
Der Inhalt dieses Artikels ist eine Zusammenfassung der Vue-Interviewfragen zum Erlernen des Vue-Frameworks. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
[Verwandte Empfehlungen: Vue-Interviewfragen(2021)]
Aufgrund der Anforderungen des Unternehmens muss das Projekt aufgeteilt werden und das Vue-Framework wird im Frontend verwendet. Im aktuellen Vue-Interview zusammengefasste Fragen
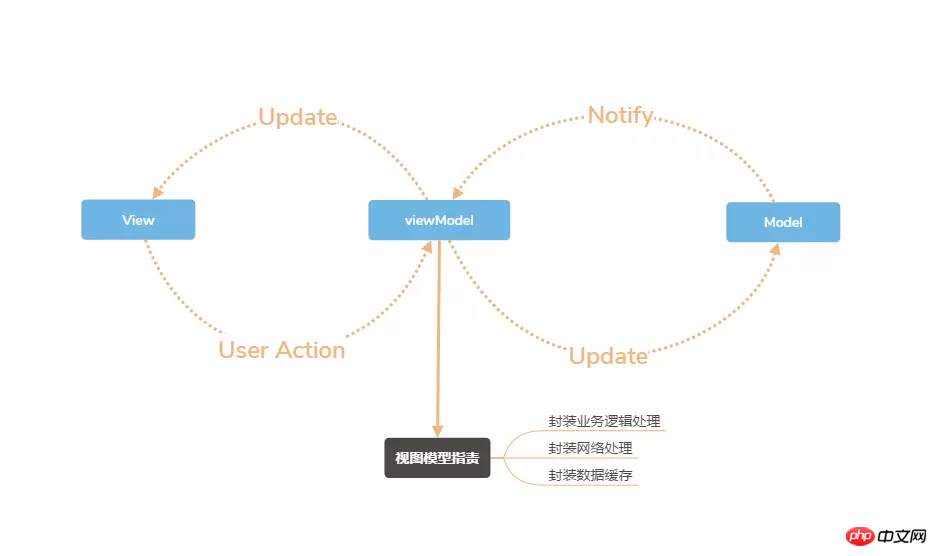
1: Was ist das MVVM-Framework? Was ist der Unterschied zu anderen Frameworks?
mvvm vollständiger Name Model View ViewModel, Model Data Model, View View Layer, ViewModel ist die Verbindung zwischen den beiden
Der Unterschied besteht darin, dass Vue datengesteuert ist und die Ansicht Die Ebene wird durch Daten anstelle von Knotenoperationen angezeigt, wodurch auch DOM-Operationen reduziert und die Leistung verbessert werden
Hier ist ein Bild zur Stärkung der Beziehung:

2: v- Was ist ein Modell? Wie binde ich Ereignisse an Tags in Vue?
v-model可以实现双向绑定,v-class、v-for、v-if、v-show、v-on.. 绑定事件:<input @click=doLog() />
3: Wie definiere ich dynamisches Routing von Vue-Router? So erhalten Sie die übergebenen dynamischen Parameter
Fügen Sie in der Datei index.js im Router-Verzeichnis /:id zum Pfadattribut hinzu. Verwenden Sie die params.id des Router-Objekts
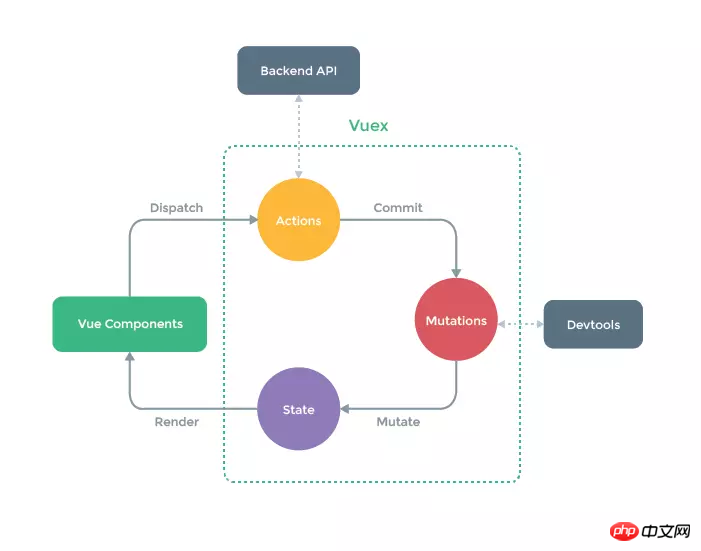
4: Was ist vuex?
Zustandsverwaltung im Vue-Framework besteht darin, den gemeinsamen Zustand der Struktur herauszunehmen und ihn im globalen Singleton-Modus zu verwalten, sodass Sie jederzeit den Zustand abrufen oder Verhalten auslösen können

