
Funktionen in JavaScript unterscheiden sich in mehrfacher Hinsicht von anderen objektorientierten Sprachen.
Es gibt keine Funktionsüberladung
Es gibt Array-ähnliche Objektargumente
function foo(num) {
console.log(num + 100)
}
function foo(num) {
console.log(num + 200)
}
foo(100); // 300function foo() {
console.log(arguments);
}
foo(1, "foo", false, {name: "bar"}); // [1, "foo", false, object]function foo() {
console.log(typeof arguments);
}
foo(1, "foo", false, {name: "bar"}); // object
Länge
function foo(num1, num2, num3) {
console.log(arguments)
}
foo(1); // [1]callee callee stellt die Funktion selbst dar, wir können uns selbst über callee in der Funktion aufrufen.
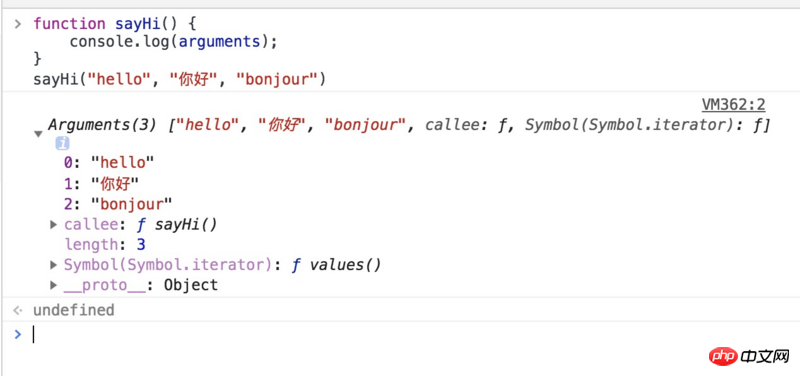
function sayHi() {
console.log(Array.prototype.slice.call(arguments, 0))
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]function sayHi() {
console.log(Array.prototype.splice.call(arguments, 0));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]function sayHi() {
console.log(Array.from(arguments));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]function sayHi(...arguments) {
console.log(arguments);
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]// 严格模式
function foo(a, b) {
"use strict";
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1])
}
foo(1);
输出:
1 1
10 1
10 20
30 undefined
// 非严格模式
function foo(a, b) {
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1]);
}
foo(1);
输出:
1 1
10 10
20 20
30 undefinedDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Argumentfunktion in JavaScript (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in den Dateityp
Einführung in den Dateityp
 So lösen Sie eine Cad-Vergiftung
So lösen Sie eine Cad-Vergiftung
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 js-Split-Nutzung
js-Split-Nutzung
 InstantiationException-Ausnahmelösung
InstantiationException-Ausnahmelösung
 So stellen Sie Serverdaten wieder her
So stellen Sie Serverdaten wieder her
 Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
 Was tun, wenn der Bluetooth-Schalter in Windows 10 fehlt?
Was tun, wenn der Bluetooth-Schalter in Windows 10 fehlt?




