 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Was ist das Font-Tag in HTML? Wie benutzt man? (Detaillierte Code-Erklärung)
Was ist das Font-Tag in HTML? Wie benutzt man? (Detaillierte Code-Erklärung)
Was ist das Font-Tag in HTML? Wie benutzt man? (Detaillierte Code-Erklärung)
Was ist das Font-Tag in HTML? Wie benutzt man? In diesem Artikel erfahren Sie, was das -Tag ist und wie Sie das Font-Tag verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lassen Sie uns zunächst verstehen, was das -Tag ist.
font (font), wie der Name schon sagt, ist das -Tag, das den Textstil, die Schriftgröße und die Schriftfarbe des Textes festlegt .
Im Folgenden stellen wir die Verwendung des -Tags in HTML anhand eines einfachen Codebeispiels vor!
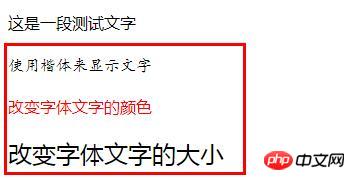
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font标签的使用</title> </head> <body> <p>这是一段测试文字<br /><br /> <font face="楷体">使用楷体来显示文字</font><br /><br /> <font color="red">改变字体文字的颜色</font><br /><br /> <font size="5">改变字体文字的大小</font> </p> </body> </html>
Rendering:

Beschreibung: Das -Tag kann den Schriftstil und die Schriftart des Textes über die folgenden Attribute festlegen. Größe, Schriftfarbe.
1. Gesicht: Gibt die Schriftart des Textes an.
<font face="字体的名字">
Beispiel:
<font face="楷体"> /*设置楷体*/ <font face="黑体"> /*设置黑体*/
2.
<font color="合法颜色值"> /*合法颜色值:rgb(x,x,x)、#xxxxxx(16制颜色)、colorname(颜色的英文名)*/
Beispiel:
<font color="white"> /*设置文本的颜色为白色*/ <font color="#ffffff"> /*设置文本的颜色为白色*/ <font color="rgb(225,225,225)"> /*设置文本的颜色为白色*/
3. Größe: Gibt die Größe des Textes an.
<font size="number"> /*number:从 1 到 7 的数字,浏览器默认值是 3。*/
Beispiel:
<font size="5"> /*设置文本的尺寸为5,相当于24px的大小*/
Schauen wir uns als Nächstes die Unterstützung des Browsers für das -Tag an:
Wie Sie sehen: Alle gängigen Browser unterstützen das
Zusammenfassung: Das Obige wird in diesem Artikel vorgestellt. Was ist das Sie können es selbst ausprobieren, um Ihr Verständnis für den gesamten Inhalt der Etikettenverwendung zu vertiefen. Ich hoffe, dass es Ihnen beim Lernen hilfreich sein wird.
【Weitere verwandte Tutorial-Empfehlungen】:
Das obige ist der detaillierte Inhalt vonWas ist das Font-Tag in HTML? Wie benutzt man? (Detaillierte Code-Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



)
