
Dieser Artikel enthält eine detaillierte Erklärung der Box-Pack-Attribute und der Box-Alignment-Attribute der Box. Ich hoffe, dass er für Sie hilfreich ist.
Wenn flexible Elemente mit unelastischen Elementen gemischt werden, kann die Größe aller Unterelemente größer oder kleiner als die Größe der Box sein, was zu unzureichendem oder zusätzlichem Platz in der Box führt. Zu diesem Zeitpunkt ist eine Methode erforderlich, um den Platz in der Box zu verwalten. Wenn die Gesamtgröße der untergeordneten Elemente kleiner als die Abmessungen der Box ist, kann dies mithilfe der Eigenschaften box-align und box-pack verwaltet werden.
Das neue Box-Pack-Attribut und das Box-Align-Attribut von CSS3 werden verwendet, um die horizontalen und vertikalen Methoden zur Verwaltung des freien Speicherplatzes der „untergeordneten Elemente“ innerhalb des Box-Elements zu definieren. Diese Ausrichtungsmethoden gelten für Text, Grafiken und Unterelemente innerhalb des Box-Elements.
1. Box-Pack-Attribut für horizontale Ausrichtung
Das Box-Pack-Attribut kann den überschüssigen Platz der Box in horizontaler Richtung verwalten.
2. Vertikales Objekt-Box-Alignment-Attribut
Das Box-Alignment-Attribut kann den freien Platz der Box in vertikaler Richtung verwalten.
3. Praktische Anwendung
Wenn Sie in CSS2 den Text vertikal zentrieren möchten, setzen Sie den Wert des Höhenattributs jedoch häufig auf den Wert des Zeilenhöhenattributs , wir Solange das div-Element das box-align-Attribut verwendet (die Anordnungsrichtung ist standardmäßig horizontal), kann der Text vertikal zentriert werden.
Beispiel 1: Textadaptive Zentrierung (einschließlich vertikaler und horizontaler Zentrierung)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>盒子内部对齐box-pack属性与box-align属性</title>
<style type="text/css">
div
{
width:200px;
height:160px;
display:-webkit-box;
-webkit-box-align:center;
-webkit-box-pack:center;
background-color:pink;
}
</style>
</head>
<body>
<div>php中文网</div>
</body>
</html>
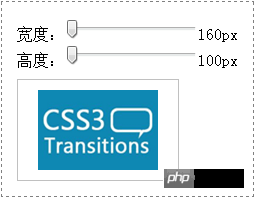
Beispiel 2: Bildadaptive Zentrierung (einschließlich vertikaler und horizontaler Zentrierung) Zentriert)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>盒子内部对齐box-pack属性与box-align属性</title>
<style type="text/css">
#control
{
margin-bottom:10px;
}
#view
{
width:160px;
height:100px;
display:-webkit-box;
-webkit-box-orient:horizontal;
-webkit-box-align:center;
-webkit-box-pack:center;
border:1px solid silver;
}
</style>
<script src="jquery-1.11.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#range_width").change(function () {
var num = $(this).val();
$("#value_width").text(num + "px");
$("#view").css("width", num + "px");
});
$("#range_height").change(function () {
var num = $(this).val();
$("#value_height").text(num + "px");
$("#view").css("height", num + "px");
});
})
</script>
</head>
<body>
<div id="control">
宽度:<input id="range_width" type="range" min="160" max="320" value="160"/><span id="value_width">160px</span><br />
高度:<input id="range_height" type="range" min="100" max="240" value="100"/><span id="value_height">100px</span>
</div>
<div id="view"><img src="../App_images/lesson/run_css3/css3.png" alt=""/></div>
</body>
</html>
Das Obige ist eine vollständige Einführung in die detaillierte Erklärung des Box-Pack-Attributs und des Box-Align-Attributs innerhalb der Box, falls Sie mehr darüber erfahren möchten CSS3-Video-Tutorial, achten Sie bitte auf die chinesische PHP-Website.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Box-Pack-Attributs und des Box-Align-Attributs für die Ausrichtung innerhalb der Box. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Schritte zur SpringBoot-Projekterstellung
Schritte zur SpringBoot-Projekterstellung
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Verwendung der fopen-Funktion in Matlab
Verwendung der fopen-Funktion in Matlab
 So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
 So verwenden Sie die große Funktion
So verwenden Sie die große Funktion
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 Die Seitenzahl von Word beginnt auf der dritten Seite als 1 Tutorial
Die Seitenzahl von Word beginnt auf der dritten Seite als 1 Tutorial
 Drei Hauptmerkmale von Java
Drei Hauptmerkmale von Java