery elegant, um Elemente zu finden, deren Namensattribut nicht undefiniert ist. Bei der Entwicklung von Webseiten müssen wir häufig jQuery verwenden, um DOM-Elemente zu bedienen, und wir müssen häufig Elemente basierend auf bestimmten Bedingungen finden. Manchmal müssen wir Elemente mit bestimmten Attributen finden, beispielsweise Elemente, deren Namensattribut nicht undefiniert ist. In diesem Artikel wird erläutert, wie Sie jQuery elegant zum Erreichen dieser Funktion verwenden können, und es werden spezifische Codebeispiele angehängt. Schauen wir uns zunächst an, wie man jQ verwendet
 Praktische Tipps zum schnellen Aktualisieren von Tabellenzeilenattributwerten mit jQuery
Feb 25, 2024 pm 02:51 PM
Praktische Tipps zum schnellen Aktualisieren von Tabellenzeilenattributwerten mit jQuery
Feb 25, 2024 pm 02:51 PM
Titel: Praktische Tipps: Verwenden Sie jQuery, um die Attributwerte von Tabellenzeilen schnell zu ändern. In der Webentwicklung stoßen wir häufig auf Situationen, in denen wir die Attributwerte von Tabellenzeilen dynamisch über JavaScript ändern müssen. Mit jQuery können Sie diese Funktion schnell implementieren und gleichzeitig prägnanten und effizienten Code schreiben. Im Folgenden werden einige praktische Tipps gegeben, die die Bedienung und Änderung der Attributwerte von Tabellenzeilen in tatsächlichen Projekten erleichtern. 1. Rufen Sie den Attributwert der Tabellenzeile ab und verwenden Sie jQuery, um das Attribut der Tabellenzeile zu ändern.
 Was sind die am häufigsten verwendeten Selektoren in CSS?
Apr 25, 2024 pm 01:24 PM
Was sind die am häufigsten verwendeten Selektoren in CSS?
Apr 25, 2024 pm 01:24 PM
Zu den häufig verwendeten Selektoren in CSS gehören: Klassenselektor, ID-Selektor, Elementselektor, Nachkommenselektor, untergeordneter Selektor, Platzhalterselektor, Gruppenselektor und Attributselektor, die zum Angeben eines bestimmten Elements oder einer Gruppe von Elementen verwendet werden. Dies ermöglicht das Stylen und Seitenlayout.
 Verschiedene Arten von CSS3-Selektoren
Feb 18, 2024 pm 11:02 PM
Verschiedene Arten von CSS3-Selektoren
Feb 18, 2024 pm 11:02 PM
Es gibt viele Arten von CSS3-Selektoren, die Elemente basierend auf unterschiedlichen Elementeigenschaften, Strukturbeziehungen oder Zuständen auswählen können. Im Folgenden werden einige häufig verwendete CSS3-Selektortypen vorgestellt und spezifische Codebeispiele bereitgestellt. Basisselektor: Elementselektor: Verwenden Sie den Elementnamen als Selektor, hier ist das p-Element als Beispiel: p{color:red;} Klassenselektor: Verwenden Sie den Klassennamen als Selektor, beginnend mit ., hier ist die Klasse ein Beispiel Element als Beispiel: .example{fo
 Detaillierte Erläuterung der Methode von jQuery zum Suchen von Elementen, deren Namensattribut nicht null ist
Feb 28, 2024 am 08:12 AM
Detaillierte Erläuterung der Methode von jQuery zum Suchen von Elementen, deren Namensattribut nicht null ist
Feb 28, 2024 am 08:12 AM
jQuery ist eine sehr beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Bei der Webentwicklung müssen wir häufig bestimmte Elemente finden, und manchmal müssen wir Elemente mit bestimmten Attributen finden, z. B. Elemente, deren Namensattribut nicht null ist. In diesem Artikel wird detailliert beschrieben, wie Sie mit jQuery Elemente finden, deren Namensattribut nicht null ist, damit jeder ein umfassendes Verständnis dieser Funktion erhalten kann. Schauen wir uns zunächst ein einfaches HTML-Beispiel an und gehen davon aus, dass wir Folgendes haben
 Lösung für CSS-Stile, die nicht richtig angezeigt werden
Feb 24, 2024 pm 01:18 PM
Lösung für CSS-Stile, die nicht richtig angezeigt werden
Feb 24, 2024 pm 01:18 PM
Was soll ich tun, wenn CSS nicht angezeigt werden kann? CSS (Cascading Style Sheet) ist eine Auszeichnungssprache, die zur Beschreibung des Stils von Webseitenelementen verwendet wird. Sie können das Layout, die Farbe usw. steuern. Schriftart und andere Erscheinungsbildeffekte der Webseite. Manchmal stoßen wir jedoch auf das Problem, dass CSS nicht angezeigt werden kann, was dazu führt, dass die Webseite den eingestellten Stil nicht richtig rendert. In diesem Artikel werden einige häufig auftretende CSS-Anzeigeprobleme vorgestellt und spezifische Codebeispiele zur Lösung dieser Probleme bereitgestellt. Einführung von CSS-Dateifehlern im Header (
 Was sind die Attributselektoren von CSS-Selektoren?
Oct 07, 2023 pm 02:50 PM
Was sind die Attributselektoren von CSS-Selektoren?
Oct 07, 2023 pm 02:50 PM
Zu den Attributselektoren von CSS-Selektoren gehören der Gleichheitsselektor, der Enthält-Selektor, der Startselektor, der Endselektor, der Teilzeichenfolgenselektor, der Mehrwertselektor und der Negativselektor. Ausführliche Einführung: 1. Der Gleichheitsselektor bedeutet mit eckigen Klammern und Gleichheitszeichen die Auswahl von Elementen mit angegebenen Attributwerten. 2. Der enthaltende Selektor mit eckigen Klammern und Sternchen bedeutet die Auswahl von Elementen, die den Attributwert der angegebenen Zeichenfolge enthalten. Um den Selektor zu starten, verwenden Sie eckige Klammern und Sternchen, um Elemente auszuwählen, deren Attributwerte mit der angegebenen Zeichenfolge 4 beginnen. Um den Selektor zu beenden, verwenden Sie eckige Klammern und Dollarzeichen usw.
 Eigenschaftenleitfaden für CSS-Selektoren: ID-, Klassen- und Attributselektoren
Oct 25, 2023 am 08:53 AM
Eigenschaftenleitfaden für CSS-Selektoren: ID-, Klassen- und Attributselektoren
Oct 25, 2023 am 08:53 AM
CSS-Selektor-Eigenschaftenhandbuch: ID-, Klassen- und Attributselektoren CSS (Cascading Style Sheets) ist eine Sprache, die verwendet wird, um zu beschreiben, wie Elemente auf einer Webseite gerendert und angeordnet werden. In CSS werden Selektoren verwendet, um bestimmte HTML-Elemente auszuwählen und dann Stilregeln anzuwenden. Dieser Artikel konzentriert sich auf drei gängige Selektorattribute: ID-, Klassen- und Attributselektoren und stellt spezifische Codebeispiele bereit. ID-Selektor Der ID-Selektor wird verwendet, um Elemente mit einem bestimmten ID-Attribut auszuwählen