5: Was ist Vue-Router?
vue wird zum Schreiben eines Routing-Plug-Ins verwendet. Router-Link, Router-Ansicht
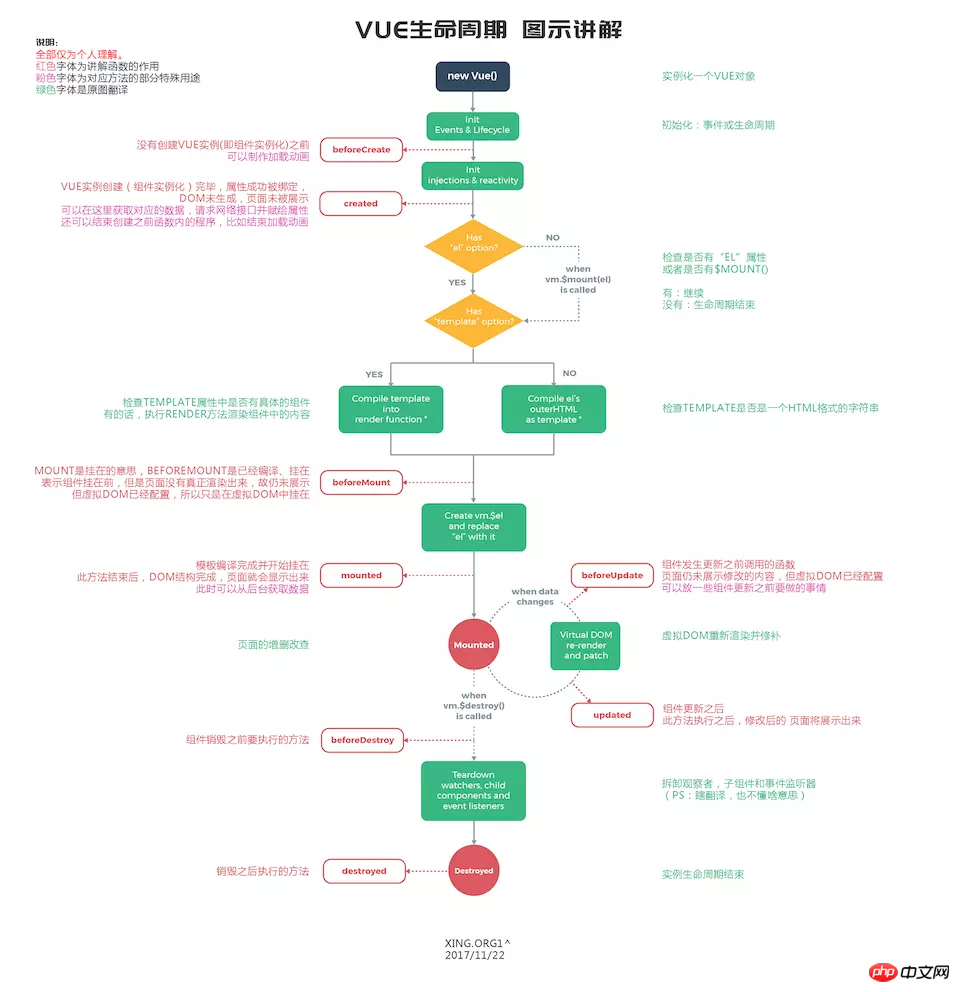
6: Den Vue-Lebenszyklus verstehen?
这里贴上一个大神的讲解http://www.cnblogs.com/padding1015/p/9159381.html

7: Kurz über Komponentenkommunikation sprechen?
父向子传递数据通过props
子组件向父组件传递分为两种类型。
1、子组件改变父组件传递的props(你会发现通过props中的Object类型参数传输数据,可以通过子组件改变数据内容。这种方式是可行的,但是不推荐使用,因为官方定义prop是单向绑定)
2、通过$on和$emit子传子通过使用一个空的Vue实例作为中央事件总线
子传子通过使用一个空的Vue实例作为中央事件总线
Verwandte Lernempfehlungen: JS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonZusammenfassung der Vue-Interviewfragen zum Erlernen des Vue-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue