So legen Sie den Fetteffekt der Schriftart in HTML fest
So legen Sie den Schriftfetteffekt in HTML fest: Erstellen Sie zunächst eine HTML-Beispieldatei, definieren Sie dann ein Div im Textkörper und legen Sie schließlich den Schriftfetteffekt fest.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
Wie kann man die Schriftart in HTML fett formatieren? Der Inhalt dieses Artikels besteht darin, das Festlegen des Fetteffekts von Schriftarten in HTML vorzustellen, damit jeder die spezifische Methode zur Verwendung des -Tags von HTML zum Fettdruck von Schriftarten verstehen kann. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Im vorherigen Artikel [So legen Sie den Fettdruckstil mit CSS fest] haben wir Ihnen die spezifische Methode zum Erzielen des Fettdruckeffekts mit CSS vorgestellt. Freunde in Not können vorbeikommen und sich darauf beziehen.
Im Folgenden stellen wir anhand eines einfachen Codebeispiels vor, wie Sie mit dem -Tag den Effekt von fetten Schriftarten erzielen!
HTML-Fettdruck-Codebeispiel ist unten dargestellt:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <b>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,<b>这里使用b标签来加粗字体</b> </p> </div> </body> </html>
Rendering:

Aus dem Bild haben wir es Es ist bereits zu erkennen, dass die zweite Hälfte des Textes fett dargestellt ist, was mit der ersten Hälfte des Textes (der Text ist fett) verglichen werden kann. Hier verwenden wir hauptsächlich das -Tag. Die Verwendung des -Tags ist einfach.
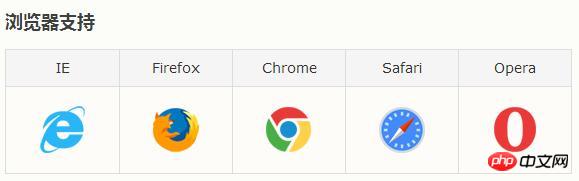
Wir wissen bereits, wie man das -Tag für Fettschrift verwendet. Schauen wir uns als Nächstes die Browserunterstützung für das HTML-Tag an 🎜>
Es ist ersichtlich, dass das -Tag von allen Browsern unterstützt wird, sodass keine Notwendigkeit besteht, über die Kompatibilität des -Tags nachzudenken. Hinweis: Das -Tag von HTML kann fetten Text festlegen, aber gemäß der HTML5-Spezifikation sollte das -Tag als letzte Option verwendet werden; und in HTML5 kann das -Tag wichtigen Text darstellen und den Effekt der Fettschrift und Hervorhebung der Schriftart erzielen . [Verwandter Artikel:
Hinweis: Das -Tag von HTML kann fetten Text festlegen, aber gemäß der HTML5-Spezifikation sollte das -Tag als letzte Option verwendet werden; und in HTML5 kann das -Tag wichtigen Text darstellen und den Effekt der Fettschrift und Hervorhebung der Schriftart erzielen . [Verwandter Artikel:
]
Zusammenfassung: Im obigen Artikel geht es um die Verwendung des -Tags Fettgedruckter Inhalt, Sie können ihn selbst ausprobieren, um Ihr Verständnis zu vertiefen. Was die Methode zur Verwendung des -Tags zum Fettdruck der Schriftart betrifft, werden wir sie in einem späteren Artikel erläutern. Wir hoffen, dass sie für das Lernen aller hilfreich ist. 【Weitere verwandte Tutorial-Empfehlungen】:
HTML-Video-TutorialDas obige ist der detaillierte Inhalt vonSo legen Sie den Fetteffekt der Schriftart in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






