 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie implementiert jQuery die Funktionen zum Auswählen aller, nicht zum Auswählen und Umkehren der Auswahl? (Detaillierte Code-Erklärung)
Wie implementiert jQuery die Funktionen zum Auswählen aller, nicht zum Auswählen und Umkehren der Auswahl? (Detaillierte Code-Erklärung)
Wie implementiert jQuery die Funktionen zum Auswählen aller, nicht zum Auswählen und Umkehren der Auswahl? (Detaillierte Code-Erklärung)
Der Inhalt dieses Artikels besteht darin, die jQuery-Methode zur Implementierung der Funktionen „Alles auswählen“, „Keine Auswahl“ und „Inverse Auswahl“ vorzustellen (detaillierte Codeerklärung). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
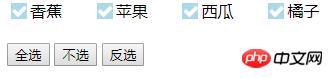
jQuery kombiniert mit dem Font Awesome-Schriftsymbol, um die Funktionen „Alles auswählen“, „Auswahl aufheben“ und „Auswahl umkehren“ zu realisieren
Font Awesome Font-Symbol-Linkadresse: http://www.fontawesome.com.cn/faicons/
Wirkung:

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="font-awesome-4.7.0/css/font-awesome.min.css" />
<style type="text/css">
label {
display: inline-flex;
display: -webkit-inline-flex;
position: relative;
cursor: pointer;
width: 6%;
}
.box {
cursor: pointer;
width: 16px;
height: 16px;
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
border: 1px solid lightblue;
background: lightblue;
}
.fa-check {
position: absolute;
top: 3px;
left: 2px;
color: #fff;
border: none;
}
</style>
</head>
<body>
<p class="wrapper">
<label>
<input type="checkbox" class="box"/>
<span class="remeber">
香蕉
</span>
<i class="fa fa-fw"></i>
</label>
<label class="wrapper">
<input type="checkbox" class="box" />
<span class="remeber">
苹果
</span>
<i class="fa fa-fw"></i>
</label>
<label class="wrapper">
<input type="checkbox" class="box"/>
<span class="remeber">
西瓜
</span>
<i class="fa fa-fw"></i>
</label>
<label class="wrapper">
<input type="checkbox" class="box"/>
<span class="remeber">
橘子
</span>
<i class="fa fa-fw"></i>
</label>
</p>
<br>
<input type="button" name="" id="check-all" value="全选" />
<input type="button" name="" id="check-no" value="不选" />
<input type="button" name="" id="check-reverse" value="反选" />
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
$('body').on("click", ".box", function() {
$(this).parent().find('.fa').toggleClass('fa-check');
});
//全选
$("#check-all").click(function() {
$(".wrapper label i").each(function() {
$(this).addClass("fa-check");
})
});
//不选
$("#check-no").click(function() {
$(".wrapper label i").each(function() {
$(this).removeClass("fa-check");
})
});
//反选
$("#check-reverse").click(function() {
$(".wrapper label i").each(function() {
$(this).toggleClass("fa-check");
})
});
})
</script>
</body>
</html>Das obige ist der detaillierte Inhalt vonWie implementiert jQuery die Funktionen zum Auswählen aller, nicht zum Auswählen und Umkehren der Auswahl? (Detaillierte Code-Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie die umgekehrte Auswahl in Word
Mar 19, 2024 pm 07:58 PM
So implementieren Sie die umgekehrte Auswahl in Word
Mar 19, 2024 pm 07:58 PM
In vielen Grafikbearbeitungsprogrammen hören wir oft den Vorgang der Umkehrung der Auswahl. Können wir in Word-Dokumenten eine umgekehrte Auswahl erreichen? Tatsächlich ist die Funktion der Word-Office-Software relativ leistungsstark. Auch wenn es kein direktes Umkehrauswahltool gibt, das die Auswahl von Inhalten mit einem Klick umkehren kann, können wir die umgekehrte Auswahl in Word auch durchführen Die Betriebsanforderungen für die umgekehrte Auswahl in Word bei der Arbeit. Kommen Sie schnell hierher, um zu sehen, wie Sie die Auswahl in Word umkehren. 1. Zuerst erstellen und öffnen wir ein Word-Dokument und müssen Textinhalte eingeben. 2. Wir wählen einen Teil des Textes aus und stellen seine Schriftfarbe auf Rot ein, wie in der Abbildung unten gezeigt: 3. Unten finden wir [Suchen] in der Symbolleiste, ziehen nach unten, klicken auf die Option [Erweiterte Suche] und suchen dann und ersetzen
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s



