
Der Inhalt dieses Artikels befasst sich mit der Verwendung des Box-Direction-Attributs in CSS3 zur Steuerung der Layoutreihenfolge. (Code-Tutorial) hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.
Im CSS3-Modell der flexiblen Box können wir das Attribut box-direction verwenden, um die Reihenfolge der „untergeordneten Elemente“ innerhalb der flexiblen Box festzulegen.
Syntax: box-direction
Beschreibung: Der Wert des box-direction-Attributs lautet wie folgt:
normale Vorwärtsanzeige (Standardwert)
umkehren umkehren Anzeige
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-direction属性</title>
<style type="text/css">
body
{
display:-webkit-box;
-webkit-box-orient:horizontal; /*定义盒子元素内的元素从左到右流动显示*/
-webkit-box-direction:reverse; /*定义盒子元素内的元素反向显示*/
}
div{height:100px;line-height:100px;}
#box1{background:red;}
#box2{background:blue;}
#box3{background:yellow;}
</style>
</head>
<body>
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<div id="box3">盒子3</div>
</body>
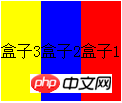
</html>Der Vorschaueffekt im Browser ist wie folgt:

Oben wird beschrieben, wie Sie das verwenden Attributfeldrichtungssteuerung in der CSS3-Layoutreihenfolge? (Code-Tutorial) Vollständige Einführung. Wenn Sie mehr über das CSS3-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie verwende ich das Box-Direction-Attribut in CSS3, um die Layoutreihenfolge zu steuern? (Code-Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist das Funktionsprinzip und der Prozess von Mybatis?
Was ist das Funktionsprinzip und der Prozess von Mybatis?
 js regulärer Ausdruck
js regulärer Ausdruck
 Was bedeutet CX im Währungskreis?
Was bedeutet CX im Währungskreis?
 Verwendung der Matlab-Colormap-Funktion
Verwendung der Matlab-Colormap-Funktion
 Windows kann die Formatierung der Festplatte nicht abschließen
Windows kann die Formatierung der Festplatte nicht abschließen
 So beginnen Sie mit dem Kauf von Kryptowährungen
So beginnen Sie mit dem Kauf von Kryptowährungen
 Welches Plugin ist Composer?
Welches Plugin ist Composer?
 So öffnen Sie eine EML-Datei
So öffnen Sie eine EML-Datei