
Der Inhalt dieses Artikels besteht darin, die Prototypenkette in js, die vier Funktionen Verschluss, Vererbung, Namespace und was sind Aufzählungstypen vorzustellen? . Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Prototypenkette
JavaScript-Objekte sind dynamische „Pakete“ von Eigenschaften (die sich auf ihre eigenen Eigenschaften beziehen). JavaScript-Objekte haben eine Kette, die auf ein Prototypobjekt verweist. Beim Versuch, auf eine Eigenschaft eines Objekts zuzugreifen, sucht es nicht nur nach dem Objekt, sondern auch nach dem Prototyp des Objekts und dem Prototyp des Prototyps des Objekts und sucht nach oben, bis eine Eigenschaft mit einem passenden Namen gefunden wird oder erreicht das Prototyp-Ende der Kette.
Erstellen Sie ein Ziel, um die Prototyp-Ursprungskette zu kopieren, ohne die Prototyp-Ursprungskette zu beeinflussen
var inherit = (function(){
var F = function (){};
return function (Target, Origin){
F.prototype = Origin.prototype;
Target.prototype = new F();
Target.prototype.constructor = Target; //目标函数的原型的构造函数定义为目标函数
Target.prototype.uber = Origin.prototype; //uber超类,指的是目标函数的最终原型为Orign的原型
}
}())Erben
Im Allgemeinen führen Unternehmen Funktionen zum Schreiben von Funktionen häufig sofort aus und rufen eine Initialisierungsfunktion init() auf
Die Funktion von call in callname() im Code besteht darin, dies zu ändern Zeiger, ändere den Namenspunkt this unter der aktuellen Funktion in this.
Beachten Sie, dass Sie Return verwenden müssen, um die Funktion
<script>
var init=(function(){
var name ='辣鸡';
function callname(){
console.log(name);
}
return function(){
callname();
}
}())
init();
</script>Aufzählung zurückzugeben:
var org={
name:'智障',
sex:'男',
height:178
}
for ( var proto in org ){
console.log(org.proto)
}Dies wird dreimal undefiniert gedruckt, da proto als Eigenschaft des Objekts betrachtet wird. Sie müssen org.proto im Code in org[proto] ändern. andernfalls wird es standardmäßig als org['proto'] verstanden.
Die normale Ausgabe lautet wie folgt: Drucken Sie drei Werte aus. Wenn Sie die Attribute direkt ausdrucken möchten, drücken Sie console.log(proto)

Aufzählung von Objekten, drei Methoden:
für in -----> >1. Instanz von
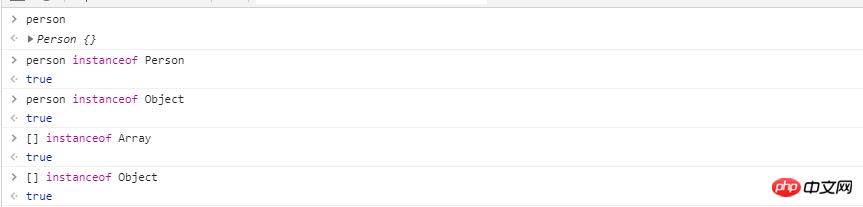
Eine Instanz von BBestimmen Sie, ob das A-Objekt vom Konstruktor von B erstellt wird
function Person(){}
var person = new Person();
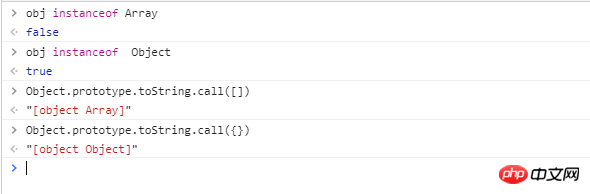
2) toString-Aufruf

3) Konstruktor
var obj = {}
Sehen Sie, ob es einen Prototyp von B gibt Prototypkette von Objekt A
 2. hasOwnProperty
2. hasOwnProperty
var org={
name:'智障',
sex:'男',
height:178,
__proto__:{
lastName:'zhang'
}
}for(var prop in org){ if(org.hasOwnProperty( prop )){
console.log(prop)
}
}var obj={};ausschließen
3, in
Wenn die interne Funktion extern gespeichert wird, wird eine Abschlussfunktion generiert. Der Abschluss führt dazu, dass die ursprüngliche Bereichskette nicht freigegeben wird, was zu einem Speicherverlust führt
 Vier Funktionen des Abschlusses:
Vier Funktionen des Abschlusses:
2. Kann zwischengespeichert werden (Speicherstruktur)
3. Kapselung erreichen und Attribute privatisieren 4. Modulare Entwicklung zur Verhinderung der Verschmutzung globaler Variablen (Holy Grail-Modus) /Verwenden Sie Abschlüsse, um öffentliche Funktionen zu definieren und ihnen den Zugriff auf private Funktionen und Variablen zu ermöglichen. Diese Methode wird auch Modulmuster (Holy Grail Pattern) genanntDas obige ist der detaillierte Inhalt vonWas sind die vier Funktionen der Prototypenkette, des Abschlusses, der Vererbung, des Namespace und der Aufzählungstypen in js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!