 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Was ist der Unterschied zwischen B-Tag und Strong-Tag in HTML? Ein einfacher Vergleich zwischen B-Tag und Strong-Tag
Was ist der Unterschied zwischen B-Tag und Strong-Tag in HTML? Ein einfacher Vergleich zwischen B-Tag und Strong-Tag
Was ist der Unterschied zwischen B-Tag und Strong-Tag in HTML? Ein einfacher Vergleich zwischen B-Tag und Strong-Tag
Was ist der Unterschied zwischen B-Tag und Strong-Tag in HTML? In diesem Artikel wird Ihnen der Unterschied zwischen B-Tag und Strong-Tag in HTML anhand eines einfachen Vergleichs zwischen B-Tag und Strong-Tag vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
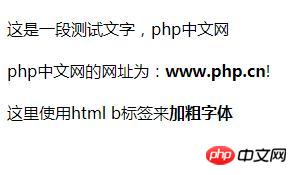
Werfen wir zunächst einen Blick auf den Stil und die Verwendung des -Tags für fetten Text:
Ein einfaches Codebeispiel für die Fettschrift von Text Tag:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <b>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<b>www.php.cn</b>!<br /><br /> 这里使用html b标签来<b>加粗字体</b> </p> </div> </body> </html>
Rendering:

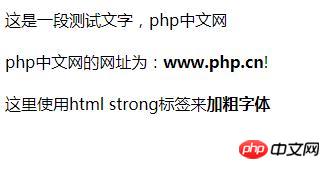
Einfaches Codebeispiel für fettgedruckten Text:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <strong>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<strong>www.php.cn</strong>!<br /><br /> 这里使用html strong标签来<strong>加粗字体</strong> </p> </div> </body> </html>
Rendering :

fett . Was ist also der Unterschied zwischen dem -Tag und dem -Tag? Lassen Sie uns den Unterschied zwischen dem -Tag und dem -Tag vorstellen.
1. Der Unterschied selbst
ist das Tag von xhtml im Webstandard; bestehend aus 6 Zeichen Zeichen-Alphabet-Zusammensetzung.
2. Verschiedene Zwecke
Nur um den Text fett zu machen, ist das Tag
ein logisches Tag, was bedeutet, dass es den Ton des Zeichens stärkt Der Text ist wichtiger und erinnert den Leser/das Terminal an den Hinweis. Um dieses Ziel zu erreichen, ändern Browser und andere Terminals im Allgemeinen die Zeichen in Fett (Fett) und zeigen sie fett an.
Zusammenfassung: Das -Tag ist fett gedruckt, um einen fetten Stil zu erreichen, und das -Tag ist fett, um den Fokus des Textes hervorzuheben. Es gibt im Wesentlichen keinen Unterschied in den Implementierungseffekten und der Verwendung der beiden, und bisher unterstützen alle Browser die beiden fett gedruckten Funktionen. Sie können ein Etikett auswählen, das Ihren Bedürfnissen entspricht. Ich hoffe, dass es Ihnen beim Lernen hilfreich sein wird.
【Weitere verwandte Tutorial-Empfehlungen】:
HTML-Video-TutorialHtml5-Video-TutorialBootstrap-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen B-Tag und Strong-Tag in HTML? Ein einfacher Vergleich zwischen B-Tag und Strong-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





