 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Ausführliche Erklärung zur Verwendung von Markierungs-Tags in HTML (mit Code)
Ausführliche Erklärung zur Verwendung von Markierungs-Tags in HTML (mit Code)
Ausführliche Erklärung zur Verwendung von Markierungs-Tags in HTML (mit Code)
In diesem Artikel wird hauptsächlich die Verwendung des Markierungs-Tags in HTML vorgestellt.
Alle vorhandenen HTML-Tags müssen eine Bedeutung haben, auch wenn sie nicht häufig in Projekten oder im täglichen Lernen verwendet werden.
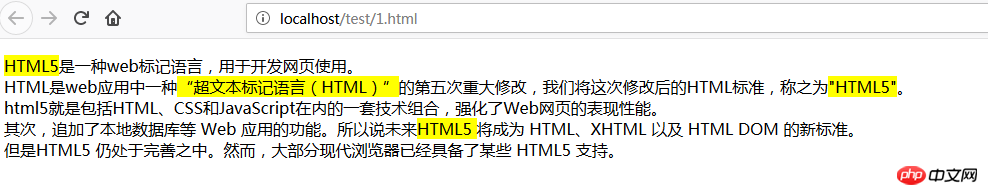
Heute stellen wir Ihnen beispielsweise die konkrete Verwendung von Markierungs-Tags in HTML vor. Dann kann das Mark-Tag auch in unserer Projektentwicklung verwendet werden, hauptsächlich um einen bestimmten Text hervorzuheben.
Natürlich lässt sich das Hervorheben von Text neben HTML-Tags auch mit CSS-Stilen erreichen. Anschließend können Sie die Implementierungsmethode entsprechend Ihren eigenen Projektanforderungen auswählen.
Im Folgenden werden wir das relevante Wissen über Mark-Tag im Detail anhand einfacher Codebeispiele vorstellen. Die Wirkung von
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>mark标签的使用示例</title>
<head>
<style>
</style>
</head>
<body>
<p>
<mark>HTML5</mark>是一种web标记语言,用于开发网页使用。<br>
HTML是web应用中一种<mark>“超文本标记语言(HTML)”</mark>的第五次重大修改,我们将这次修改后的HTML标准,称之为<mark>"HTML5"</mark>。
<br>html5就是包括HTML、CSS和JavaScript在内的一套技术组合,强化了Web网页的表现性能。
<br>其次,追加了本地数据库等 Web 应用的功能。所以说未来<mark>HTML5 </mark>将成为 HTML、XHTML 以及 HTML DOM 的新标准。
<br>但是HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
</body>
</html>ist wie folgt:

ist ein neues Tag in HTML 5.
Der Tag definiert Text mit einer Markierung. Sie können das Tag
Hinweis:
Internet Explorer 8 und früher unterstützen das -Tag nicht. Internet Explorer 9+, Firefox, Opera, Chrome und Safari unterstützen das -Tag. Dieser Artikel ist eine Einführung in die Verwendung von Markierungs-Tags in HTML. Ich hoffe, dass er für Freunde in Not hilfreich ist. Wenn Sie mehr über Front-End-bezogenes Wissen erfahren möchten, können Sie der chinesischen PHP-WebsiteHTML-Video-Tutorial, HTML5-Video-Tutorial und CSS-Video folgen Tutorial, Bootstrap-Video-Tutorial und andere verwandte Tutorials, alle sind herzlich willkommen, sich darauf zu beziehen und zu lernen!
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung von Markierungs-Tags in HTML (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.



