
Der Inhalt dieses Artikels befasst sich mit der Verwendung der WeChat SlideView-Komponente (mit Beispielen) im WeChat-Applet. Ich hoffe, dass er für Sie hilfreich ist.
Das WeChat-Applet imitiert die WeChat SlideView-Komponente.
Verwenden Sie
1. Installieren Sie slide-view
aus der Miniprogramm-Basisbibliothek Version 2.2.1 oder höher und den Entwicklertools 1.02.1808300 oder Ausgehend von dem oben Gesagten unterstützt das Miniprogramm die Verwendung von npm zur Installation von Paketen von Drittanbietern.
npm install --save miniprogram-slide-view
2. Fügen Sie die Konfiguration der benutzerdefinierten Folienansicht in page.json der Seite hinzu, die die Folienansicht verwenden muss
{
"usingComponents": {
"slide-view": "miniprogram-slide-view"
}
}3. Referenzieren Sie die Folienansicht in der WXML-Datei
Jede Folienansicht stellt zwei
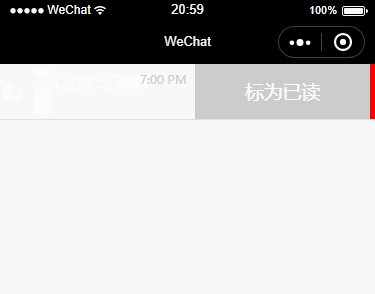
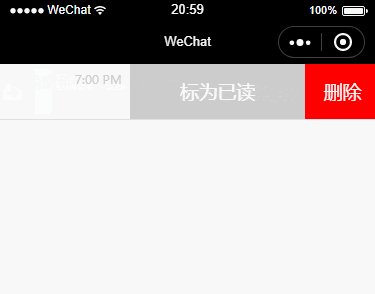
<slide-view> <view>这里是插入到组内容</view> <view> <view>标为已读</view> <view>删除</view> </view> </slide-view>
Parameterbeschreibung:
width: Zahlentyp, der Standardwert zeigt die Breite des Bildschirms und die Breite der Folienansichtskomponente an
height: Zahlentyp, Standardwert 0, die Höhe der Folienansichtskomponente
slide-width: Zahlentyp, Standardwert 0, die Breite von der verschiebbare Anzeigebereich (die Standardhöhe ist dieselbe wie die der Folienansicht)
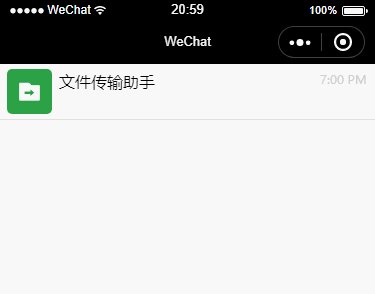
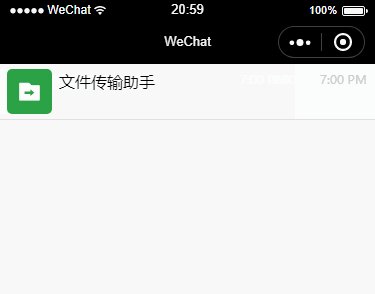
Laufeffekt

Projektadresse für Folienansicht: https://github.com/wechat-min...
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die WeChat SlideView-Komponente im WeChat-Applet (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!