 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie verwende ich die Box-Orient-Eigenschaft in CSS3, um die Layoutrichtung zu bestimmen? (Code-Tutorial)
Wie verwende ich die Box-Orient-Eigenschaft in CSS3, um die Layoutrichtung zu bestimmen? (Code-Tutorial)
Wie verwende ich die Box-Orient-Eigenschaft in CSS3, um die Layoutrichtung zu bestimmen? (Code-Tutorial)
Der Inhalt dieses Artikels befasst sich mit der Verwendung des Box-Orient-Attributs in CSS3 zum Layouten der Richtung. (Code-Tutorial) hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.
Im CSS3-Modell für flexible Boxen können wir das Attribut box-orient verwenden, um die Anordnungsrichtung von „untergeordneten Elementen“ innerhalb der flexiblen Box zu definieren. Das heißt, ob die untergeordneten Elemente innerhalb der Box horizontal oder vertikal angeordnet sind.
Der Wert des Box-Orient-Attributs ist wie folgt:
horizontal Flexible Box zeigt seine „untergeordneten Elemente“ auf einer horizontalen Linie „von links nach rechts“ an
vertikal „Flexible Box“ „Von oben nach unten“ zeigt ihre „untergeordneten Elemente“ in einer vertikalen Linie
inline-axis an. Die flexible Box zeigt ihre „untergeordneten Elemente“ „entlang der Inline-Achse“ an (Standardwert)
block-axis Flexible Box zeigt seine „untergeordneten Elemente“ „entlang der Blockachse“ an
Hinweis: Vor der Verwendung muss der Benutzer zunächst das Anzeigeattribut des übergeordneten Elements auf Box oder Inline-Box, elastisch einstellen Das Boxmodell wird wirksam.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-orient属性</title>
<style type="text/css">
body
{
display:-webkit-box; /*定义元素为盒子显示,注意书写*/
-webkit-box-orient:horizontal; /*定义盒子元素内的元素从左到右流动显示*/
}
div{height:100px;}
#box1{background:red;}
#box2{background:blue;}
#box3{background:yellow;}
</style>
</head>
<body>
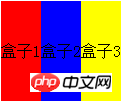
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<div id="box3">盒子3</div>
</body>
</html>
Analyse:
In CSS2.1 ist die Richtung des HTML-Dokumentflusses „von oben nach unten“. Aber nachdem wir das flexible Box-Modell verwendet haben, können wir die Richtung des Dokumentenflusses auf „von links nach rechts“ umdefinieren. Wenn wir das flexible Box-Modell aktivieren möchten, müssen wir den Anzeigeattributwert des übergeordneten Elements auf Box (oder Inline-Box) setzen.
Wenn im herkömmlichen Layoutmodus die drei für die Anzeige nebeneinander definierten Spaltenblöcke als Inline-Blöcke (display:inline-block;) oder Inline-Elemente (display:inline;) angezeigt werden, kann dies auch der Fall sein Designeffekt erzielt werden, aber die Anzeigetechnologie ist völlig anders.
„display:-webkit-box;“ ist mit dem Webkit-Kernel-Browser kompatibel. Wenn es sich um einen Moz-Kernel-Browser handelt, muss er als „display:-moz-box;“ geschrieben werden. Beachten Sie, dass es „display: -moz-box;“ und nicht „-moz-display: box;“ ist.
In diesem Beispiel wird die Breite der „untergeordneten Elemente“ innerhalb der flexiblen Box durch den Inhalt gestreckt. Wenn kein Inhalt vorhanden ist, hat das „untergeordnete Element“ keine Breite. Selbstverständlich können wir auch für „Child-Elemente“ eine bestimmte Breite definieren.
Das Obige ist eine Einführung in die Verwendung des Box-Orient-Attributs in CSS3 zum Layouten der Richtung. (Code-Tutorial) Vollständige Einführung. Wenn Sie mehr über das CSS3-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie verwende ich die Box-Orient-Eigenschaft in CSS3, um die Layoutrichtung zu bestimmen? (Code-Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:



