
Im Webseiten-Layout müssen wir häufig Bilder oder Texte vertikal zentrieren. Es gibt viele Möglichkeiten, eine vertikale Zentrierung mithilfe des display:table-cell-Attributs zu erreichen Schauen Sie sich unten den spezifischen Inhalt an.
Werfen wir zunächst einen kurzen Blick auf das display:table-cell-Attribut
das display:table-cell-Attribut bedeutet, dass das Beschriftungselement angezeigt wird B. die Form einer Tabellenzelle, ähnlich dem td-Tag, verwenden Sie display:table-cell, um Elemente mit nicht festen Größen vertikal zu zentrieren.
Als nächstes schauen wir uns ein konkretes Beispiel dafür an, wie display:table-cell eine vertikale Zentrierung erreicht:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
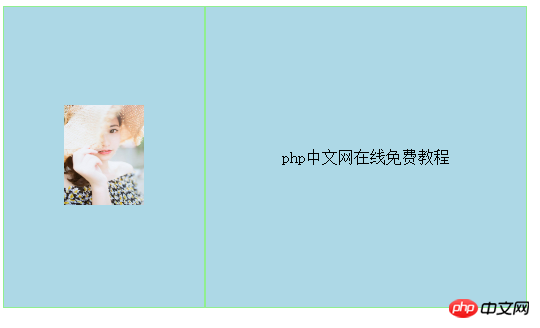
display:table-cell erreicht eine vertikale Zentrierung wie folgt:

Hinweis: 1. IE6/7 unterstützt das display:table-cell-Attribut nicht. 2. table-cell unterstützt das margin-Attribut nicht (unterstützt jedoch das Auffüllen), was sehr wichtig ist starr; 3. Versuchen Sie, es nicht gleichzeitig mit Floating/Positionierung zu verwenden, da dies seine CSS-Eigenschaften zerstört.
Das Obige ist der gesamte Inhalt dieses Artikels. Weitere Informationen zum Attribut display:table-cell finden Sie auf der chinesischen PHP-Website CSS-Lernhandbuch.
Das obige ist der detaillierte Inhalt vonWie verwende ich display:table-cell, um eine vertikale Zentrierung zu erreichen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!