 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie kann das Problem gelöst werden, dass Frameset die linke Spalte in Google Chrome nicht ausblenden kann?
Wie kann das Problem gelöst werden, dass Frameset die linke Spalte in Google Chrome nicht ausblenden kann?
Wie kann das Problem gelöst werden, dass Frameset die linke Spalte in Google Chrome nicht ausblenden kann?
Der Inhalt dieses Artikels besteht darin, Ihnen vorzustellen, wie Sie das Problem lösen können, dass Frameset die linke Spalte in Google Chrome nicht ausblenden kann. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Bei Verwendung des Frameset-Frameworks habe ich festgestellt, dass unter IE
<frameset name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" >
<frame name="middleFrame" scrolling="NO" noresize src="switchBar.html">
<frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx">
</frameset>switchBar.html 页面中,可以使用js 控制左边栏的显示、隐藏
function oa_tool() {
if (window.parent.mainDefine.cols == "0,10,*") {
frameshow.src = "p_1.gif";
oa_tree.title = "隐藏工具栏"
window.parent.mainDefine.cols = "200,10,*";
}
else {
frameshow.src = "p_2.gif";
oa_tree.title = "显示工具栏"
window.parent.mainDefine.cols = "0,10,*";
}
}<p id="oa_tree" onclick="oa_tool();" title="隐藏工具栏"><br>
<img id="frameshow" src="p_1.gif">
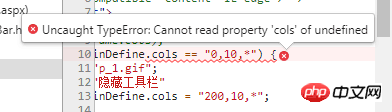
</p>, aber in Google Chrome ein Fehler gemeldet wird:

cols-Attribut kann nicht gelesen werden.
Lösung:
<frameset id="mainDefine" name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" >
<frame name="middleFrame" scrolling="NO" noresize src="switchBar.html">
<frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx">
</frameset>Frameset ID hinzufügen, document.getElementById in JS verwenden, um die Spalten der ID
if (parent.document.getElementById('mainDefine').cols == "0,10,*") {
frameshow.src = "p_1.gif";
oa_tree.title = "隐藏工具栏"
parent.document.getElementById('mainDefine').cols = "200,10,*";
}
else {
frameshow.src = "p_2.gif";
oa_tree.title = "显示工具栏"
parent.document.getElementById('mainDefine').cols = "0,10,*";
}Das obige ist der detaillierte Inhalt vonWie kann das Problem gelöst werden, dass Frameset die linke Spalte in Google Chrome nicht ausblenden kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...



