
Der Inhalt dieses Artikels befasst sich mit dem Code für mehrschichtige verschachtelte Rendering-Listen und der Datenerfassung von WeChat-Miniprogrammen. Ich hoffe, dass er für Sie hilfreich ist.
Ursache: Die Absicht besteht darin, einen ähnlichen Effekt wie bei Android Viewpager zu erzielen, und ich dachte darüber nach, die Swiper-Komponente des WeChat-Applets zu verwenden, aber wenn in jedem Swiper-Element nur ein wx:for verwendet wird Das Rendern von Daten ist wirklich zu langsam, daher habe ich über das Rendern mehrschichtiger verschachtelter Daten nachgedacht, um die Effizienz zu verbessern.
Laden Sie den Code direkt hoch
wxml:
<view>
<view>----{{item.name}}----</view>
<view>
<view>----{{two.name}}----</view>
</view>
<view>
----{{three.name}}----
</view>
-------------------------------------------
</view>js
one: [{
id: 1,
name:'第一层',
two: [{
'id': 11,
'name': '第二层第一个数据'
}, {
'id': 12,
'name': '第二层第二个数据'
}],
three: [{
'name': '第三层数据'
}]
},
{
id: 2,
name: '第二次渲染第一层',
two: [{
'id': 13,
'name': '第二层第一个数据2'
}, {
'id': 14,
'name': '第二层第二个数据2'
}],
three: [{
'name': '第三层数据'
}]
},
{
id: 3,
name: '第三次渲染第一层',
two: [{
'id': 15,
'name': '第二层第一个数据3'
}, {
'id': 16,
'name': '第二层第二个数据3'
}],
three: [{
'name': '第三层数据'
}]
}
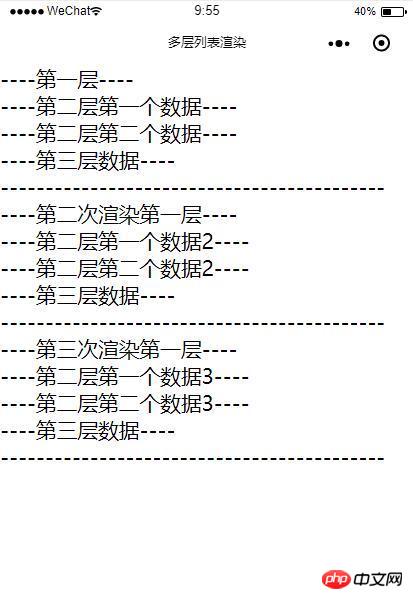
]Implementieren Sie das Rendering:

Wenn Sie den Wert eines Feldes in einem der Arrays erhalten möchten, können Sie die folgende Schreibweise verwenden:
var twodata = this.data.one[0].two var text = twodata[1].name console.log(text)

Das obige ist der detaillierte Inhalt vonMehrschichtige verschachtelte Rendering-Liste und Datenerfassungscode des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!