
Der Inhalt dieses Artikels besteht darin, vorzustellen, wie man ein String-Objekt in JavaScript verwendet. Gängige Methoden von String-Objekten. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Länge
Gibt die Länge der Zeichenfolge (Anzahl der Zeichen) zurück
var str='Hello World!'; str.length; //12
charAt()
Gibt das Zeichen an der angegebenen Position zurück, die erste Zeichenposition ist 0
var str='Hello World!'; str.charAt(4); //o
charCodeAt()
Gibt die Unicode-Kodierung des ersten Zeichens der Zeichenfolge zurück .
var str='Hello World!'; str.charAt(4); //111
concat()
wird verwendet, um zwei oder mehr Zeichenfolgen zu verketten. Diese Methode ändert nicht die ursprüngliche Zeichenfolge, sondern gibt eine neue Zeichenfolge zurück, die mit zwei oder mehr Zeichenfolgen verkettet ist.
var str1 = 'hello'; var str2 = ' word '; var str3 = '123' var str = str1.concat(str2,str3); // 'hello world 123'
fromCharCode()
akzeptiert einen angegebenen Unicode-Wert und gibt eine Zeichenfolge zurück.
var n = String.fromCharCode(72,69,76,76,79); //HELLO String.fromCharCode(68);
indexOf()
Gibt einen angegebenen Zeichenfolgenwert in Zeichen zurück. Die Position von das erste Vorkommen in der Zeichenfolge. Gibt -1 zurück, wenn keine passende Zeichenfolge gefunden wird.
//在字符串第五个位置开始查找字符 "e" 第一次出现的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("e",5); //14lastIndexOf()
kann das letzte Vorkommen eines angegebenen Zeichenfolgewerts zurückgeben position: Wenn der zweite Parameter start angegeben ist, wird die angegebene Position in einem String von hinten nach vorne durchsucht.
var str="Hello world, welcome to the universe.";
var n=str.lastIndexOf("w",5); //-1
var n=str.lastIndexOf("o",5); //4match()
Rufen Sie den angegebenen Wert innerhalb der Zeichenfolge ab oder suchen Sie einen oder mehrere reguläre Ausdrücke passend.
string.match(regexp) //regexp 必需。规定要匹配的模式的 RegExp 对象。 //如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。 //结果为数组,如果没找到匹配结果返回 null 。
//全局查找字符串 "ain",且不区分大小写: var str="The rain in SPAIN stays mainly in the plain"; var n=str.match(/ain/gi); //ain,AIN,ain,ain
replace()
wird verwendet, um einige Zeichen in einer Zeichenfolge zu ersetzen andere Zeichen oder ersetzen Sie eine Teilzeichenfolge, die einem regulären Ausdruck entspricht. Diese Methode ändert die ursprüngliche Zeichenfolge nicht.
//执行一次替换
var str="Visit Microsoft! Visit Microsoft!";
var n=str.replace("Microsoft","Roon"); //Visit Roon!Visit Microsoft!
//执行一个全局替换, 忽略大小写:
var str="Mr Blue has a blue house and a blue car";
var n=str.replace(/blue/gi, "red"); //Mr red has a red house and a red carsearch()
wird verwendet, um die angegebenen Unterzeichen in der Zeichenfolge abzurufen Zeichenfolge oder rufen Sie eine Teilzeichenfolge ab, die einem regulären Ausdruck entspricht. Wenn kein passender Teilstring gefunden wird, wird -1 zurückgegeben.
string.search(searchvalue); //searchvalue 必须。查找的字符串或者正则表达式。 // 返回相匹配的 String 对象起始位置,未找到返回-1,有多个就返回第一个找到的位置
var str = 'hello world!';
str.search('world'); //6slice(start, end)
kann einen bestimmten Teil davon extrahieren String-Teil und gibt den extrahierten Teil als neuen String zurück. Verwenden Sie die Parameter start (inklusive) und end (exklusiv), um den Teil der Zeichenfolge anzugeben, der extrahiert werden soll.
end Wenn nicht angegeben, umfasst die zu extrahierende Teilzeichenfolge die Zeichenfolge vom Anfang bis zum Ende der ursprünglichen Zeichenfolge. Die erste Zeichenposition in der Zeichenfolge ist 0 und die zweite Zeichenposition is ist 1 und so weiter.
var str="Hello world!"; var n=str.slice(1,5); //ello var s = str.slice(1); //ello world!
split()
wird verwendet, um einen String in ein String-Array aufzuteilen.
Tipp: Wenn eine leere Zeichenfolge ("") als Trennzeichen verwendet wird, wird jedes Zeichen in stringObject geteilt. Hinweis: Die Methode split() ändert die ursprüngliche Zeichenfolge nicht.

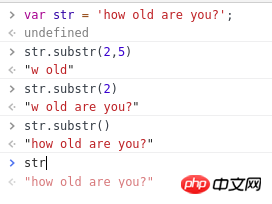
substr()
Aus Extract die angegebene Anzahl von Zeichen aus der Zeichenfolge unter Verwendung der Startindexnummer.
Tipp: Die Parameter von substr() geben die Startposition und Länge des Teilstrings an, sodass er anstelle von substring() und Slice() verwendet werden kann .
Hinweis: Die substr()-Methode ändert die Quellzeichenfolge nicht.

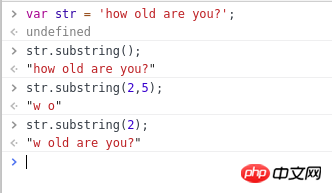
substring()
wird verwendet Extrahiert Zeichen aus einer Zeichenfolge zwischen zwei angegebenen Indizes. Die zurückgegebene Teilzeichenfolge enthält die Zeichen, die bei und beginnen, jedoch nicht die Zeichen bei und endend bei .

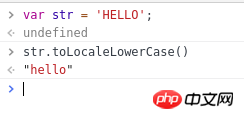
toLowerCase() Die -Methode wird verwendet, um eine Zeichenfolge in Kleinbuchstaben umzuwandeln.

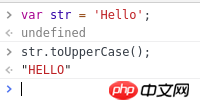
toUpperCase() Die -Methode wird zum Konvertieren eines Strings verwendet ins Kapital.

trim() Leerzeichen auf beiden Seiten der Zeichenfolge entfernen

valueOf() Methode gibt den ursprünglichen Wert des Strings zurück Objekt.

Das obige ist der detaillierte Inhalt vonWie verwende ich ein String-Objekt in JavaScript? Gängige Methoden von String-Objekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!